Hello Again,
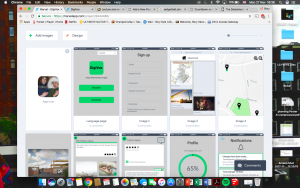
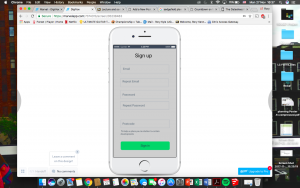
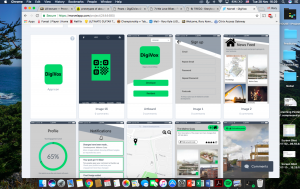
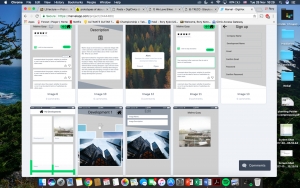
This week we had meetings with our stakeholder, Ali Lamb, as well as our technical adviser and academic mentor. Before they started testing our prototype, there were a few points we had to mention; the fact that they keyboard was not fully functioning, only an image, there were aspects we already knew we wanted to add such as the ‘rating other comments’ page and we also asked the users to think a loud throughout their testing. During our meeting with Ali, she noticed some alterations we could make to further improve our prototype, but also the details that she liked, for example the fact that the reward sticker reinforces brand identity for Streets 4 People. Her suggestions for improvement included changing the language we used on our introduction page from “there will be” to “one idea is” to suggest that the plans are still negotiable and to add more images of the before and after photos from different perspectives to give the user a clearer idea of the changes. She suggested having overlayed before and after photos and having a ‘slider’ function to make the changes more obvious. From our observations of her use of the prototype, we noticed she did not see the zoom button on the before/after photos which we later pointed out to her. In our meeting with the technical adviser, Delvin Varghese, we mentioned this issue and he recommended making our buttons look more ‘clickable’ by giving them an embossed look.
Other alterations Delvin suggested included changing the colour of the blue text on our introduction page as over the green part of the background it gets less readable, rephrasing the text about stickers and the age question to be clearer and using an ios layout as people already know where to look for back/exit buttons etc making it more easily navigated by first time users. One important point that Delvin got us to think about was the sustainability of our product, where does the data go to, how can the JRA use it to benefit them and can it be adapted in future.
In our meeting with Sean, he initially presumed that the product was meant to be an app as we were presenting it on an ipad; this is something we noted to specify in our final presentation, that the finished product would be on a larger screen attached to a plinth. Aside from this, we carried on discussions about sustainability and what questions we may be asked at the end of our presentation but Sean didn’t have any new suggestions for changes.
In future, during user testing we could think about writing a script for an introduction to the prototype, however, in this situation we already knew the users and they had heard what our prototype was. We had agreed not to given them too much information beforehand what the prototype would ask or how to use it as we wanted to make sure the instructions were clear and it was easy to use.