Week 8 Log
What is an interactive Prototype?
Interactive prototypes aim to show how the interaction will work in practice. This is a much better way to evaluate design. Commercial prototyping software allows you to define clickable areas, transitions and events, in order to produce an interactive prototype that captures the user flow process and demonstrates interactivity, without having to write a single line of code. Basic programs such as PowerPoint and Keynote can be used to create such prototypes. You can use interactive prototypes in user tests before any code has been written. The whole point of having an interactive prototype, and prototypes in general is to ensure that the proposed design will work effectively in practice before spending money, time and effort developing code.
Our Prototype
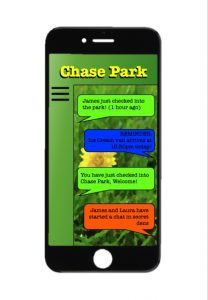
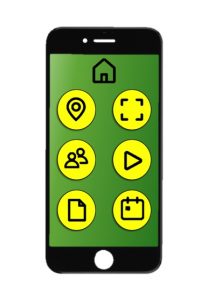
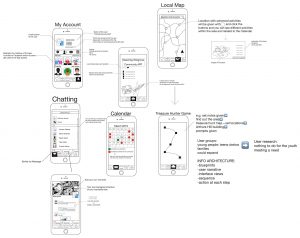
This week we began to work on our prototypes for our Wingrove Community explorer application. The prototyping tools we have decided to use for this project are in a 2D digital format through the use of Microsoft PowerPoint. Our application has two primary uses for its user. The first is to easily and effectively communicate with other residents, which is achieved through the use of a contacts search bar whereby the user can message other people to organize community events and gatherings. It works the same way as your contacts on your phone. The application also includes a calendar to pin community events that are of interest to the user, which is followed by a map which shows the locations of various events organized by the Wingrove Community in the local area. In practice, the map will be interactive giving the user the ability to tap and select locations on the map that they wish to explore. Once a location has been selected the user will see a picture of the location on their screen, and from there, they will have the option to select and search for activities within that vicinity or building. This is where our idea then overlaps with the creation of an interactive form of leisure for the local community. We have done this by implementing an activity section whereby the user can take part by completing tasks designated to various locations e.g. taking a picture of a community landmark within a certain area to prove that it’s been visited, or carrying out some kind of community activity and evidencing it with a picture. Though this feature was designed with primary and secondary schoolchildren in mind, anyone can use it. The whole purpose of our application is to provide community information on the go in a compact and simplistic format, whilst giving the user ways of interacting with and contributing to the local area, or simply keeping in the loop with other residents in the area. In terms of what still needs to be done to complete the prototype, we just need to add some finishing touches that explain and display all the features we intend to include within the application, such as the treasure hunt game. Our idea is basically a social media app for the local community to increase the participation and awareness of local residents.