There’s a good chance you’ll want to embed content from other websites in your site. Youtube Video, Flickr photo galleries, Twitter feeds, Google Maps for example.
There are two ways in which you can do this.
The easiest way is to embed the URL into the content area as follows:
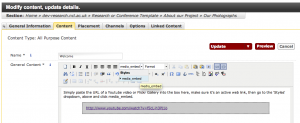
- Paste the web address of the content the content area of a piece of All Purpose Content (this also works with News, Events and Staff Profiles).
- Click on the chain link icon and ensure that the web address is a link to the content.
- Select the linktext and in the Styles dropdown in the toolbar, select ‘media_embed‘. This will surround your link with a grey box.
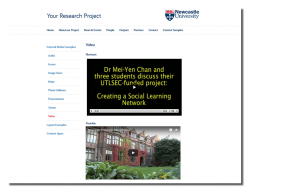
When this page publishes to the live or dev site, the link will be transformed into the full video. Some services will display in preview, some won’t (such as flickr) for security reasons so you’ll have to publish them to see them in action.
The full list of supported services can be found on the Embedly website. We’ve not tested all of them and some require the URL to be in a specific format. If you’re using a very recent version of our template site (since 15th January 2013), you should find a suite of examples in one of your sections, if you’re not, please email it.servicedesk@ncl.ac.uk and we’ll hook you up.
The Newcastle University Form Builder and Steaming Video from NuVision can be embedded using this method.
Notably, Twitter and Google Maps do not work using this method, so for these services you will need to obtain their embed code.
Pasting Embed Code into the Content Area
Most social media provide embed code to paste into your site. Some require you to have an account (Twitter), others don’t (Google Maps) – we’ll run through these two examples.
Google Maps
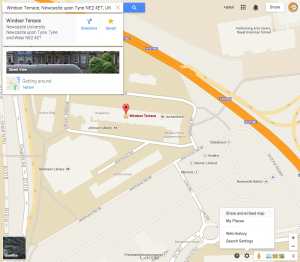
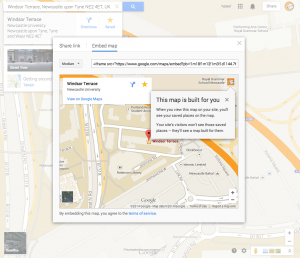
Any map you create in google maps can be embedded. The embed code for google maps can be found using the cog icon to the bottom right of the screen.
The code it gives you will look something like this:
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1144.7632681901744!2d-1.6098427562973012!3d54.981401731193344!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x487e70ce4c82e66d%3A0x8012218ea348cebb!2sWindsor+Terrace%2C+Newcastle+upon+Tyne+NE2+4ET%2C+UK!5e0!3m2!1sen!2suk!4v1390505405824″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″></iframe>
Copy it using Ctrl+C, then return to T4 and amend your content. You’ll need to paste this into the content area of all purpose content as HTML.
The HTML link is sixth from the right in the content formatting toolbar. When you click it a window will pop up showing you the code of the page. HTML isn’t terribly complicated, and in this case it’s just a matter of pasting the code you’ve been given into the page:
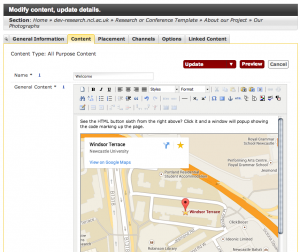
Click update and you’ll return to your page:
As with the URL embed method, some services will be blocked for security reasons from within T4 so you’ll may not see it until you preview or publish the site. With google, however, you can see the content within the edit area as in the screenshot above.
To add twitter timelines or searches to a page, we need to create a twitter widget. To do this goto publish.twitter.com and past in the URL of feed you’d like to embed.
e.g. https://twitter.com/TwitterDev
You’ll end up with a piece of code like:
<a
class="twitter-timeline" href="https://twitter.com/TwitterDev">Tweets
by TwitterDev</a> <script async
src="https://platform.twitter.com/widgets.js"
charset="utf-8"></script>
- Copy it using “Ctrl+C”, and return to T4.
- Add a ‘Raw HTML/Javascript’ type, where you would like the feed to embed
- Paste the code into that and Update/Approve the content.
Making changes:
An overview of embedding Twitter timelines is available detailing customisations that can be made.
As with google maps, go back to T4, click on the HTML icon, and paste the code into the content area. Unfortunately, this will not appear in the edit area OR preview. You must publish the site to see the results.
It just shows the link in both the edit area and preview:
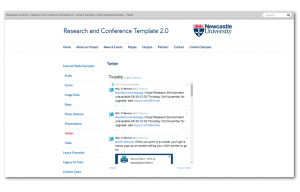
But when published the twitter feed shows in the content area:
That’s it. You might be tempted to put the twitter feed in your sidebar: don’t. It updates constantly and will cause reading problems for people (especially people visual impairments or on a mobile network), and twitter will lock you out if you are using the service too much, so instead of a feed, you’ll get an error message. It’s best to put this kind of thing on a contact or get involved page.










Hi Paul
Can you give me some advice about adding Google Analytics code to my site. I have my tracking code i just need to know where to put it for maximum effect.
Thanks
Lisa
Here you go Lisa – hope this helps:
https://blogs.ncl.ac.uk/t4/2014/10/14/google-analytics/