I thought I’d share in this latest update two very quick and dirty ways to add a bit of colour and pizazz to your Canvas site with some very easy embeds. These are much less technical in their nature than the previously discussed FT Headline API, and very fast to implement.
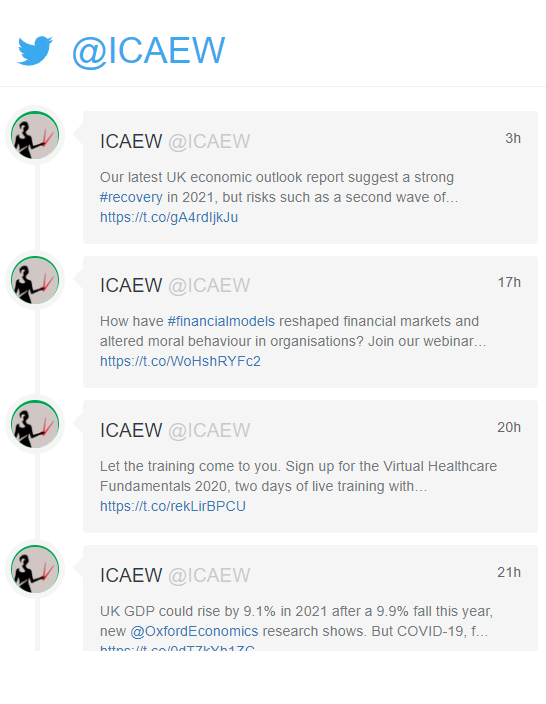
The first is Twitter embeds, which is the ability to use the Twitter App in Canvas to have a constantly updating feed from a particular Twitter account. This can be particularly useful to highlight Professional Body news, for example ICAEW below, or specialist news feeds, for example Marketing Today etc.. It is less targetd or searchable than a specific tailor made widget like the FT Headline, but very fast and lightweight to impliment.

Instructions:
- Go to Settings in your Canvas Course itself and add the Twitter app to your module (Apps in top tab, search Twitter) – this takes a couple of minutes to sync the very first time you do it, so I’d suggest going away, grabbing a coffee and then coming back to the rest of the instructions.
- Open/Create the page where you want the Twitter feed to appear
- Click on the “Apps” icon and select Twitter (you’ll need the first time to select “view all” but in future you can select from the fav. drop down as it’ll remember)
- Complete the form and click embed.
I’d strongly suggest avoiding using the #hashtags element to it, because you’re at the whim of fate as to who may hashtag anything, but certainly linking to an authoritative news Twitter account or professional body account should normally be useful and to embed to add context, professional insights or current events for students.
The second type of embed which I’m going to discuss is very much an “embed any webpage” in a window in your page solution. By adding an iFrame. Now usually adding an iFrame might be a concern to individuals who have no experience (or desire!) to understand HTML coding. However in this case, we’re going to make it very easy by using a website tool which will automatically do the coding for you. No coding experience is necessary.
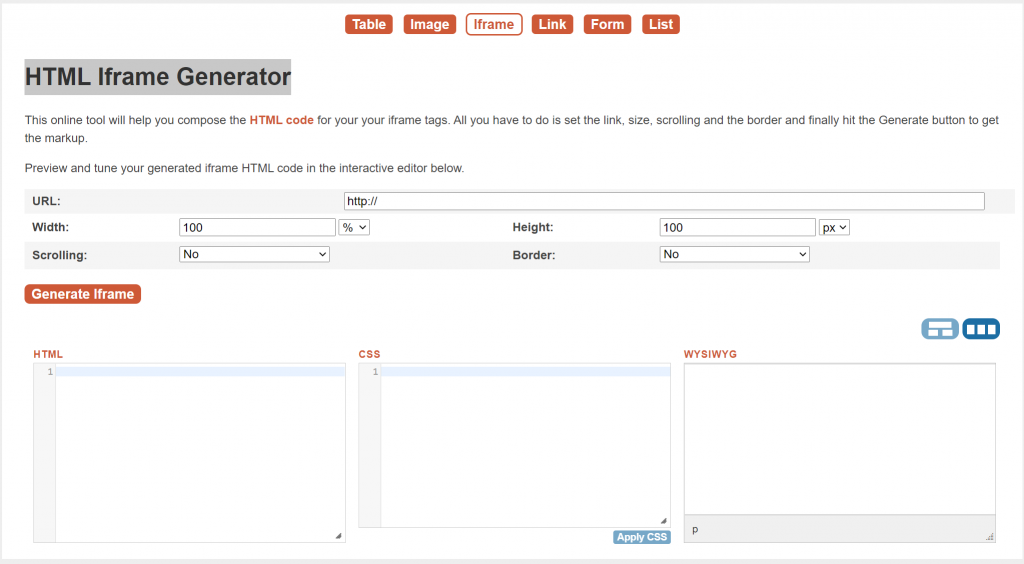
I use this website here, but there are a number of very similar iFrames generator websites available. An iFrames generator tool effectively delivers the necessary code to you to copy and paste into your website (or in this case Canvas site).

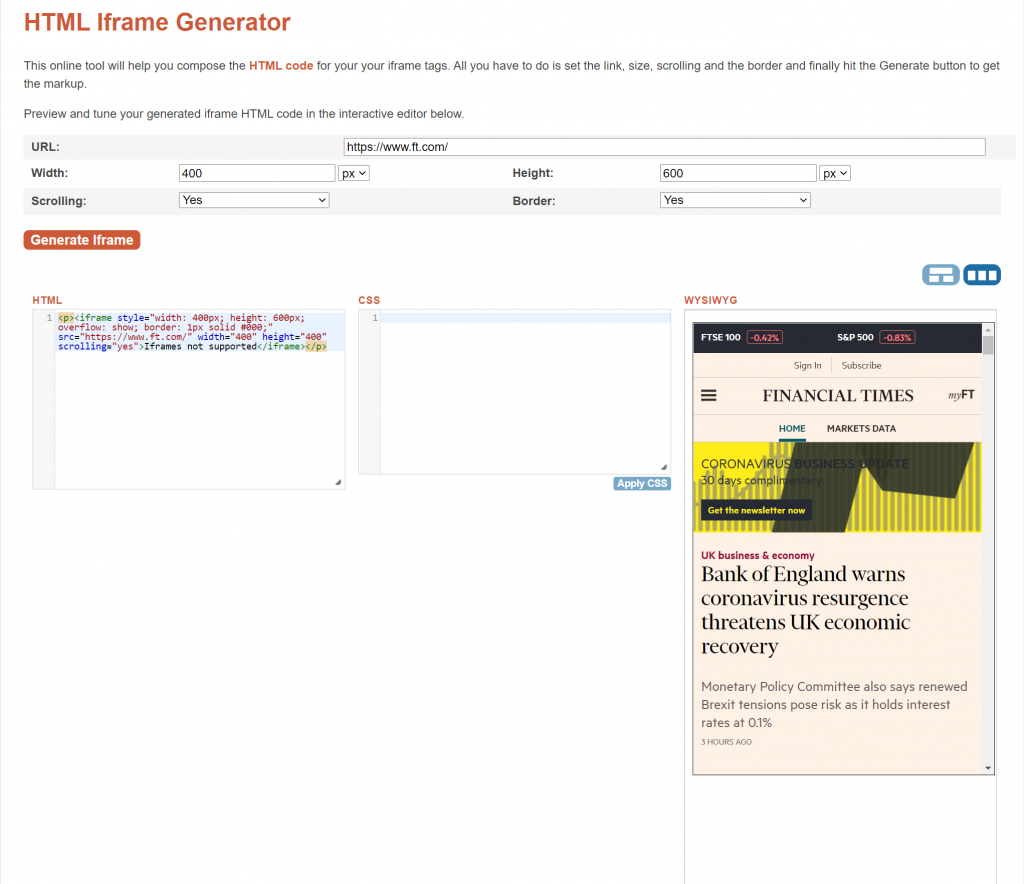
Simply copy and paste the website you want to create a window from your Canvas page to. For example if you want a page which links directly to the Financial Times webpage, I would enter the URL, and then change the width and hieght to how I wanted them. In this particular tool above I’ve found it’s easier to work in px (pixels) than percentages (%) so change both to px. 400px by 600px is generally a good window size for Canvas. This particular iFrame generator is very useful as it has a WYSIWYG tab for you to automatically see what it will look like when it pulls through.

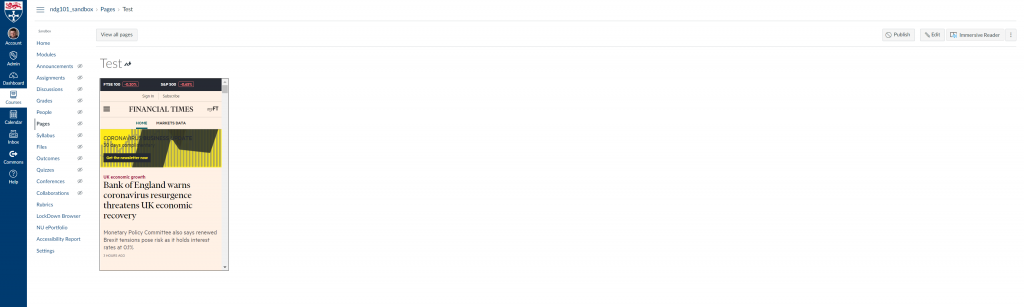
The next step is simply to copy and paste that HTML code. No coding needed. Copy. Go to your page in Canvas and press in the bottom right hand corner Switch to Raw HTML and then simply paste your code in and save.

Your webpage should now have a little “window” to the other site embedded in it. As a tip, iFrame links to the landing page of a website usually work well, beyond that they often will not work well at all, so linking to the main FT page is fine, but attempting to put a window to the markets data section of the website in a page fails. The WYSIWYG screen will give you a good indication as to whether it’s working or not before you copy it over of course.