This week we learnt the importance of prototyping, and the implications it has on our own project (DigiVox). It was interesting to learn and consider that a ‘prototype is a manifestation of a design that allows stakeholders to interact with it and to explore its suitability’. This manifestation has directed our design focus, a goal to create an efficient mobile application to improve community outreach between developers and residents and ultimately, our client’s needs.
Considering our story board, the area we want to prototype is the use of the app. With this in mind, our group has worked on designing and creating are first prototype this week. It was clear the process of a user using the app interface is the most important part of the storyboard to prototype because it is a radical innovation that has not been done before, so testing will be integral to meeting our goal. By doing this we can refine the application, and hopefully developing an ideal way to tackle community outreach between developers and the community.
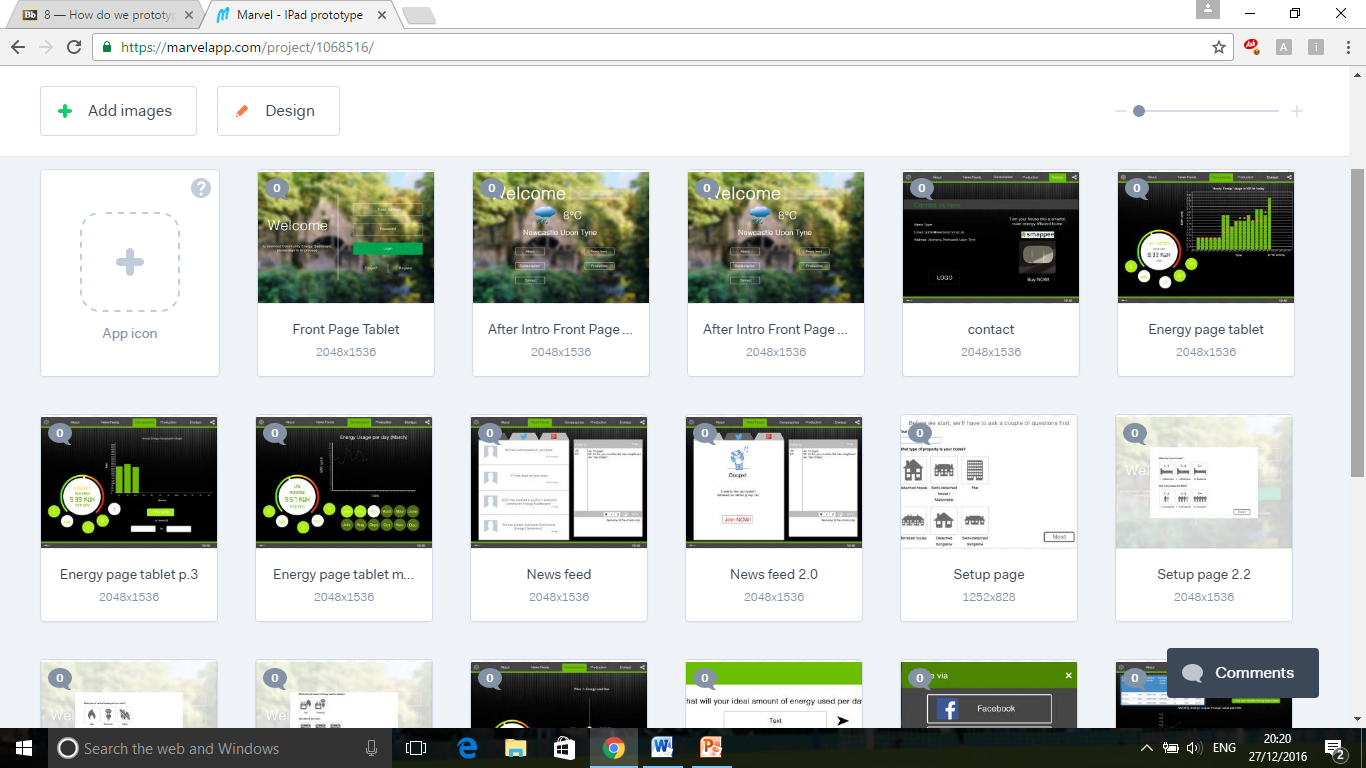
Moreover, from this week’s lecture it was interesting to understand the broad scope to prototyping, especially with our own prototyping getting underway. With relevance to our own project, it was clear that our prototype has a fairly high level of fidelity. We knew early on that a mobile app was the way to answer our client’s needs, so after a only small amount of research by using other mobile apps, and a few sketches we were ready to create a digital version. By using MarvelApp to formulate our application we have been able to get as close to a final product as possible. This means we can test how easy the final interface is to use. The advantage to this is that we have the opportunity to get our stakeholders involved, and gain valuable feedback.
First use of MarvelApp

Sign Up page

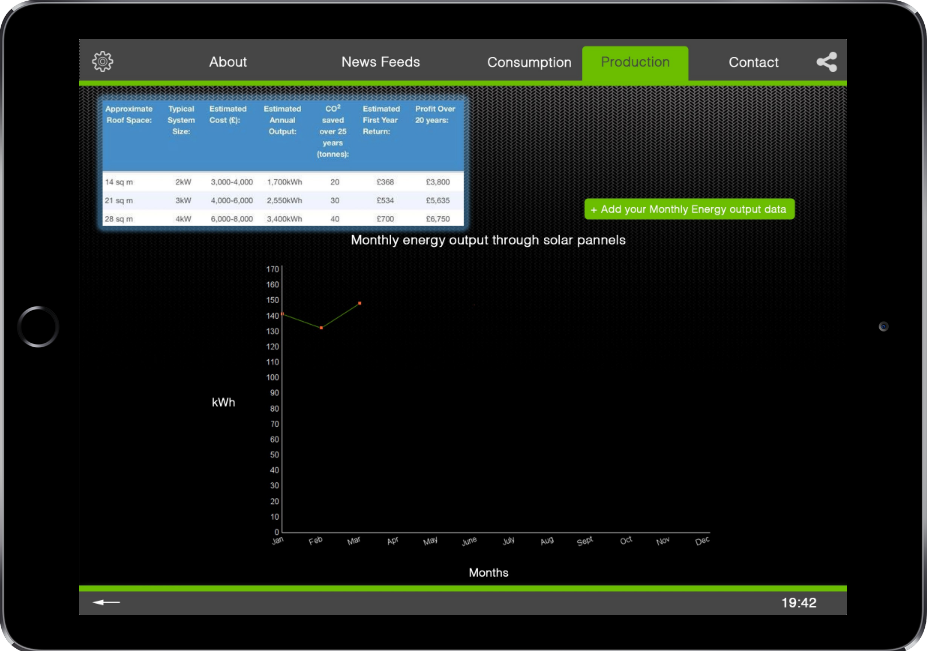
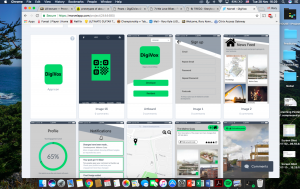
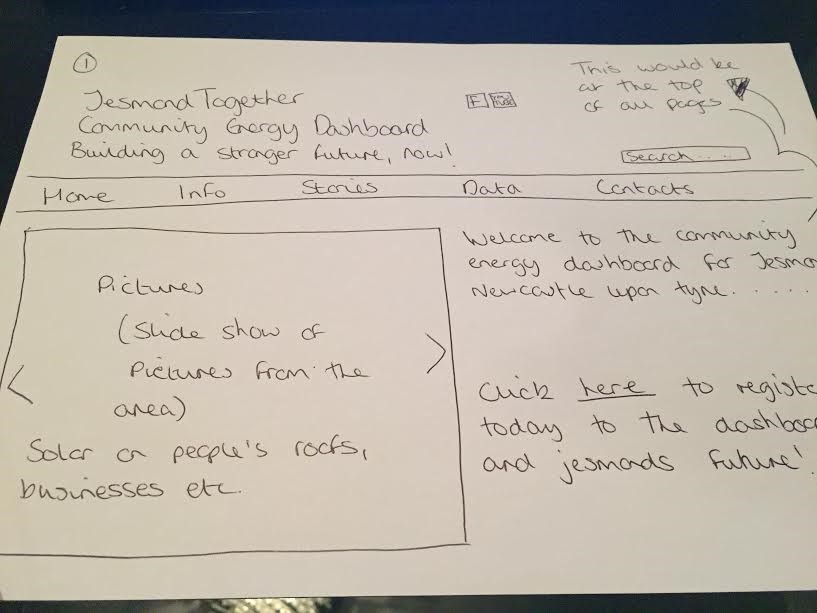
Refined and Detailed version of our prototype (1)

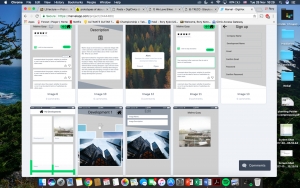
Refined and Detailed version of our prototype (2)

The first use of MarvelApp was to get an understand to how the software works and ultimately organising the basics of our app. We then added more detail in aesthetics and in the functionality of the app. By doing this there is more and more tweaking done to hopefully make the final product.

 2. Multiple different pages we’ve all linked together through marvel.
2. Multiple different pages we’ve all linked together through marvel.