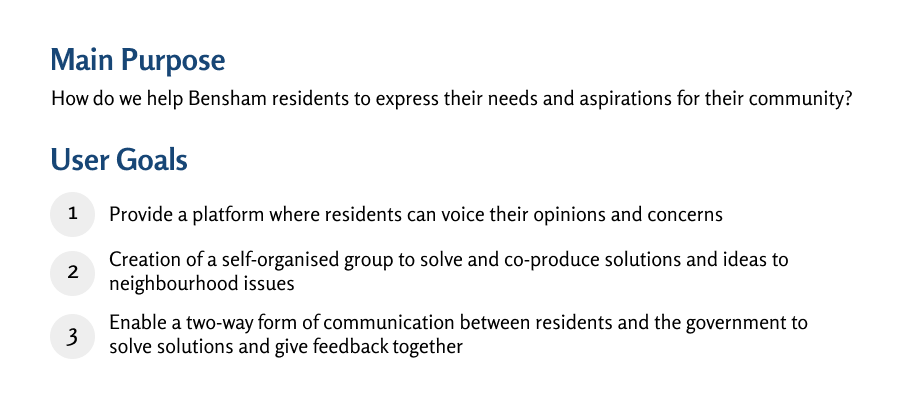
User Research Methods

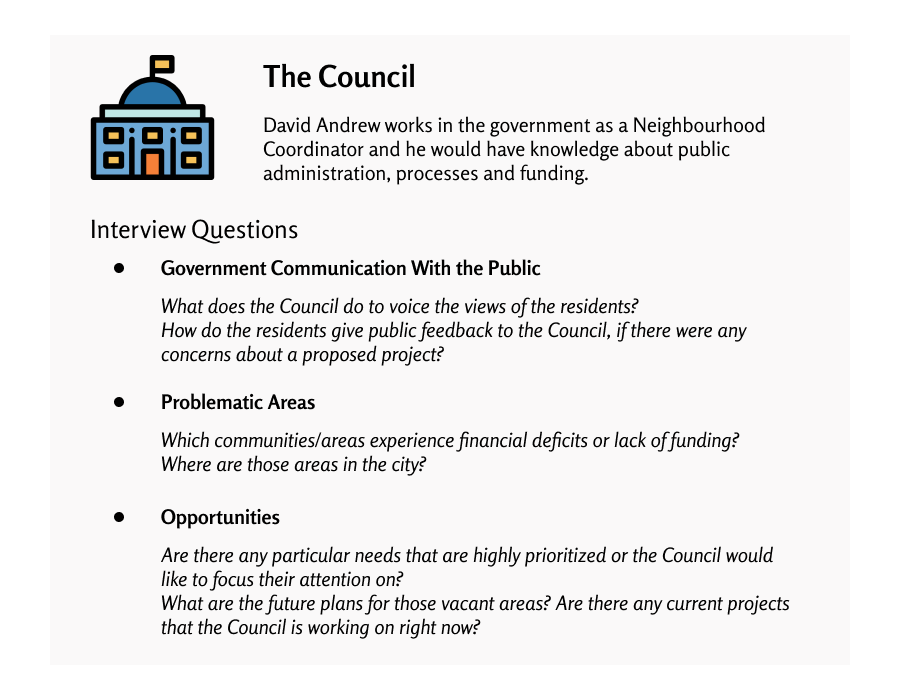
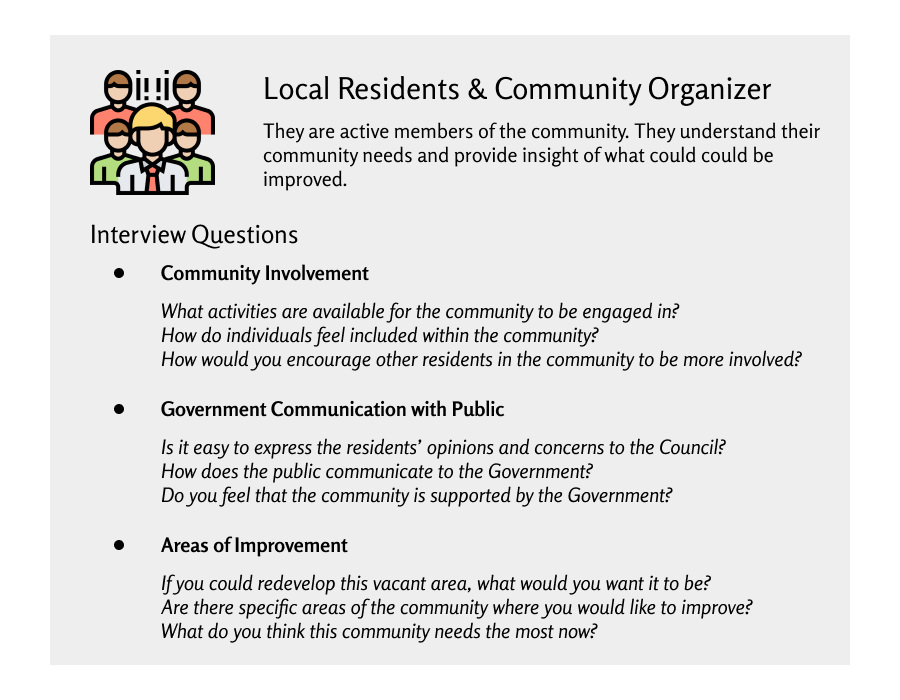
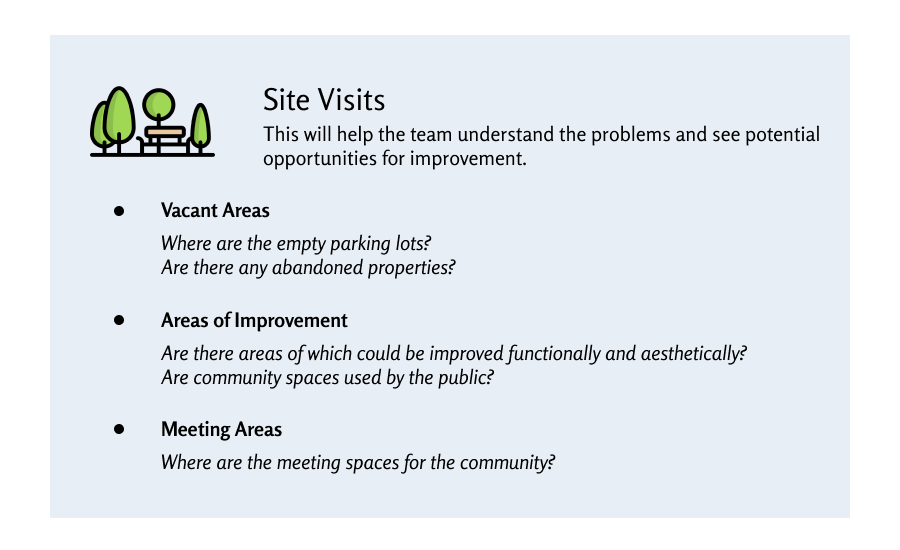
The team decided to conduct interviews and site visits for user research. We will be interviewing people who are representatives of the government, local residents and community organizer. These people are highly knowledgeable about their community needs, as they either live in the city or work directly with the community. Additionally, the team will conduct site visits in understanding the spatial connections and relationships with the residents. During the site visit, the interviewers will ask the residents to identify meeting points and vacant properties. This will help us figure out where the residents gathers and which areas could have the potential to be redeveloped for community needs.
Aside from the interviews and observations, we are doing literature reviews on digital platforms that could create co-production in the community. Falco and Kleinhans (2018) displays the different types of digital participatory platforms (DPP). DDP functions as a two-way form of communication, bridging the gap between the residents and government. In this article, it provides successful DPP that are exercised in other cities and countries. We will be conducting research on DPPs that foster collaboration and co-production of ideas within the community. Ultimately, we hope to find DPPs that would align with the three User Goals.

These examples include CitySpidey, Commonplace, Block By Block, Fix My Street, Co-Urbanize, and Bang the Table. These digital application examples research serve as references to how we could potentially develop a product for the community.
After these interviews and observations, personas and customer journey mapping would be explored. Grudin and Pruitt (2002) show that persona is an excellent technique to focus on the main audience and enhance awareness on the user experience. The personas could be created after these interviews and site visits. Marquez, Downey, & Clement (2015) demonstrate that customer journey mapping is essential for understanding the overall experience and paths taken by the users. This method is important in establishing a connection between the designers and users, so the designers could determine which pathways would fit best for the users. These two techniques will be further explored in our research, prior to developing a digital application for the community.
Interview Questions & Observations



References
Falco, E., & Kleinhans, R. (2018). Digital Participatory Platforms for Co-Production in Urban Development. International Journal of E-Planning Research, 7(3), 52–79. doi: 10.4018/ijepr.2018070105
Grudin , J., & Pruitt, J. (2002). Personas, Participatory Design and Product Development: An Infrastructure for Engagement. Retrieved from https://pdfs.semanticscholar.org/9b03/ca765977dc9cf2dbcc25377e71aefa986164.pdf
Marquez, J. J., Downey, A., & Clement, R. (2015). Walking a Mile in the Users Shoes: Customer Journey Mapping as a Method to Understanding the User Experience. Internet Reference Services Quarterly, 20(3-4), 135–150. doi: 10.1080/10875301.2015.1107000
Lois