Lecture 8 about prototyping was quite helpful because we saw why we need to do a prototype of our project and what different ways we could do it. Indeed, this activity must be taken seriously as, first, it allows us to see if this project can easily work when we trying to put it in a prototype and therefore meets our desired objectives for our project. Secondly, it is an interactive way to show how far we are in our work to our stakeholders and let them have their own point of view on the suitability of it. This interaction also is a test of our overall design of our prototype to see how easy it is for our stakeholders to use. This use test is important as before releasing the final version we want to be sure that the design is easy to navigate and not confusing for the end user.
Then, this session put the light on the concept of the prototype’s fidelity and more precisely the difference between the low fidelity and the high fidelity. Our focus on the high fidelity application is the progress bar which will show the accountability of the forum/council/webpage and it will be easy for the user to see at what stage of the progress the issue is at. To make it easier for the user to understand the different parts of the progress there will be different pages explaining the steps and allowing users to comment on each separate step to increase levels of accountability. Information that the council/forum can add to the different steps of the process and the users will also be able to add and read comments regarding the issue and the process.
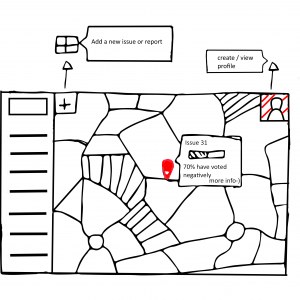
In our opinion the hardest part to overcome during the prototyping stage will be creating an interactive and interesting way to show off the different reported issues and their progress. The most challenging part of this is designing the prototype to display all this information and the accountability of the council whilst still being easy for the end user to understand. We are attempting to overcome this challenge by not overloading the user with information they would have to click on a pin to reveal its information to avoid the screen from appearing cluttered. We will also use a colour scheme on the pins to illustrate the different stages of each project in a simplistic approach, with green showing the project being completed, orange illustrates the project is in progress and red means the projected hasn’t yet been started.