If you have multiple funding sources, or input from other schools and institutions, you’ll probably want to display their logo’s somewhere.
Having a ‘partners’ section is good for this, but another common option is the sites footer (the sidebar of every page can be too intrusive).
Laying images out in a single piece of All Purpose Content can be fiddly: this is not so much a flaw in T4, but more to do with the web itself and usually requires some knowledge of HTML and/or CSS to achieve good looking results.
Withing our installation of T4, we offer a ‘Class’ field within ‘All Purpose Content’ which we use to give specific instructions about the display of a piece of content. 
One such class is ‘threecol’: if you give a piece of content this class, it will take up 1/3 of the width of the template.
Give your Address piece of content this class, and then add two more.

Order the three pieces of content so that the pieces of content with the class ‘threecol’ are in left to right order and click Save Changes.
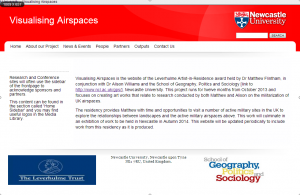
When the site publishes, each piece of content will take up 1/3 of the width of the template and look like this:
- Note that you may have to work with the media library (or in photoshop) beforehand to ensure that all images are an appropriate size.
- Logos will have different aspect ratios so figuring out how to give them equal parity while looking tidy is always going to be awkward.
- If you have more logos, the process is identical for using classes called ‘fourcols’, ‘fivecols’ and ‘sixcols’.
- Remember that you can make the logos into links to the appropriate websites using the chainlink icon.


Hello,
I don’t seem to be able to make this work. I would like to place 6 logos along the footer on every page and the homepage. I have entered each logo as individual All purpose content and used the class sixcol. On the home page they are currently showing in the footer vertically aligned and on every other page they are not showing in the footer at all. Can you help please?
Thanks,
Laura
Hi Laura,
Logo’s are a bit of a faff on because they tend to come in all shapes and sizes that don’t stack nicely. I’m working on a grid system that should be able to cope with it later on this week, so will get back to you shortly and put a blog post up as soon as I have something working.
Paul
Thanks Paul. I have managed to get the logos showing in the footer on every page now, but they are still displaying vertically rather than horizontally. They are all the same height, but slightly different widths. Fuse.ac.uk also hosted by T4 has their logos displayed nicely along the bottom and that’s what I’m trying to do.
Thanks,
Laura
PS The website I’m working with is cando.ac.uk.