User Testing – Blog 9
Who will test it?
For our user testing plan we aim to find out both the successes and failures of our design from the key stakeholders in our project. We want to invite Katrina, Nigel and also potentially some youths living in the area whom Katrina may have some connections to, to also invite, as our design is focused around giving the youth an opportunity to explore their area and create a link between them and 250 Philip Street.
Setting
Our test will be conducted in the Wingrove area as this is the base context for our design intervention therefore we would be able to receive genuine feedback of how well the explorer/game works within the setting.
We will need a smartphone for the interface and we thought about including paper charts with factors which we would ask users to rank from high to low, in terms of the games; ease of use, engagement, how well it responds to the brief, the longevity of the game and the overall enjoyment and fun element.
As for team numbers, we decided only 2 or 3 people in our group will take part in the user testing so we avoid the potential for us coming into their community and intimidating the users to respond positively. We want the testing to be as natural as possible as if we were not testing at all, with us occasionally prompting users to ensure we get all our questions answered as Herzum (2016) suggests, for instance:
- What would you do next?
- How would you use the navigation tool?
- Encouraging them to think aloud and ask why they did a certain thing.
We want to achieve “rich verbalisations…by employing relaxed thinking aloud” with the aims of gaining a more insightful response to usability problems and successes (Herzum 2016).
Prior Questioning
Before testing the prototype however, we want to gain insight into the users’ knowledge of the area now, if they know about events and get involved in them and also their current digital abilities, as some may have little experience with a digital interface. This is one reason why we wanted a simple prototype with obvious navigation features.
Key testing elements
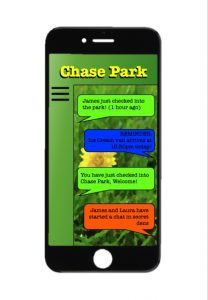
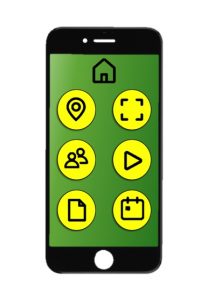
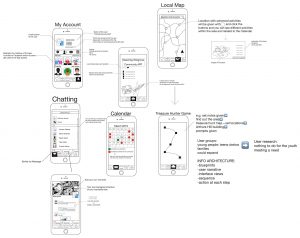
Running briefly through the testing, the participants will engage in the navigation feature and explore their area, completing tasks and activities. We want them to explore the routes and experience the active side to the game. We would also want them to interact with the background features of the calendar, chat, picture albums etc. to determine the success/failures of these as well.
In terms of measures of a ‘good’ design, we want to capture the users view on the ease of use, the durability of the game, and ratings of the ‘fun factor’ etc.
We will document all these through media images, basic charts and stickers, and written statements from users.
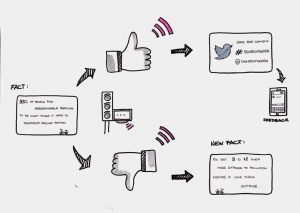
We want to ensure the design is a good idea and if it would actually help the community to improve the social connections within the area. The design we are proposing is a unique social explorer into the Wingrove community. At the beginning of our task, the digital scene was scattered with unused Facebook pages, Watsapp group chats and website events. We are aiming to combine all these features and create one interface in which Wingrove residents can check events, interact with one another with regards to these events, with a focusing on the youth as our target users as during our user research many mentioned the need for a youth program in the area. This explorer could be the start of the beginning to bringing the youth into community events, with use of 250 Philip Street, a building which was once a youth club itself.
We want users, particularly the youth, to progress this narrative and allow them to engage with their area through active exploration.
References
Hertzum, M. (2016). A usability test is not an interview. Interactions, 23(2), 82– 84.