This is the second log by SIA for the Wingrove project. This week we met with Nigel Todd who is a local resident and City Councillor, as well as Chair of the Greening Wingrove CIC and Secretary of the WEA Green Branch. The WEA Green Branch undertakes activities such as courses and workshops that can help community groups understand sustainability and work better as a community. With his various roles, Nigel gave us a greater insight into the project and helped us understand what aims and goals the WEA Green Branch has for the task.
This week we made a mind map that discusses all the different stakeholders involved in the project and the various links between them.
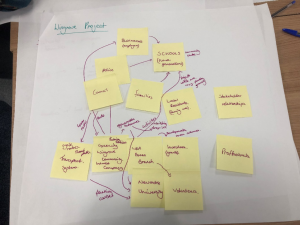
Mind map:
 We began by naming the main stakeholders such as families, local residents, community organisations and WEA Green Branch, then branching off from these, connecting in other local groups. We discovered that the WEA Green Branch would have a link with the Greening Wingrove Community Interest Company and also with investors (who provide grants for events and developments). Volunteers and students from Newcastle University were also interlinked within this group as they would help provide support for many of the events done by WEA and Greening Wingrove. Another connection was found between the WEA and schools in the area, as education centres are a central hub for community connection. We felt having schools as one of the key stakeholders would help disburse information more effectively. Lastly, from schools there comes a link with families, the police, businesses and the council, therefore creating a bridge between the different interest groups within the area.
We began by naming the main stakeholders such as families, local residents, community organisations and WEA Green Branch, then branching off from these, connecting in other local groups. We discovered that the WEA Green Branch would have a link with the Greening Wingrove Community Interest Company and also with investors (who provide grants for events and developments). Volunteers and students from Newcastle University were also interlinked within this group as they would help provide support for many of the events done by WEA and Greening Wingrove. Another connection was found between the WEA and schools in the area, as education centres are a central hub for community connection. We felt having schools as one of the key stakeholders would help disburse information more effectively. Lastly, from schools there comes a link with families, the police, businesses and the council, therefore creating a bridge between the different interest groups within the area.
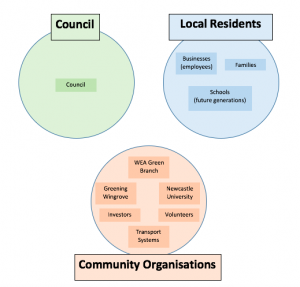
Stakeholder Groups:
Below are the three main stakeholder groups (the council, local residents and community organisations) we have found for the project:
In order for the project to be a success, each group’s wants and needs must be taken into consideration. Therefore communication with the three will be very important when working on the project.
Indicative Project Aims:
After speaking with Nigel, we found that the primary focus of the project was to develop ideas for community uses of the new buildings on Arthurs Hill Terrace. He mentioned existing ideas included a café, offices and potential for a music studio in part of the building. There was also a plan for rooms in the building to hold children’s activities and youth projects. However, the council and community organisations were open to any new/different ideas. Finding ways of enabling neighbours to get to know each other and feel comfortable about interacting is another of the key project aims. From the talk with Nigel it is clear that finding an appropriate use for the building will be a key stepping stone in creating public togetherness and community cohesion in the area.
There was also discussion of creating a digital platform for locals to interact with each other and finding a platform (such as an app, website, etc.) that would be suitable for everyone.
Next steps:
During the discussion, questions of how we could involve as many people as possible in the project arose, as it is unlikely every user or stakeholder group will agree on the outcome of the renovation idea or digital platform. Nigel himself did hold some reservations towards a larger digital platform, as different groups in the community may exploit it by uploading or sharing inappropriate or negatively opinionated content. At this stage with his hesitance, collecting user research from the local residents would be a natural progression.
Therefore, out initial next steps are to visit the Arthurs Hill Terrace building and the area of Wingrove in general. We are planning on going to the open day at the Arthurs Hill Terrace building on the 16th February where the future use of the building will be discussed. Visiting the area and building will help us collect user research on possible uses of the building and find out which digital platforms locals would be interested in for information distribution and social connections. It will also enable us to get a better insight into the project as a whole, understanding the people and area we are working with.