Using the new Research and Conferences template, you can add a set of logos (from partners or sponsors) to the bottom of your page and make them link to other webpages.
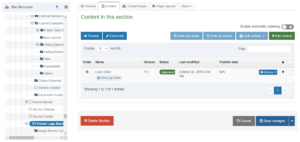
To do this, you need to create a hidden section called “Footer Logo Banner” and add a piece of “Slick Logo Slider” content inside it.
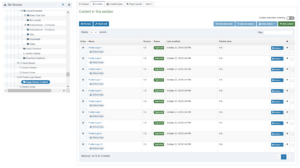
Then, inside the “Footer Logo Banner” section, add another section called “Image Banner Content” and add your logos inside there using a separate piece of “Gallery Image” content for each logo.
We recommend your images are sized no more than 70px tall by wide 150px with white space around the logo itself (see our post about Basic Image Editing in Photoshop for help with this).
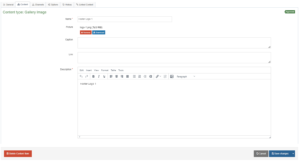
The Name and Description fields are mandatory but won’t be displayed anywhere; the Link field allows you to turn any of your footer logos into a link to a webpage. You should use the full web address starting with “http://”. Finally, the Caption field will be used as the alternative text for the logo which will be picked up by screen readers.