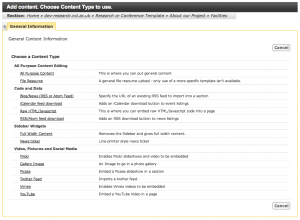
The simplest way to get content into the sidebar is to create a piece of All Purpose Content in a section and give it the class ‘insidebar‘. This content will then appear in the sidebar (if there is one in the template you’re using). This is demonstrated on the Sample Components site homepage. Images used in the sidebar should be cropped to 200px wide. If you want to remove the sidebar from a section, you give a piece of content in that section the class ‘nosidebar‘.
If you want to alter the sidebar or footer across multiple sections, you will need to use hidden sections – the rest of this post describes how to do that:
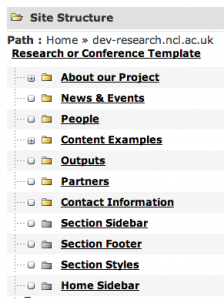
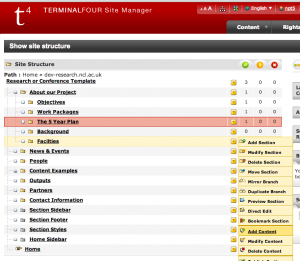
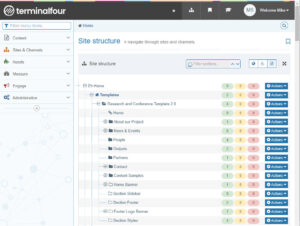
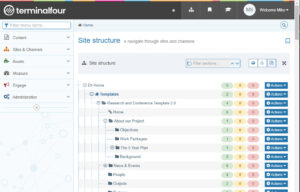
Once you’ve got started with the Structure of your site and some basic Content, you’ll have noticed a number of Sections with grey folder icons in the Site Structure.
The grey icon simply means that these are Hidden Sections, however the template we use is set up to recognise certain naming conventions and place these in the relevant area of the site. We’ll ignore Section Styles for now as it’s a special case. The names you can use are as follows:
- Section Sidebar
- Home Sidebar
- Section Footer
- Home Footer
- Section Banner
- Home Banner
Section Footer and Home Footer
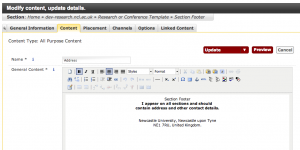
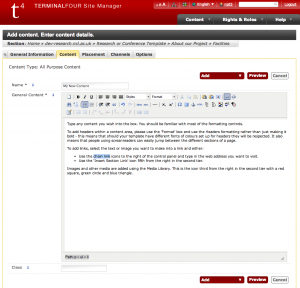
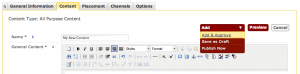
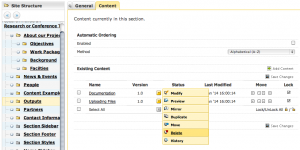
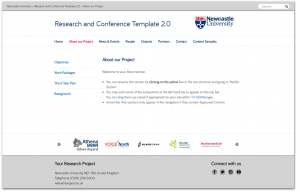
If you click ‘Modify Content’ for Section Footer, you’ll see a piece of content called Address. Modify this and you’ll see the fragment of content that appears on the footer of all pages of your website.
If you add the contact details for your site and click Add and Approve your changes will be reflected in the footer of all pages when the site next publishes.
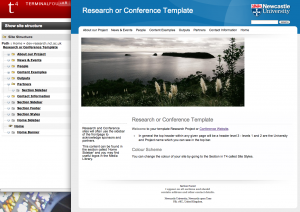
So: content placed in these hidden sections appears in the part of the site its name suggests: the Sidebar content under the left hand menu, and the Footer content at the bottom of all the content. Banner content appears below the top navigation, but above the sidebar and main content area.
The prefixes Home and Section differ as follows: Home Sidebar/Footer will only appear in the sidebar or footer of that single section. Section Sidebar/Footer will appear in that section and all subsections.
Section Sidebar and Home Sidebar
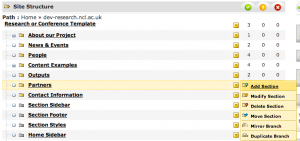
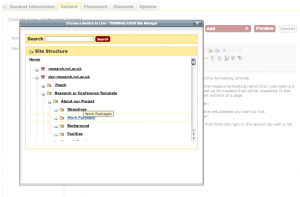
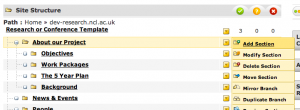
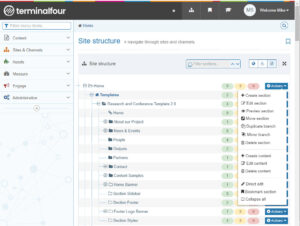
So, if we wish to create a sidebar to override the rest of the site within only the Partners section (logo’s of funding bodies perhaps?) we click ‘Add Section’ to this…
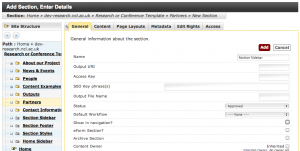
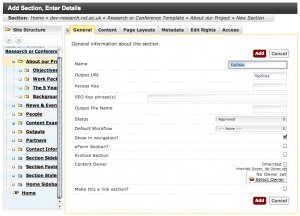
… and give the new section the name ‘Section Sidebar’. Make sure you uncheck the ‘Show in Navigation’ checkbox half way down the right hand side.
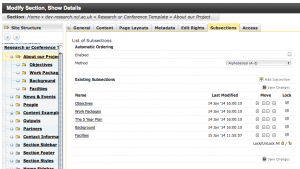
We then see that the Partners section has a subsection called Section Sidebar.
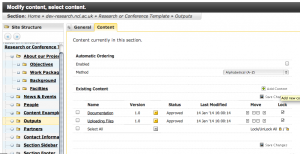
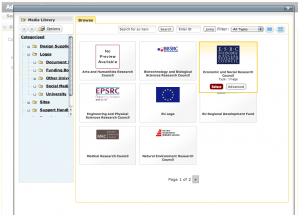
You can then Add Content to just the sidebar of the Partners section (and any subsections it might have in future). This overrides any Section Sidebar sections appearing higher up in the structure.
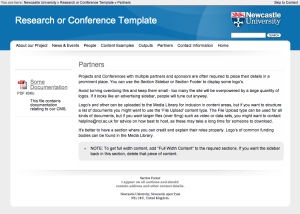
In the below screenshot, content of type File Resource was placed in the Section Sidebar of the Partners Section.
Section Banner and Home Banner
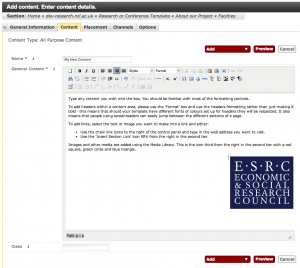
Add a section called Home Banner to the top level of the site, remembering to uncheck the Show in Navigation checkbox.
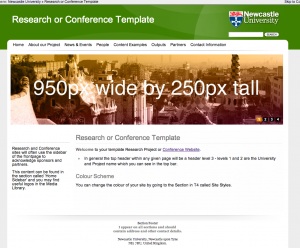
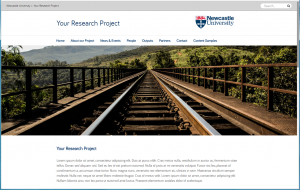
Then go back to the site structure and Add Content to it. Any content you add will appear above the sidebar and content, but below the main navigation. In the screenshot below a large image has been added to the Home Banner section:
The Banner area is 950px wide.
Next:
- Banner Slideshows
- Template Controls (Section Styles)