The practical prototyping activity that took place during the lecture this week was helpful with the further development of our own prototyping. Being able to create a basic prototype such as making a pair of glasses out of paper, allowed us to see that prototyping really doesn’t have to be a perfect example of the final product that is produced. As long as the prototype demonstrates to the client how it will work and gives them an alternative means of understanding of the proposed product, as an alternative to a basic explanation in words. From this, we felt more confident in beginning the prototyping for our product. We were now aware that if we could get an outlined product we would be okay, even if it possibly wasn’t perfect by the time it came to the initial review of the prototype with the client. So, this gave us confidence in moving forward.
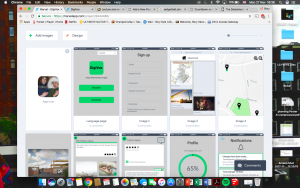
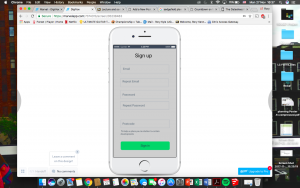
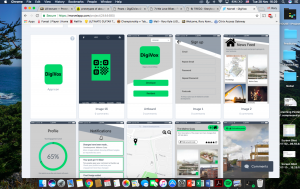
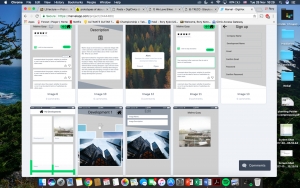
Therefore, in terms of our project this week we have been using Marvel, an online prototyping tool. However, we realised that we were better off drawing out how our product would work on paper as a large step by step flow diagram, before going on to creating it using the online software. This is because we began to put our ideas onto Marvel first, but this proved difficult to do without a proper plan on paper. Creating a storyboard was very helpful in coming up with the concept for our game because it gave us more of an idea as to what the game would consist of. Also mapping out how the prototype would work on paper was similar to the storyboard we created but the storyboard didn’t include the added pages we would need to include within the prototype. This is especially important when it comes to the questions asked in the game that have multiple choice answers which will make the user go back to select an alternative answer if they choose a wrong answer to begin with. Therefore we need to create copies of certain pages with minor alterations for the different possible variations of the ways in which a user could select their choice of answer, when it comes to the multiple choice questions.
Ultimately, we want to aim for our product to be of a medium to high fidelity and our main goal is for the client to use the prototype for exploration. However when creating the prototype for initial user testing we can afford to keep some aspects of the game to a lower fidelity such as the map showing where you can fill up your water bottle, as we wont have the time nor expertise to input a move-able map such as that of the level of Google Maps. Yet there are aspects of the prototype that we can produce with a higher fidelity i.e. no matter which answer the user chooses during the multiple choice questions, they will be able to go back to have another go at choosing another answer, with the first ‘wrong’ answer they chose having disappeared seamlessly so that they eventually get to the correct answer to move onto the next stage of the game. By creating the more fundamental aspects of the game to a higher fidelity, this will let the client pick up on more of the other things that could be improved without worrying about the mechanics of the game itself, they can focus on more of the content and visual aspects of the game.
Therefore, when it comes to the client testing the initial prototype, we can make note of what they like, dislike and if there are any improvements they suggest we make to the prototype. Whilst our intentions are that the prototype will look very similar to the final product, we don’t know that the visual imagery of the game will be up to the standard of the final product. This is because the process of creating our product on Marvel can’t be predicted as it could take a longer or shorter period of time than we expect it to. Therefore, the initial prototype that we will use for our user testing with the client may not look identical to what we hope the final product will look like. The purpose of prototyping our product is see how the client uses it and whether it actually works as it should. It is an experimental stage in development as we are testing out a number of different ways in which the product will work and look, to end up with the best product possible for the client to test at this stage. Our intention is to gain a valuable insight into the possible improvements we could make to develop the prototype further from the client during user testing. Furthermore, we don’t believe that our prototype will be at the stage that it’ll be testing for technical issues as it will not be in the format of an actual website. We believe this will be the most beneficial step, as when we present our prototype to the client, the product will still be used through Marvel.