This week we researched further into digital solutions for public engagement and we found some examples which deal primarily with engaging public opinion on a local level. From our seminar work we found the example ‘Viewpoint’, which is a digital interface that allows residents to vote and submit their opinion on local matters. The original Viewpoint technology was developed as part of the Bespoke project and it allowed local councillors and community organisers to ask simple questions with binary answers. A concept like viewpoint would reduce the time needed to complete door-to-door surveys. It would also remove the unpredictability of uncertainty, as we found out, door-to-door are not always successful. Cons of the product however, include the loss of the personal face to face conversation that community thrives on, the lack of explanation or elaboration of peoples’ opinion.
The Viewpoint example can be seen at: https://blackboard.ncl.ac.uk/bbcswebdav/pid-3867159-dt-content-rid-13421720_1/courses/K1819-TCP2031/Reflections%20on%20Deploying%20Distributed%20Consultation%20Technologies%20with%20Community%20Organisations.pdf
We hope to continue looking for more examples in the following days.
We also finalised our user research tasks and performed door-to-door surveys around the streets of Wingrove with one of our project partners, Katrina, the Greening Wingrove CIC Community Organiser. Whilst surveying local residents we also took this opportunity to interview Katrina about her personal thoughts on the area and the aims for the Arthurs Hill building. She spoke passionately about the need of more activities for the youth, ranging from toddlers to teenagers, and about the interconnection and potential link the building could have with other community facilities within the area, such as Nunsmore park.
From our door to door survey we obtained 20 responses. Of the people who answered the door their opinions seemed to echo Katrina’s in their vision for a thriving youth programme within the area. Below are the questions we asked and the most common responses we received:
What activities or events usually take place in this area? This question received various responses including Greening Wingrove events, Nunsmore litter picking, community groups and parties. However, of the 20 responses, 10 said that they did not know of any.
What are the changes Arthur Hill should make to become more socially environmental? The most common response was creating or finding things for the youth to do, such as having kid’s clubs. There was also mention of waste management, a community centre and a social media platform for communication.
How do you feel about interaction within the area? (Ranked 1-5, 1 = poor, 5 = good) Out of the 20 responses, the average response given was 2.7, which is a fairly poor response. Not a single person gave a 5 response and 1 was given four times.
How close are you with your neighbours? (Ranked 1-5, 1 = poor, 5 = good) Out of the 20 responses, the average response given was 2.6, which is also a poor response. From this question and the one before it is clear that there is room for improving social interaction in the area.
Do you wish to improve your interaction with your neighbours? (Yes or No) 13 respondents said that they would want to improve interaction with their neighbours.
Do you think a digital platform would help with this? (Yes or No) 15 respondents said that they believed a digital platform would help with improving interaction in the area.
What is your experience of using local facilities? (Ranked 1-5, 1 = poor, 5 = good) The average response received here was 2.9, so just below a satisfied response. Again this proves there is room for improvement.
What local facilities do you often use? This question received a wide range of responses including restaurants, church, cafes, Time Centre, transport, shops and supermarkets. However, the most frequent response was green spaces and parks.
How often do you use existing local facilities in a week? From the responses, the average response was 2.4 times a week. The most common response was once a week.
Do you use existing social platforms (such as Facebook groups) regularly? (Yes or No) Only 10 of the 20 respondents said they use existing social platforms regularly.
What do you use these social platforms for? Of those that said they used the social platforms, entertainment and news were the most common response. Arranging meetings and reporting issues were the other responses given.
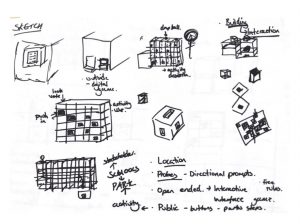
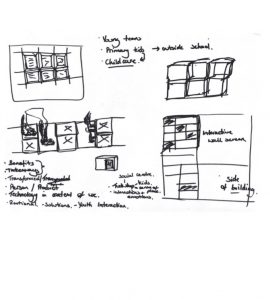
Whilst surveying door-to-door, we did come to the realisation that this method is not as successful as pre-arranged interviews or meetings, it is a long process with little outcome. We felt that for the most part, a digital solution could be a highly effective potential going forward, taking inspiration from the Viewpoint boxes, which we found in our example search. From this, our digital design could be focused on gaining a broad and ranged opinion from a digital polling system. Whether this could perhaps be an interface inside/outside the building or in local shops/cafes is something we would have to discuss further.
Another idea that came from the user research was potentially creating a digital interface for the youth of the area to connect with the building, and the area, as we learnt of the hardships of many of the families within the area. It could potentially be worth-while to create an interface for the youth of the area, as many come from disenfranchised homes, some even being crammed into a house with 5 or 6 families, as we learnt from Katrina.
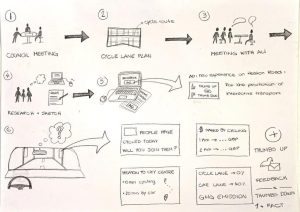
Our next steps for the project is to begin mapping out and sketching our digital interaction solution. Bringing together both our example search and user research to create the best solution for public engagement and interaction within the Wingrove area.