At Newcastle University Business School all staff and students have free access to the Financial Times through the library . This allows staff and students to access a number of features of the Financial Times, including developing article lists which can be shared with students, having keyword news alerts for stories on certain subjects, high quality newsletters e-mailed to your inbox on a selection and range of issues.
One of the more powerful tools at a lecturers disposal is the ability to use the free FT Headline API functionality to embed a scrolling and live, constantly updated feed of news stories into a VLE (Be that VLE Canvas or Blackboard). This potentially puts alongside your lecture materials a large amount of contextual, real world, news stories about what is perhaps happening regarding the issues explored in your lecture that week.

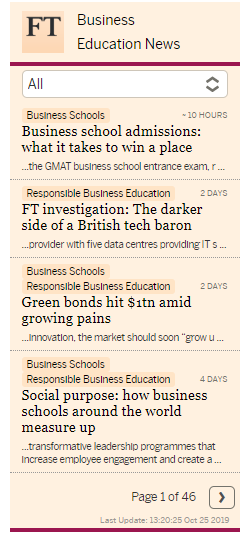
The above picture is an example of a widget you can embed into your Blackboard site. The rest of this Blog post will lead you through the three main areas to embed this into your Blackboard site.
How to get your free FT Headline API Code
The first thing you’ll need is a FT Developers Key for creating a Headline API. This sounds a lot more grandiose than it really is, and takes just a few straightforward steps:
- First make sure your FT Account itself is all set up, and you’ve set an FT password (https://myaccount.ft.com/details/core/view).
- The first thing you’ll need to do is go here: https://developer.ft.com/portal/ and sign in. Enter your e-mail address and press next, on the next page saying sign in press under the box saying SSO Sign In “Or use your FT password”, press that. Then sign in using your FT password.
- This takes you to the FT for Developers page. On the right hand side under dashboard it says API Catalogue, click that, the click “Request an API Key”.
- Your new API Headline key will now be shown to you, it will look like a very long line of letters and numbers. Save that and keep it safe. FT will also send you an e-mail with it in to make things easier.
Using Openft.org
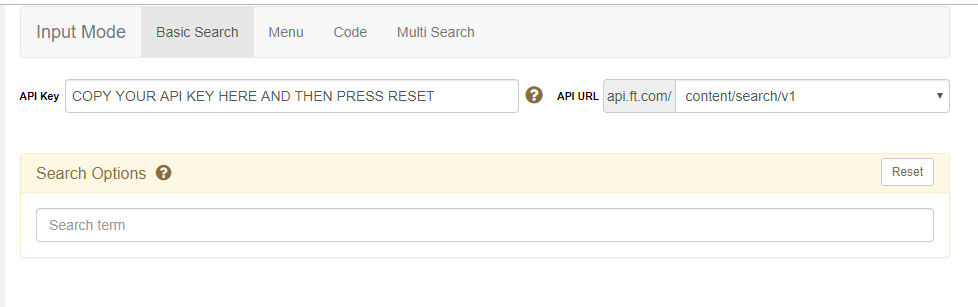
Openft.org is itself is a straightforward and surprisingly user friendly website for creating FT Headline widgets. The first thing you need need to do is copy and paste you FT API Code into the box saying API Key and then press reset to clear the form. Pressing reset after inputting the API key is important, and problems can occur if you don’t.

The website should now be ready to create widgets for you. The website has two clear sides to it. The left hand side is the input side in which you’ll input all your desired search options. The right hand side is the visualisation of the output, and contains all the tools to further adjust and customise the widget you’re creating.
You now have a number of different search options. The main three you might use are Basic Search, Menu and Multi-search.
Menu is useful if you have particular themes you’re interested in. Just Click on Menu and then you have a number of tick boxes you can click to create a custom widget on Brexit (or similar). Basic Search is useful if you have a straightforward concept or issue you’re wanting to drill into.
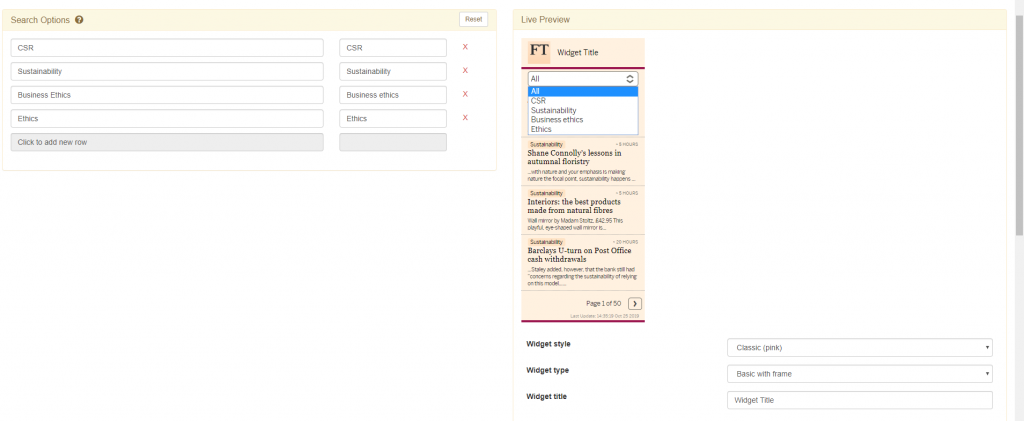
Increasingly I find myself using Multi-Search. Multi-Search allows you to search a range of keywords which could bring up articles you’re interested in. So for example if I was giving a lecture on Ethics and CSR. I may have a range of 4-5 different search terms which I might want the widget to bring back results on. The second search box is a categorisation box which is helpful look at a particular search term, it defaults to “All”.

On the right hand output panel the element you’ll definitely want to use is Widget Title to give your output search box a name, however there are a wide range of other customisation options for you to explore.
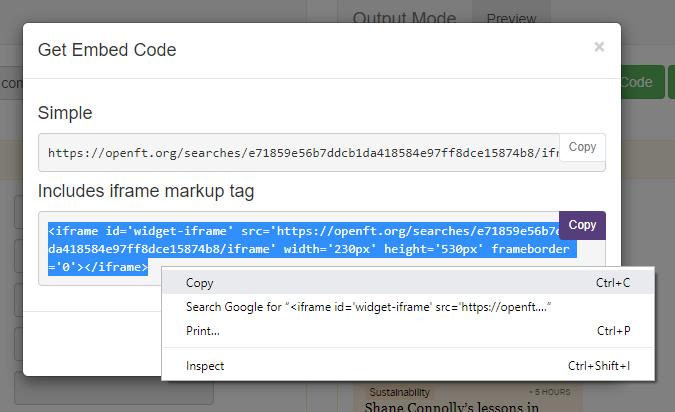
Once you have the widget just how you want it. Simply click Get Embed Code and copy the bottom box (don’t worry at all about how complex it looks, you don’t need to know any coding at all, this is simple copy and paste of this code).

Embedding your Widget into Blackboard
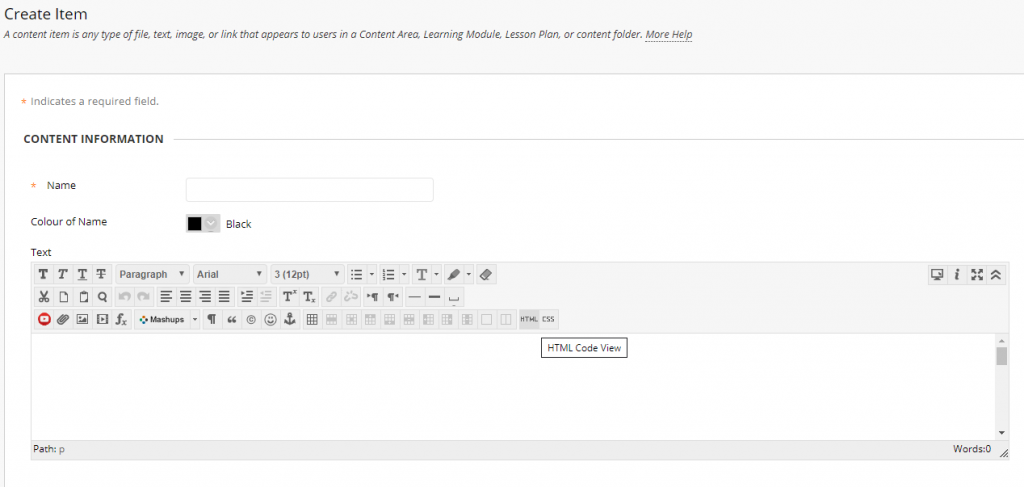
Deciding where to place your widget it perhaps the best place to start. I personally place it beside the lecture materials to add some context. The process now you have your embed code is very straightforward. Simply click Build Content, then Create Item.
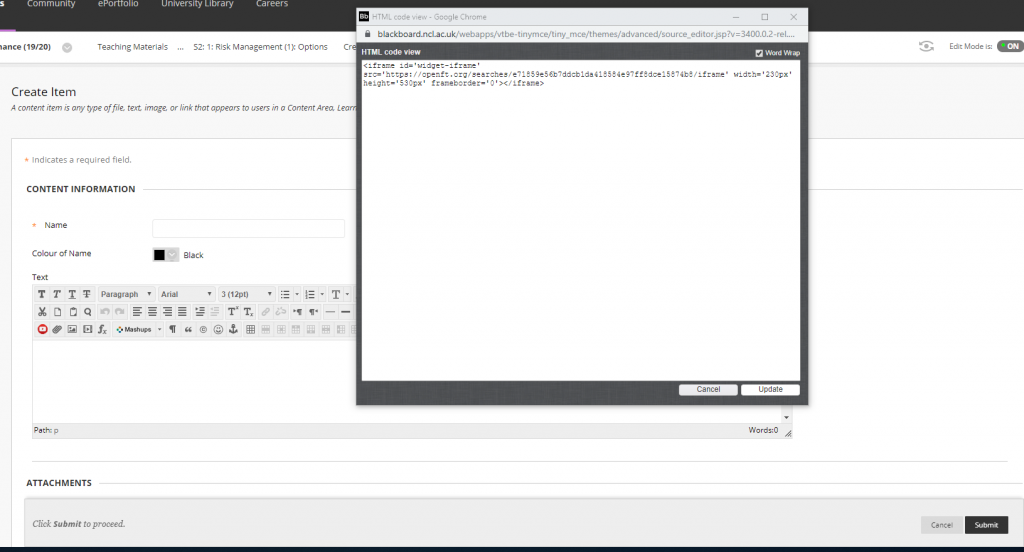
In the text box now press the HTML Button (see below):

Now simply paste your embed code from the Openft.org site into the box which pops up and then press Update.

Then just name your Item (Context: Business Ethics in the News or similar), and press Submit. You can now move this item around just like you would any other Blackboard or VLE item.
I hope you’ve found this “How-to” Guide useful! Please leave any tips or comments in the comments section below.
