Log week 8
This week, we started to polish our prototype ideas and which softwares will we use to accomplish our prototype design. We decided to use Balsamiq, Invision, Photoshop, InDesign, Sketchapp and Powerpoint. We have interpreted an interactive prototype as something visual where the people themselves can follow the storyboard that we will present, compared to as if they would play a video or computer game.
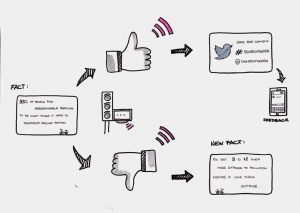
For our prototype, we decided to do a scene presentation explaining how would it work from the drivers or pedestrians vision. We intend to create the signs design and to explain how would the entire process work. As we have explained on the previous logs, the prototype is a informative digital sign with a sensor, which the participant after reading a fact would respond with a thumbs up or down to then get a Twitter handle or another fact. On our presentation we hope to be able to show exactly what would be presented to the passers-by, and what their next move would be.
Our group is currently refining the final ideas and trying to get to a final key concept to present in the end of this module. We have divided the work by taking different roles, that is, maker, stitcher, writer, collector and interviewer. Although, we decided that the group will work together and be apart of any role, in order for everybody to be on the same page during the whole process. But we do keep in mind that some of us are more skilled in some of the roles, for instance Gabriela has created the latest visuals for the final presentation, while the others have been collecting information and researching facts about the benefits with cycling as a transportation mode. We have not yet decided who is going to be the interviewer during the final presentation, as well as who to invite for it (but we intend to make Ali, Mark and Julie part of this).
Next step is to continue further with the research about the sensors and how they would work for our interactive signs. We will also continue to read on the different example projects (Australia for Vote etc.) in order to be able to back up our project as well as possible during the final presentation.
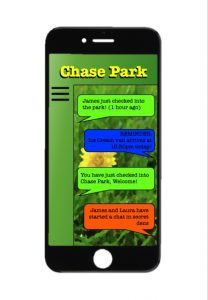
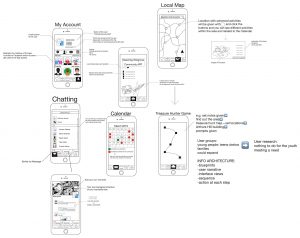
These pictures below show the creative process of some of the visuals that we are planning to use for when presenting the final prototype. These were made on Balsamiq and Photoshop.

The visual part of our presentation will be composed by, besides an introduction of the project and example research, introductory scenes that shows the storyboard from different perspectives, for example Heaton Road looking from the “outside” and from a “car view”, signs, thumbs up and thumbs down, responses and a phone with the twitter hashtag #thumbsupheaton.
For the prototype completion we would need more pictures, and the final designs of the facts signs and the Twitter handle sign, in order to include the whole story board that we have created earlier. Combining the new examples and the further research with the prototype designs we believe the we would be able to start with the final presentation.