Set-Reset Latch
After learning how a C-element can be produce with concepts, we can introduce other gates. In this case another fairly standard gate, a latch.
The operation of a latch is to hold a given value. There are several different types of latch, but in this case we will talk about a Set-Reset latch (SR Latch). This latch has two inputs, one will set the latch when high, causing its one output to be high. The second input will reset the latch when it is high, causing its output to be low.
So lets see how we can specify this using concepts.
Concepts
For this, let’s start off by referring to the two inputs as a and b. The output is c.
So, first of all, lets think about how we can set the latch:
set = a+ ⇝ c+ ⋄ a- ⇝ c-
And it’s that simple. Simply put, when one of the outputs, a in this case, goes high, we want the output, c, to go high.
So we have described the interaction for set using one of the inputs and the output, now lets describe the reset action:
reset = b+ ⇝ c- ⋄ b- ⇝ c+
This will cause the output to go low when the second input, b, goes high.
These two concepts describe the operation of a SR-latch. But we still need to think about how the SR-latch will act initially, such as when it first receives power.
Unless specifically required, we should assume that the output of the latch should be low at startup. Because of this, we don’t want it to be set initially by a being high, so we can set this to 0 initially also.
However, with the second input, b, setting this high at this point would ensure that the output will reset to 0 at start up, but if the initial state of c is already set to low initially, we shouldn’t need to set b to high, so we will set the initial state of this to low too.
The initial state concept will be as follows:
initialState = initialise(a, 0) ⋄ initialise(b, 0) ⋄ initialise(c, 0)
Now let’s create the scenario concept for the SR-Latch:
SRLatch = set ⋄ reset ⋄ initialState
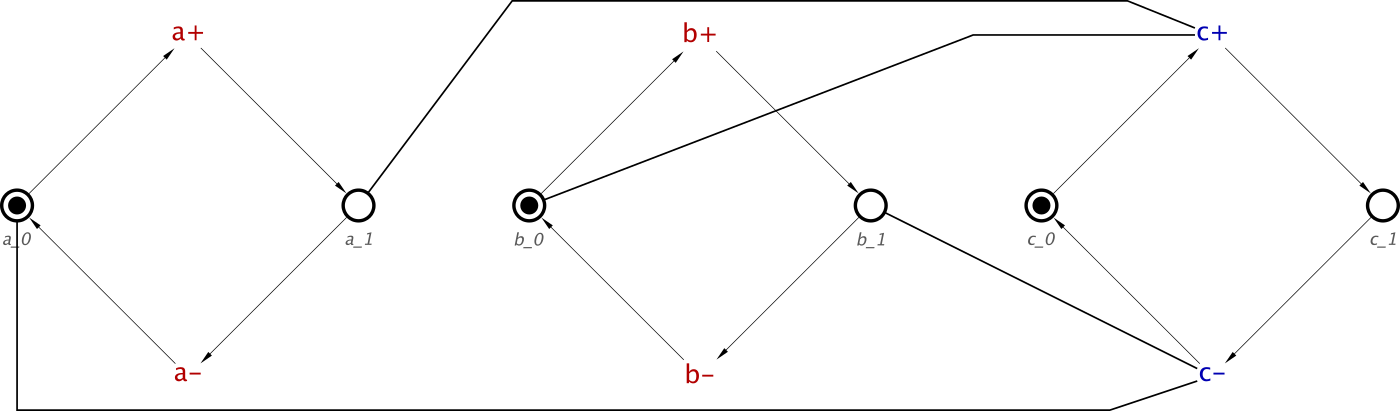
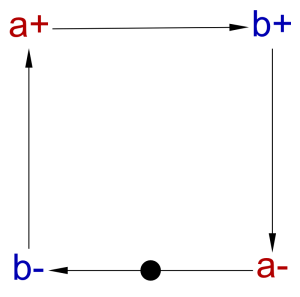
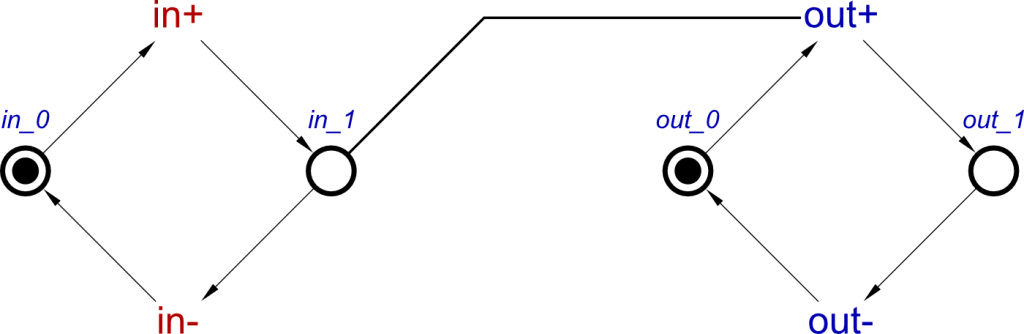
And this can be converted to a Signal Transition Graph, so this specification can be verified, simulated, tested and then synthesised. The STG for a SRLatch will be as follows:
This is a fairly simple STG, but simulation would prove that setting a high will allow c to transition high. Once it has transitioned high, it cannot transition low until b has been set high.
For some simpler understanding of how this latch works, we can change some of the signal names. In this case, we will change a to s, which stands for set. b will be set to r, which stands for reset. Finally, we can call c, q. q is a standard output symbol for latches.
This will change the concepts to the following:
set = s+ ⇝ q+ ⋄ s- ⇝ q-
reset = r+ ⇝ q- ⋄ r- ⇝ q+
initialState = initialise(s, 0) ⋄ initialise(r, 0) ⋄ initialise(q, 0)
SRLatch = set ⋄ reset ⋄ initialState
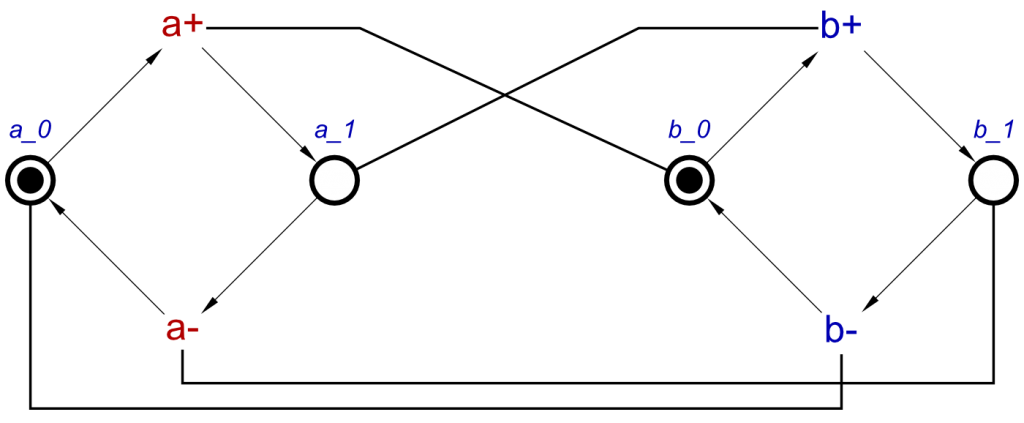
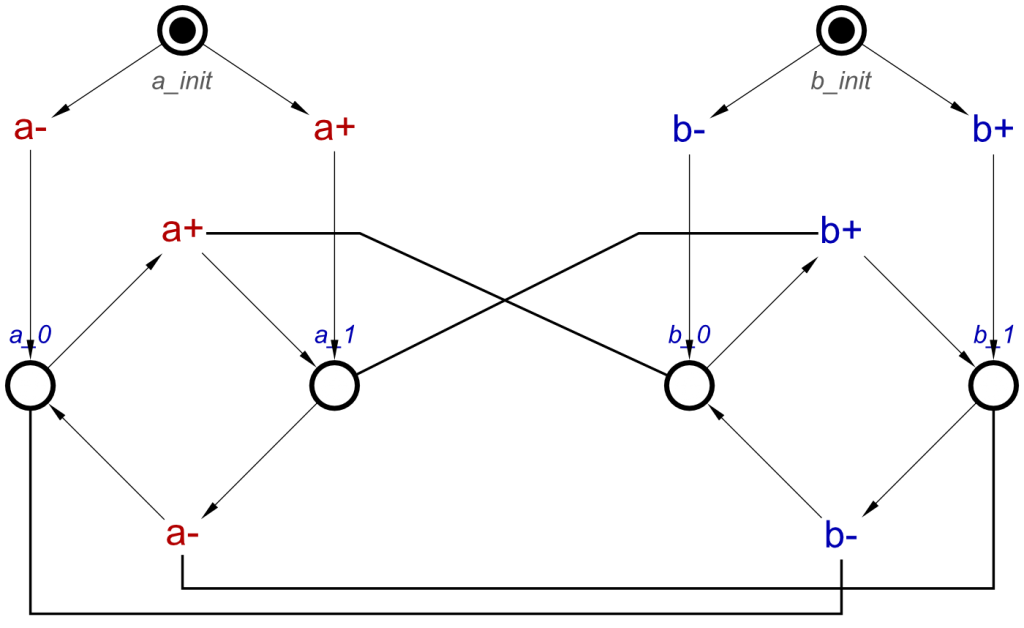
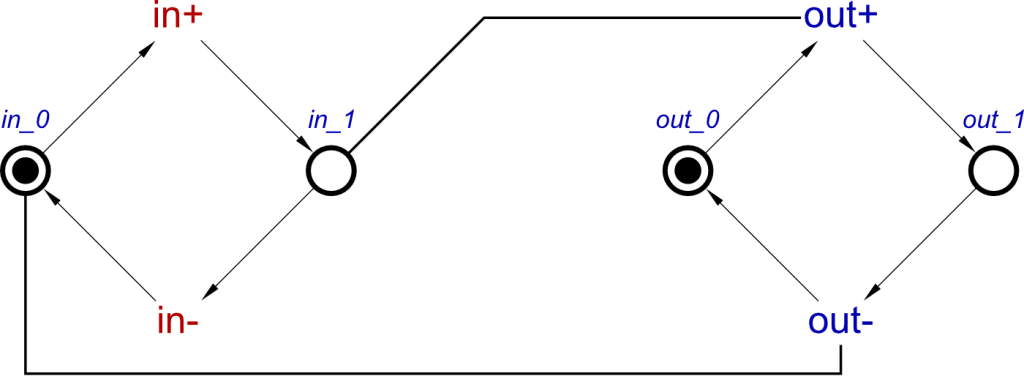
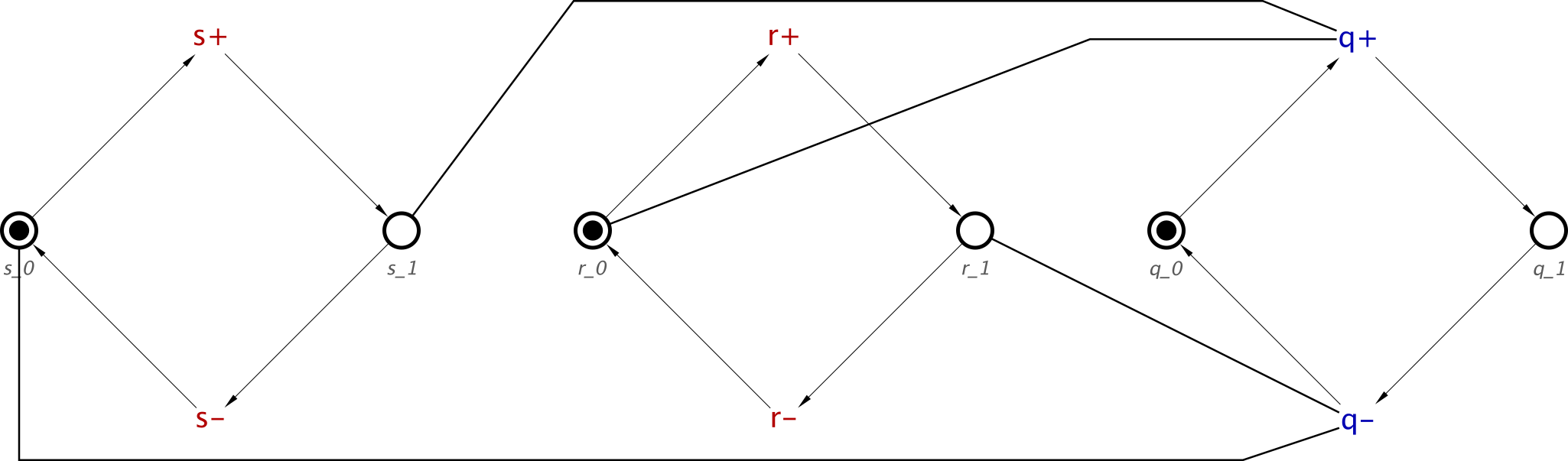
This will produce the following STG:
Changing the names of the signals does not affect the operation.
Now the SR-Latch has been defined, if a user has signals which will be inputs to a latch, they can use the concept and pass their signals into this, in the order of s, r and q. For example someone can use the concept:
SRLatch(x, y, z)
In this case, x will be the set signal, y is the reset and z will be the output.
Some reuse
As is usually the case with concepts, we can define a SR-Latch using previously defined gates as concepts.
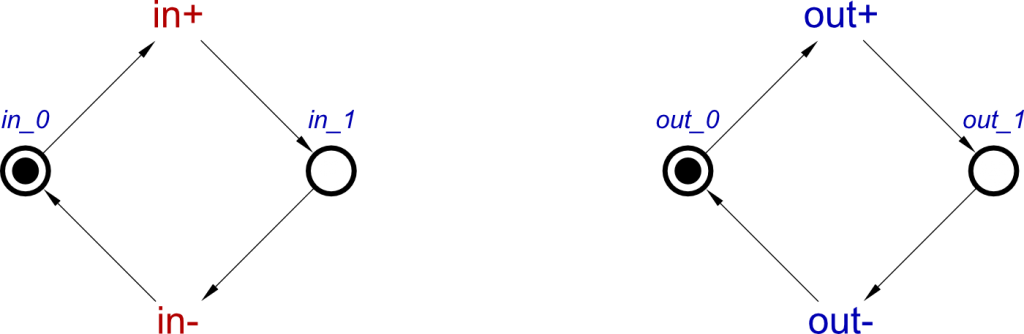
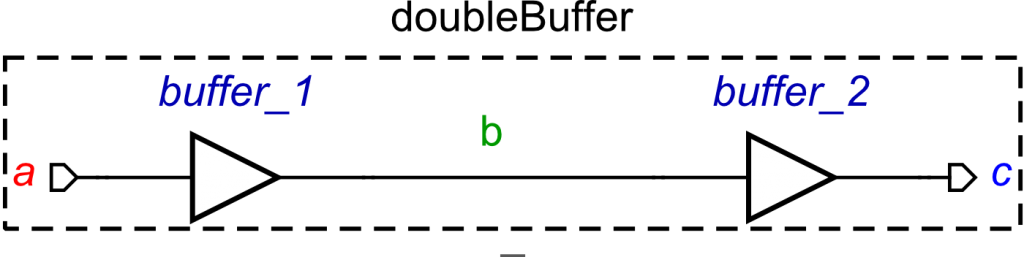
First of all, if we look at the set concept, it is clear that s and q form a buffer. So this can be rewritten as:
set = buffer(s, q)
The reset concept can also be redefined. In this case, it acts as an inverter:
reset = inverter(r, q)
As the initial state doesn’t need to be changed, we can compose these concepts as above to produce the SRLatch concept:
SRLatch = set ⋄ reset ⋄ initialState
Or we can reduce the number of concepts defined and compose these as follows:
SRLatch = buffer(s, q) ⋄ inverter(r, q) ⋄ initialState
There are of course several ways of specifying an SRLatch using concepts, but these are two of the simpler ways, either using signal-level concepts, or predefined gate-level concepts. The preference is entirely on the user.
Finally
In this post, we have explained another simple logic gate. The discussion includes the basic operation being specified as signal-level concepts, or by taking this a step higher and using pre-defined gates.
We have also shown how while the concept defines certain signal names, these aren’t set. A default SRLatch concept will use these signal names, but if these signals are not used in a design, a user can pass the desired signal names into the concept, and these names will replace the default ones.
This blog series will continue soon, with the inclusion of further logic gates and how they can be defined simply.