Replacing the Banner text with an Image
To replace the text along the top of the template with a graphic, you must first resize the required image using image editing software. We’ve provided some basic instructions on resizing and cropping images using Photoshop, which is available on RAS.
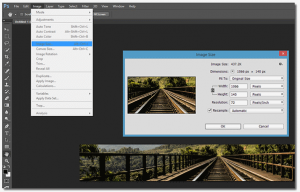
The image size for the banner should be 140px tall, by 1066px wide – resize by clicking Image -> Image Size. This will fill the standard content area.
To fill the entire width of the browser, your image should be 1903px wide and still 140px tall.
Note: if you’re using the old style research template, the logo needs to be 600px wide by 110px tall.
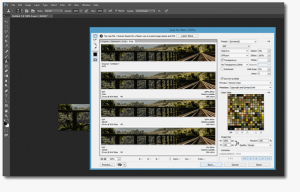
A photographic image should be saved as a JPG, but line art is best saved as either a GIF or a PNG. When you click ‘Save for Web’ you should be able to choose from a number of different quality options.
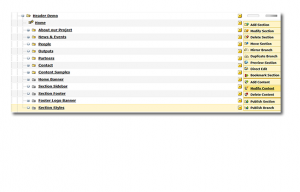
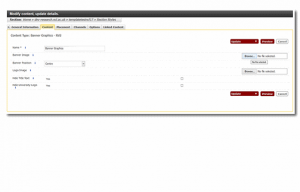
Then, log onto Terminal Four at cms.ncl.ac.uk and click on Modify Content using the yellow dropdown box to the right of the hidden section called Section Styles.
There will be a piece of content called ‘Banner Graphics’ – select ‘Modify’
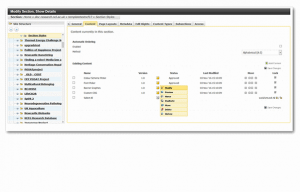
Then, select ‘Browse’ to the right of Banner Image, and choose the image you’ve just created.
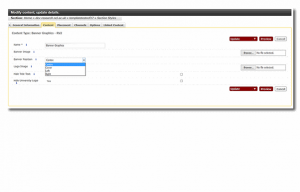
You can then select other options such as the positioning of your banner. The “Cover” option here will stretch your image to the full width of the screen, if it isn’t already 1903px wide.
Check the boxes to say whether you want to hide the site title text and the University logo (these might get in the way of your banner image if not).
Finally, you have the option to upload your own logo; the height of the branding section is 140px and so, to allow for air around your image, we’d recommend about 70px if you do.
Click on Update and Approve, and then return to the site structure to preview the site.
Your image should be uploaded into the top bar of the site. Depending on the colours used in the image, you may wish to adjust the sites colour scheme using the ‘Colour Picker’ content in the Section Styles folder.







How do I remove the search box from the top?
Example sites at
http://research.ncl.ac.uk/costes1103/
http://research.ncl.ac.uk/nufeb/