Hi, this week our team (finally!) came up with a name and seeing as our project is all about community involvement, we decided to involve all of our team using our first initials to spell TRECC- we are TEAM TRECC.
Other than that, we met with two stakeholders, John and Nigel, who both work in the planning department at Newcastle City council and Nigel is a stakeholder listed in our project brief- he will be our main point of contact at the council. We went into the meeting with many questions and conversation points to discuss with the stakeholders, as listed in week 1’s blog post. We attempted to organise the questions into common themes, although we found both ourselves and the clients talking outside the ‘theme’ and often jumping ahead to discuss the overall aim of the brief. However, overall, we think the meeting was very successful and feel we gathered all the information that we were hoping for at this stage (plus a little more, perhaps for a later stage).
Who are the stakeholders and what do they do?
Firstly, we wanted to gather information about the stakeholders and how they currently exchange with each other; our stakeholders are the developers, the city council, and the community groups, all involved with a specific development proposal. We created a ‘user-centric’ process map to display this information, which outlines the interactions between the 3 main stakeholders.

Nigel and John explained to us that the developers engage with the council in the ‘pre-application’ stage of the proposal; the developers then,by request of council guidelines, engage with the community at a consultation meeting organised by the developers. Then, the developers go back to engage with the council, having produced a ‘statement of community consultation’ and community engagement will continue between locals and the developers until the council are satisfied with the developer’s community consultation and no more amendments are necessary; the application can then be submitted.
What is the current process? What issues does it raise?
It was made clear to us straight away that there are very few guidelines around the ‘statement of community consultation’, other than that developers have to do it, so it is seen more as something they need to ‘tick off’ in order for their application to be submitted. The council are the stakeholders mainly behind wanting this to change so that there becomes a more standardised process, as explained in our project brief. Nigel and John attempted to summarise the ‘pre-application process’, focusing specifically on the ‘statement of community consultation’ part, and so we have displayed this in the form of a flow chart.



One of the main issues with this process is the lack of representation from certain demographics of the local community, so it is important for us to prioritise reaching out to these groups as a long term goal. An example Nigel and John gave of why this is happening is the fact that developers hold the community consultation meetings during working hours of the day, say 2pm on a Wednesday, when the majority of people in a community would be at work, or, if it was a densely populated student area, at university. The stakeholders went on to suggest the developers also do not advertise the meetings very effectively, as a consequence, only those members of the community with a real insight into planning within the area were aware of the meetings; these tended to be well-educated people of the older generation.
Furthermore, the impoverish or less-educated are often not represented at community consultations, because they simply aren’t aware and can’t access information about the development proposal or the meetings. Often, if comments and objections are made about developments, especially larger ones that will attract more attention from the public and media anyway, they will be ignored by the developers and council because they aren’t always planning related or specific to that site. This is down to lack of education about planning-which we could attempt to rectify on the app,-as well as the ‘nimbyism’ approach that many residents take to any type of development going on in their local area, something which nobody can do anything about if it is an area highlighted for development in the local plan.
A topic that was also brought up is how the space in a development is allocated; developers are obliged to leave some open space within a housing development, conforming to the space standards set by the local council, however, due to lack of input from the community, the open space often ends up being not used, or misused. Overall, this leads to tensions between the community and the council, where complaints from residents are made directly. If developers knew, in the early stages of the application, how this open space would be best served they could alter their designs to better fit the purpose of the space, in line with the community requests. It would also allow the community to raise practical issues that perhaps the developers wouldn’t be aware of, that only members of that specific community would perceive as a problem. Again, this issue highlights the importance of consulting with the community as early as possible, and with as much of the community as possible.
These issues could be solved, using the app we have to design, by making the information about developments more accessible for students and working members of the community, so even if they cannot attend the meetings there would be a space on the app for them to leave their comments about the development. Nigel and John also suggested for us to simplify and condense the application proposals, in someway, in order for it to be more understable for those who wouldn’t understand the terminologies or policies highlighted within a planning application; hopefully then everyone in the community would feel comfortable and confident leaving comments about the development. Furthermore, this would speed up the overall ‘pre-application’ process, benefitting both the council and the developers, so that issues raised by the community can be altered sooner rather than later, leading to fewer objections when it comes to being submitted and lowering tensions between all the stakeholders. Early engagement is key for a smoother process, improving relationships between all users so everyone feels like their voice has been heard and compromises have been made on all sides.
Long-Term Goals
Overall, our long-term goal is to design an app that improves the interaction between all 3 stakeholders, and standardises the way in which members of the community can leave comments about potential developments. Within the app we want to achieve 3 main things that will hopefully improve relationships between the stakeholders, making the process of community consultation much smoother and more efficient for all users:
- Early engagement- allowing users to access information about the proposal as soon as possible and leave comments for the developers to consider before it is too late for them to change anything.
- Education- simplifying and explaining the terminology within a planning application so people can understand the development proposal more thoroughly and leave relevant comments for the developers.
- Community representation- reaching out to all members of the community so everyone feels comfortable and confident leaving comments, and if all demographic areas are fairly and fully represented, there will be fewer objections and lower tensions between stakeholders.







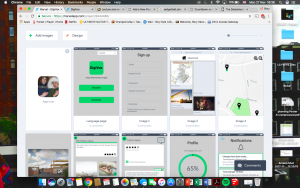
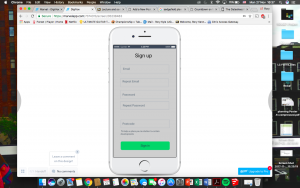
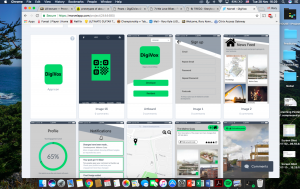
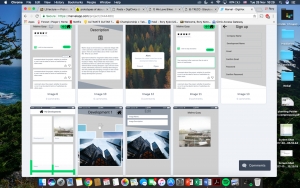
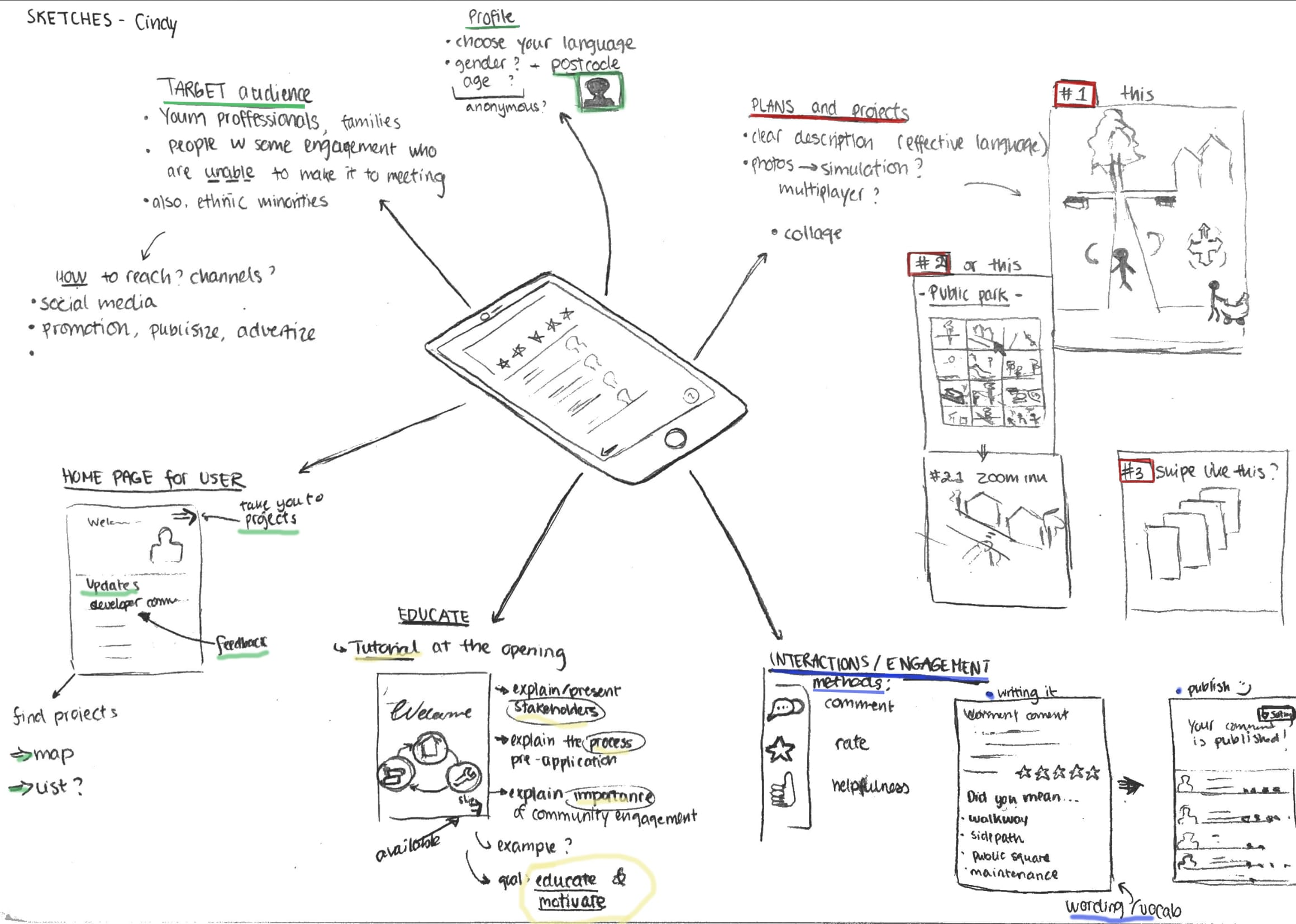
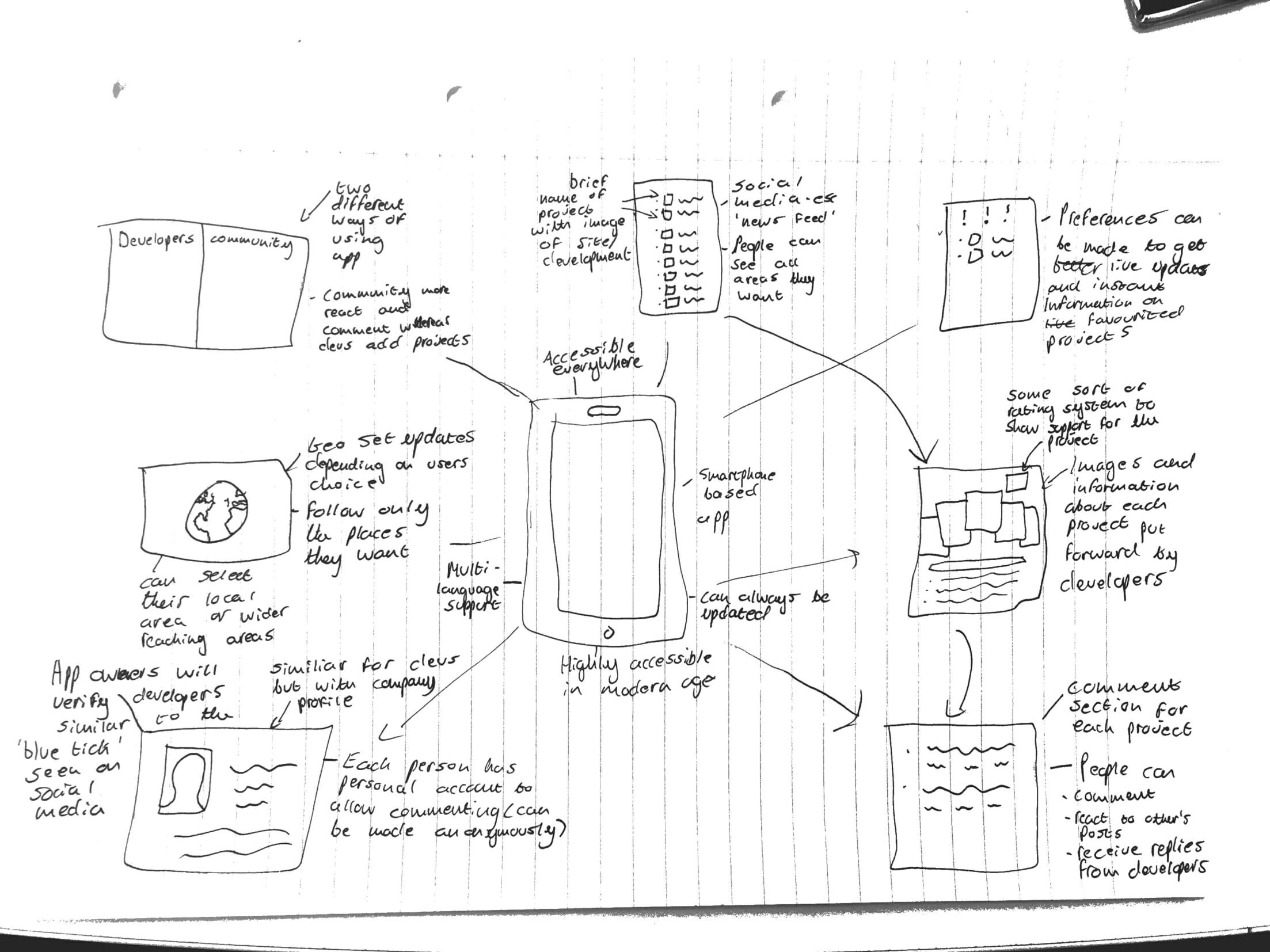
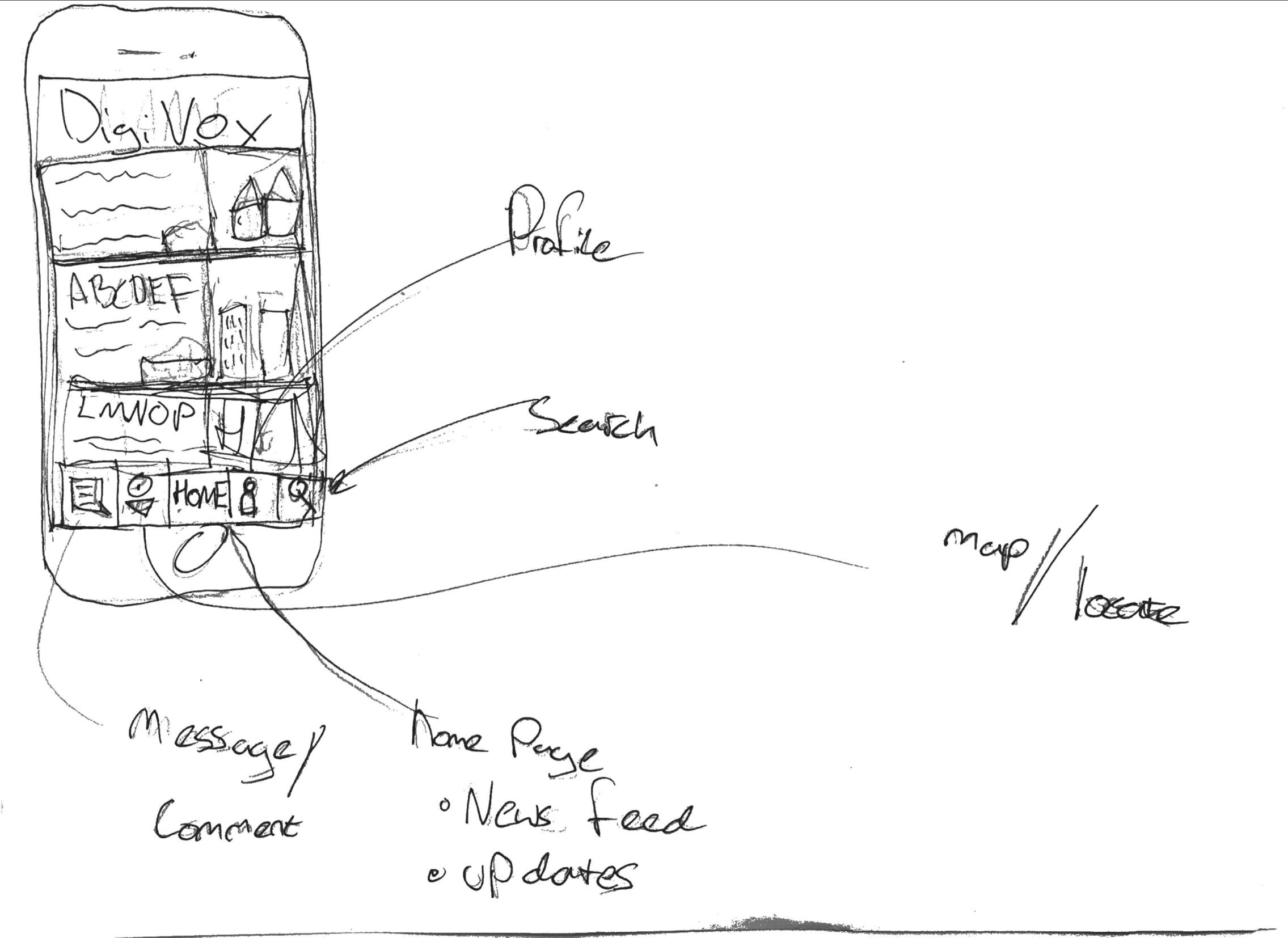
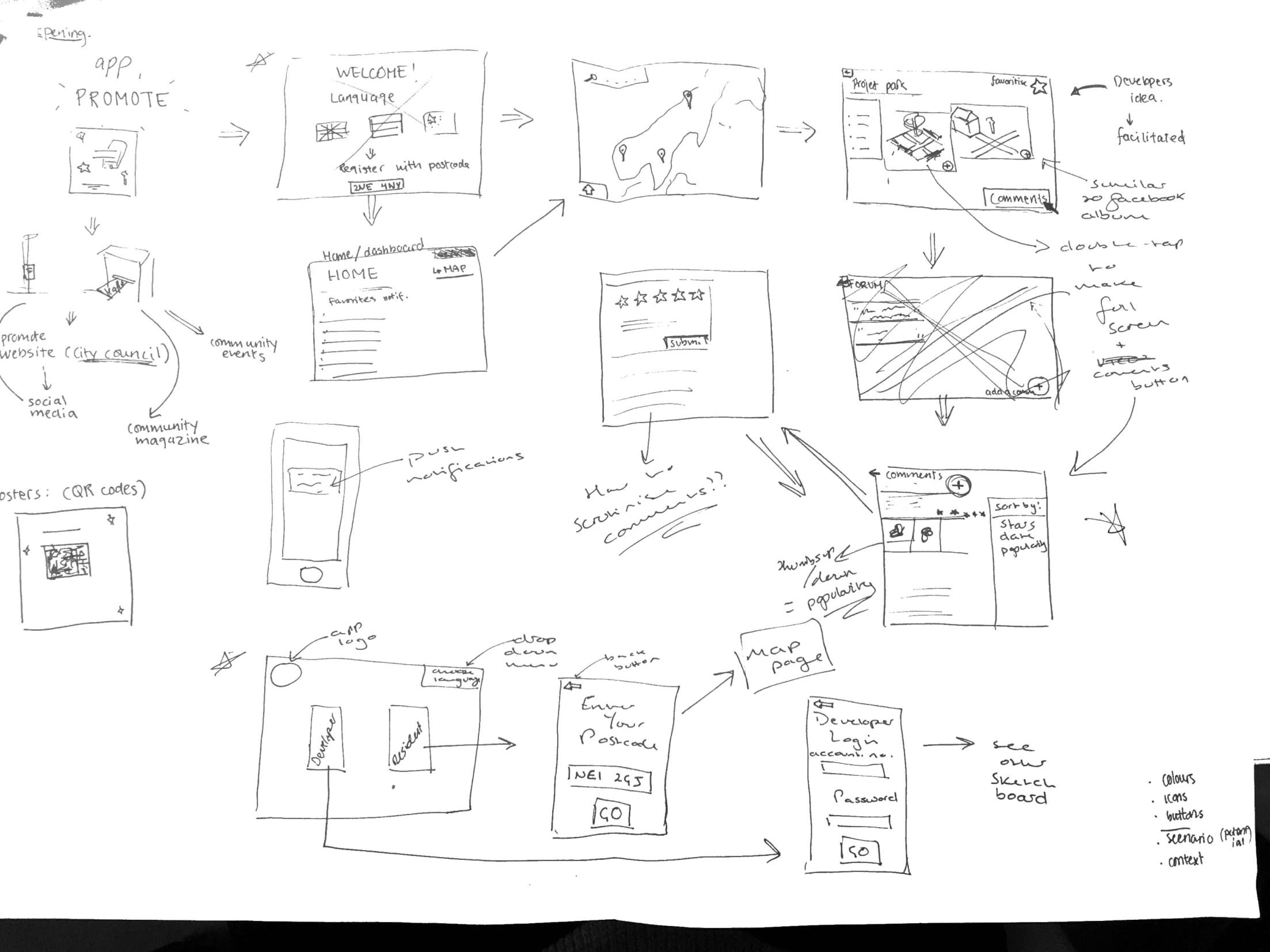
 All of the sketches show we are designing a mobile based application, for easy accessibility and to modernise the process of community involvement, for which a profile home page will be needed. The most vital part of the app will need to be the uploaded content, that the developer provides, for the community to assess and comment on- an action that all of the individual sketches included. The developer can then see these comments, respond to them, and include them in their ‘statement of community involvement’ that they provide to the council. This way, the community can read any documents or images that would have normally only been available at the meetings and feel they are engaging directly with the developer- without having to attend the meeting, which is the main focus of people we are aiming this app at. One of the sketches includes a element of education within the app; to explain the process of community engagement, why is it important and what the pre-application stage involves. This could be important for including ‘harder to reach’ members of the community who may not understand the logistics or need for planning application consultancy.
All of the sketches show we are designing a mobile based application, for easy accessibility and to modernise the process of community involvement, for which a profile home page will be needed. The most vital part of the app will need to be the uploaded content, that the developer provides, for the community to assess and comment on- an action that all of the individual sketches included. The developer can then see these comments, respond to them, and include them in their ‘statement of community involvement’ that they provide to the council. This way, the community can read any documents or images that would have normally only been available at the meetings and feel they are engaging directly with the developer- without having to attend the meeting, which is the main focus of people we are aiming this app at. One of the sketches includes a element of education within the app; to explain the process of community engagement, why is it important and what the pre-application stage involves. This could be important for including ‘harder to reach’ members of the community who may not understand the logistics or need for planning application consultancy.
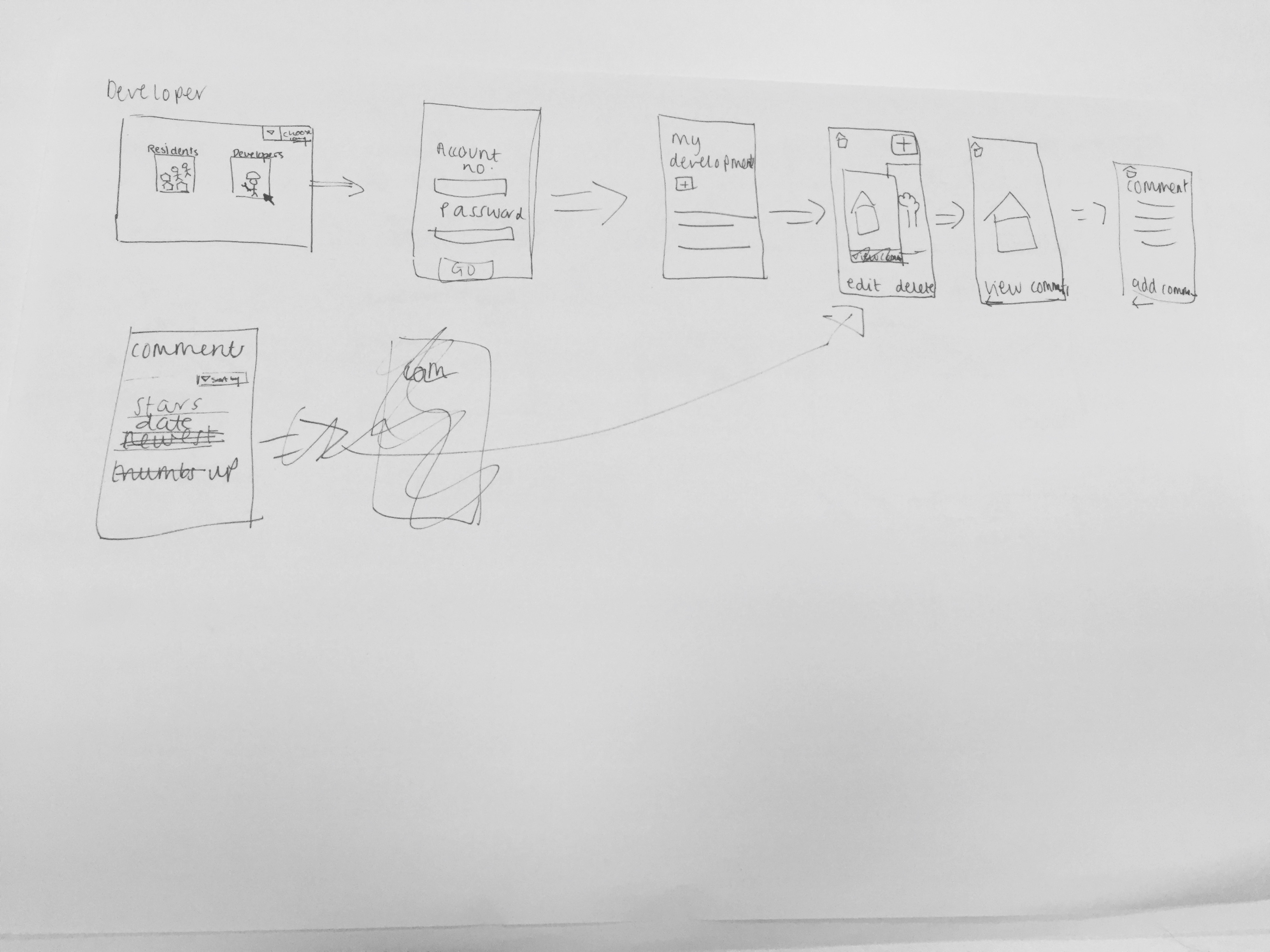
 We decided the app would have to be accessible for both the developer and community residents, so would need two different overall sketches, depending on who was using it. Therefore, the opening page of the app would be a selection page where you can choose to access the developer part of the app or the residents part of the app; selecting the developer button will move you to login page where they can enter credentials provided by the council (so only legitimate developers can use it) or, selecting the resident button will move you to a page to enter your postcode, which will then automatically (only upon first login) take you straight to a map page, showing all the developments in the local area surrounding the postcode provided. We also all felt strongly about having a drop down language selection button on the home page, in order to include minority groups living in the area who may fall under the ‘harder to reach’ category.
We decided the app would have to be accessible for both the developer and community residents, so would need two different overall sketches, depending on who was using it. Therefore, the opening page of the app would be a selection page where you can choose to access the developer part of the app or the residents part of the app; selecting the developer button will move you to login page where they can enter credentials provided by the council (so only legitimate developers can use it) or, selecting the resident button will move you to a page to enter your postcode, which will then automatically (only upon first login) take you straight to a map page, showing all the developments in the local area surrounding the postcode provided. We also all felt strongly about having a drop down language selection button on the home page, in order to include minority groups living in the area who may fall under the ‘harder to reach’ category.