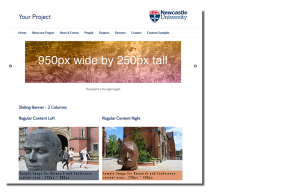
This post explains how to create a page with a sliding banner header and two columns for content below it.
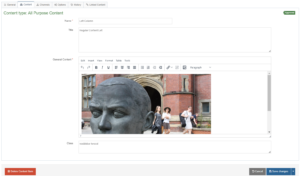
Firstly, to create the sliding banner, you’ll need to create a hidden section inside the section you want the banner to appear in called “Section Banner” and put some All Purpose Content in it.
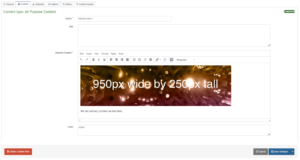
Images should be 950px wide by 250px tall and the content needs to have the class “swipe”. Each image in the sliding banner needs to be in its own piece of All Purpose Content.
“Update and Approve” the content and the banner will appear on your page in Preview and be published at the next scheduled publish.
To add the two columns of content below, create two pieces of All Purpose Content in your section:
and use the class field to give both pieces of content the class “nosidebar twocol”.
“Update and Approve” both pieces of content and they will be visible in Preview and be published at the next scheduled publish.
The first piece of content will apear in the left column, the second will appear in the right column.