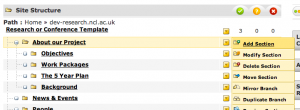
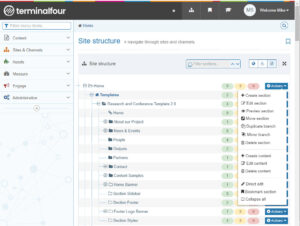
Sections in T4 represent the structure of your website. They are represented by yellow folder icons within the system. To add a new Subsection to the ‘About our Project’ section click on the yellow box to the right of that section, and click ‘Add Section‘.
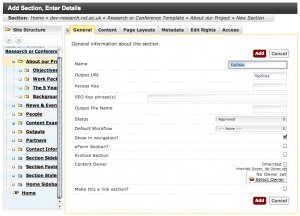
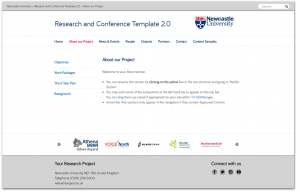
Give the Section a name and an ‘Output URI’ – this represents the part of the web address that people will see on the web.
If you don’t enter anything into the Output URI box, the web address will be the name of the section, in lower case with all spaces removed. So in the example above, the web address for this Section when published will be:
http://research.ncl.ac.uk/researchandconferencetemplate/aboutourproject/facilties
You can change (if you’ve spelled facilities incorrectly, for example) the Name and Output URI of an existing Section by using the Modify Section link below Add Section.
Use the same menu to Delete Section. They will not vanish immediately, but will appear with a red background for a short while until the system removes it. There is currently no fixed timescale for this – it’s something we’re working on.
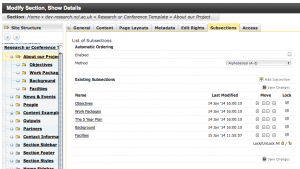
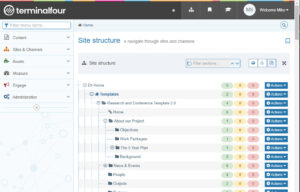
You can move sections by dragging and dropping them into other sections, but to re-order them you need to click again on Modify Section and click on the Subsections tab.
Sections can be moved up and down by clicking on the up and down icons. You can also set them up to be automatically ordered alphabetically or by recently updated. Remember to click Save Changes once you have finished re-ordering.
Note that your newly created sections are effectively empty folders: T4 will not publish them until you have added content to them.
Next:
- Adding and amending Content
- Hidden Sections
- Section Sidebars, Banners and Footers
- Section Styles