With our last step of the storyboard, we wanted to show how easy it will be for everyone to give their opinion or to raise issues about cycling through the project we are working on. For the prototype demonstrations, we will try to achieve the same goal and make it as simple as possible to use the interactive map or to log in as a member of the forum in order to comment on each individual step of the process.
In order to test this prototype we are going to send invites to two of our stakeholders, Heather Evans and Mark Nelson. During the initial interview of Heather she seemed to be reluctant about bringing new technologies into the forum and didn’t want any changes, so this prototyping session could be a good way to try to change her mind with something easy to understand whilst also being respectful to her role in the forum.
Our stakeholders will be led through our platform and will be shown how we have structured in the minute of the forum and other interactive features. The Prototype will be a replica of our website that contains all the areas we plan to have on our final product. the user will be able to navigate these as they would a website. our first steps will be to design the first page where the idea behind our website is explained and also a section which contains the information on how to use the site to help the user navigate the site.
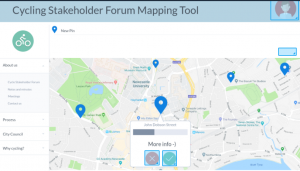
After that we arrive on the main page where the interactive map will be situated in the center with all pins representing the issues marked, there will be a menu at its left and a “login section” in the top right corner, just like the picture below:

Through this main page we can access all the features so we will be able to clearly show our stakeholders how to easily navigate the site including; creating a profile, how to access the notes and minutes of meetings and how to raise an issue on the map. the main section of our website will be the progress bar which show how the council is dealing with this problem and shows feedback from the users from the site, when the issue is resolved there will be a section where people can give their feedback on how the process went and an opportunity to add constructive criticism to the council
To build a convincing prototype, we are thinking about using the website Marvelapp. This tool is quite helpful for anyone who wants to create a “demo” of his project from pictures, draws or sketches. In this way, we can put together all we did as an interactive process and create a convincing prototype for our issues.
Hello all, thanks for this entry… The entry is well structured and easy to read, in particular I like that you are referring back on the earlier attitude of the stakeholders towards your project and thereby setting yourself some goals for the prototype demonstrations. In particular I like the idea that you have begun to concentrate on how ‘progress’ may be visualised in the map or as part of your prototype.
One thing I would suggest is the following: As per the reflective task that week: (1) what is the key user path that is of priority for prototyping activities? How will you prototype this user path to a high level of fidelity. are there any other aspects that could be developed to lesser fidelity? (2) how have you decided to divide tasks within the team? Did you find the roles suggested by the Sprint book useful? If not, what is the arrangement for your team?
As for the planning for the prototype demos I would encourage you to think hard of the L9 lecture material. Especially the idea that prototype demos direct attention of participants to the artefact. In the best cases, the designer / tester plays a very minor role, just helping guide the participant. Therefore, think of it less of you trying to explain the prototype verbally in the style of a slide show and instead put the user in the driving seat.
Onwards.