Content on webpages is described using HTML and the layout and look of it can be styled using a language called CSS: Cascading Style Sheets.
HTML and CSS is largely out of scope for this blog, as it’s well described on a number of other excellent sites (I recommend w3schools) and we largely aim our T4 provision at content providers not designers or developers – if you wish to work with a custom template and designer, please contact us using it.servicedesk@ncl.ac.uk, and we’ll discuss your requirements.
Please note that CSS and HTML coding is not supported by ISS beyond providing this documentation and links – site owners are expected to develop their own knowledge of HTML/CSS or have an appropriate budget to work with a designer/developer.
CSS by Example
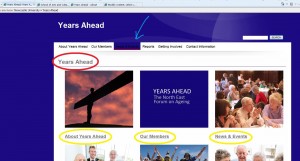
The site below (Years Ahead) has three requirements:
- Remove the Header from the page as it duplicates the Banner (highlighted in red)
- Change the links under the pictures so that they’re in coloured blocks joined to the images (highlighted in yellow). The grid has been created using the threecol class.
- Amend the style of the navigation buttons as the dark blue template makes them difficult to read (highlighted in blue)
1: Hiding the Header on the Homepage
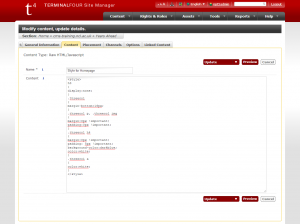
Go to the homepage section, and add a piece of content of the type Raw HTML/Javascript. Give it a name – “Styles for Homepage” is a good name. Note that these styles will only effect the section in which they’re added.
Paste the following into the content area:
<style>
h3
{
display:none;
}
</style>
What does this mean?
- <style> is a html tag that says we’re editing the stylesheet.
- h3 is a css selector that represents header level 3 – which is what the page content titles usually are in our template.
- The curly brackets contain the rules, and display:none; is the rule we’re applying.
- </style> closes the html tag.
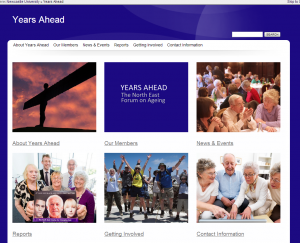
Publish and approve – you’re done, the header is removed.
2: Changing the boxes so that they contain a colour.
As described on the columns and grids and layout page, these six boxes have been created using the threecol class. Each box is its own piece of content within that section:

Return to the Styles for Homepage content type and add the following code above the closing </style> tag:
.threecol
{
margin-bottom:16px;
}
.threecol p, .threecol img
{
margin:0px !important;
padding:0px !important;
}
.threecol h4
{
margin:0px !important;
padding: 5px !important;
background-color:darkblue;
color:white;
}
.threecol a
{
color:white;
}
All of the above adds new styling rules to any content contained in boxes with the class threecol. Classes are referred to in CSS using a full stop, so we apply style rules to our threecol content using .threecol.
- The first margin-bottom:16px; makes sure that the boxes are separated from each other.
- margin:0px !important; and padding:0px !important; remove any existing padding or margin styles from the images (img) or paragraphs (p) within the threecol boxes.
- The links are within header level 4, so the next bit (beginning .threecol h4) targets them and gives them a dark blue background and white text colour.
- Finally, .threecol a (stands for anchor) refers to the link text colour: it’s going to be white.
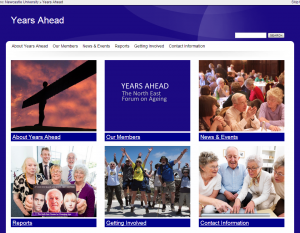
Previewing the page, it now looks like this:
3: Updating the Styling on the Navigation Bar
The navigation bar across the top has an ID: top-nav. ID’s are selected using a # symbol, so we can apply rules to it using #top-nav.
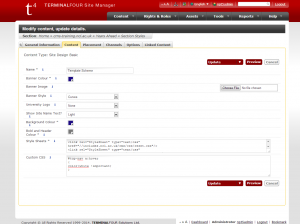
Since we want these CSS rules to apply to the whole site, not just the homepage, we should put them in the section styles folder, which contains a piece of content called ‘template scheme’.
The template scheme content contains the facility to choose colours and upload an image for the sites top banner, but for now we’re interested in the final Custom CSS field. Add the following code to this field.
#top-nav a:hover
{
color:white !important;
}
- #topnav targets the ID of the navigation bar.
- a refers to the hyperlink (anchor)
- :hover refers to the state of the link when a mouse is hovering over it.
Update and Approve the content. Because this style rule refers to the entire site, not just a single page, preview won’t work and you may have to wait until the entire site publishes to see the results.
- For further information, please consult tie W3schools pages on CSS: http://www.w3schools.com/css/default.asp