This week we have been working towards starting making a prototype for our project collating all our data and refining all the content we want to include in our product and with this session we were aiming to see how we use all this within our prototype to show Tony.
We felt the session was pretty clear on what we needed to understand when working on the prototype and that was the fidelity of our prototype and how we should be going about using this to our benefit and not hindering us when it comes to the user tests.
When prototyping depending on the product/idea you’re trying to get across to the consumer is which type of fidelity you should using whether it’s low or high.
We were told that it is sometimes better off using low fidelity prototyping rather than high, due to it being a prototype and will probably be edited, scrapped etc and then you don’t waste high sums of money on the prototype stage. Low fidelity can also sometimes cover the feasibility of it as well.
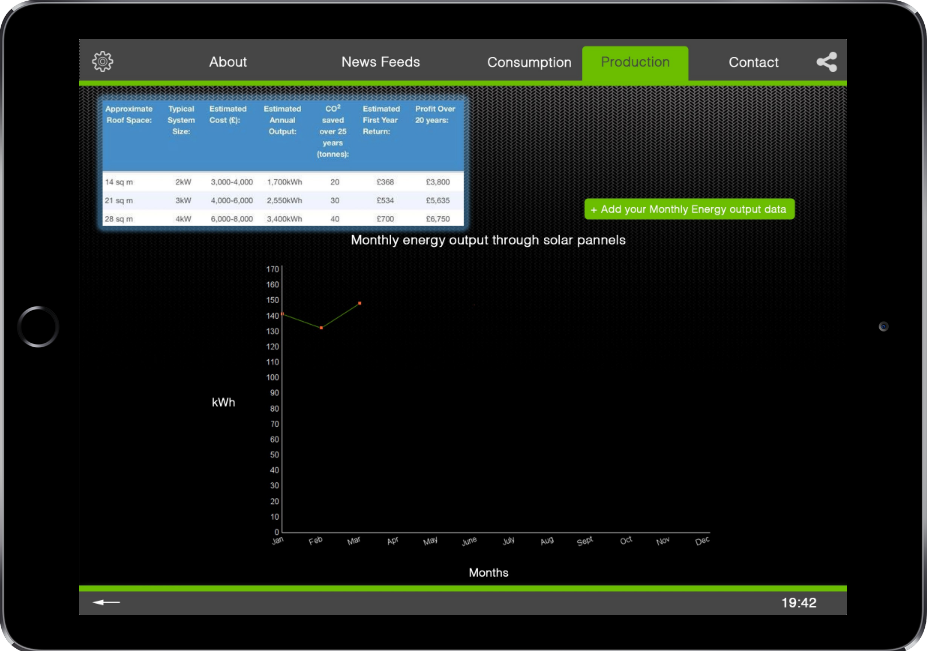
We feel as our project is based on renewable energy in Jesmond, we felt that the best subject on our app to prototype is this section as it would be the most interacted part with on our app, therefore is the most important to make sure is correct for the users not only with the user ability of this particular section that also all the content is easily accessible and understandable.
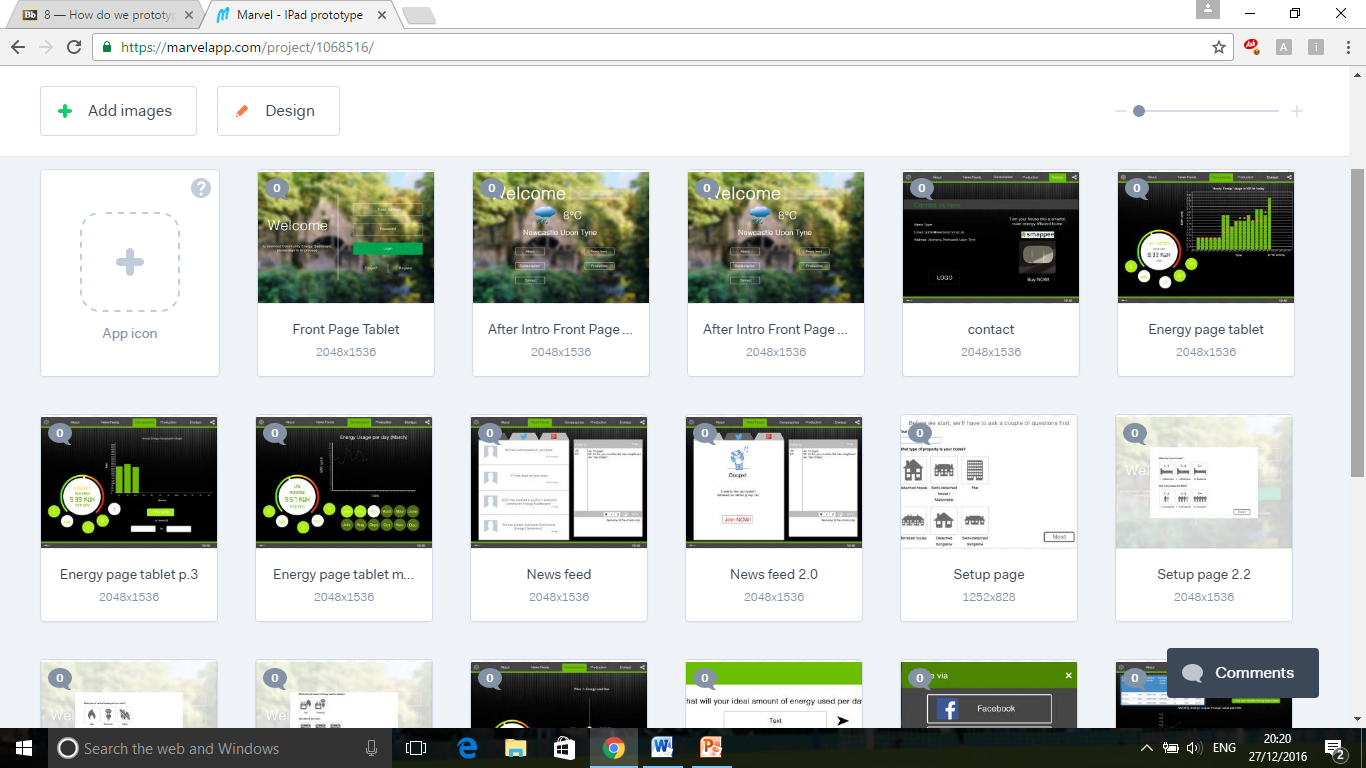
On our prototype we’re using Photoshop to create images which we show through the marvel app and edit them on there so it works like an app on the iPad when pressing on the screen for the hyperlinks so that the active parts of the prototype work like they would as if they were using them on a tablet such as the iPad we will be using for our user tests.
As a group we all decided to go with in between low and high fidelity and go in the middle so you can see the real potential with our prototype without it costing much money. We class our fidelity in the middle because of the software we are using to make and show our prototype on with using Photoshop, marvel and an showing it on an Ipad like an app and not for example on low fidelity which would be classed as low fidelity.
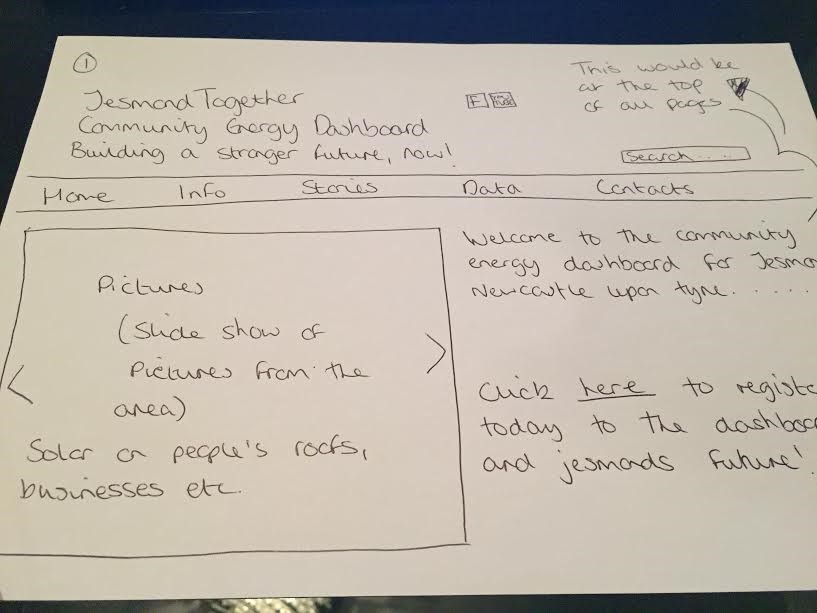
You will be able to see from these images how we first started prototyping with and have then progressed in on to something more in depth and better quality which we will take on to use for the user tests.
- When we first started prototyping with paper (We have progressed our thoughts into a more in depth conclusion)
 2. Multiple different pages we’ve all linked together through marvel.
2. Multiple different pages we’ve all linked together through marvel.

3. This is our prototype up to date and ready to be user tested in the coming days.