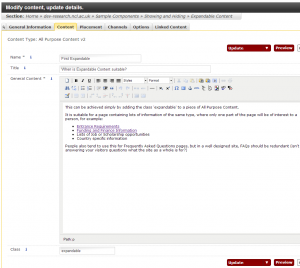
Most content on your website is added using the All Purpose Content template type. Other content templates are available for Staff Profiles, News and Events, etc.
This page discusses the News and Events templates – both behave in a very similar way but have different selections of fields to display. The examples will be from the News template.
This page also discusses sorting content, setting archive and expiry dates that are particularly relevant to sites which have a high turnover of news, but the controls discussed will work on all kinds of content.
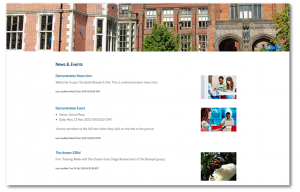
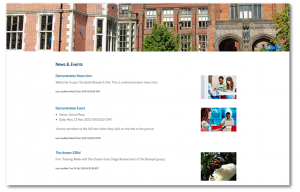
News and Events


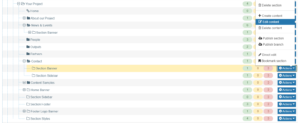
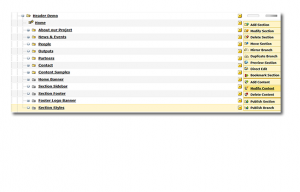
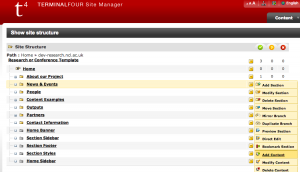
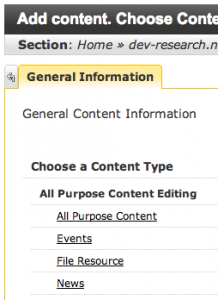
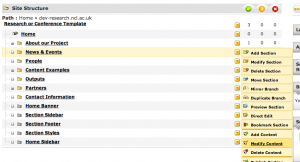
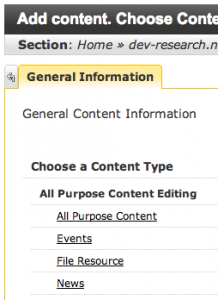
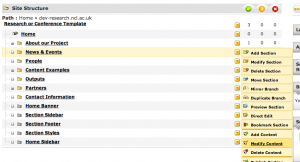
Click Add Content using the yellow dropdown menu to the right of your News section and choose the News Template from the list that appears.

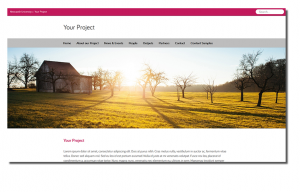
In most cases in T4, a Section represents a single webpage, but in the case of Staff, News and Events, multiple pieces of content appear on the page and clicking on their titles opens up a new page.
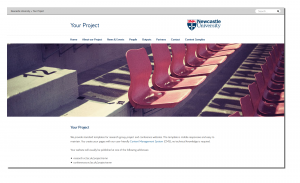
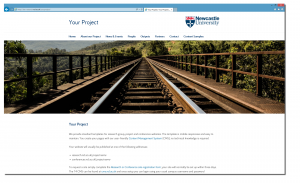
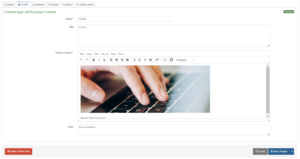
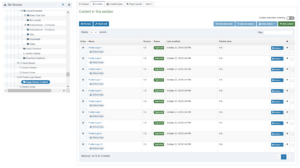
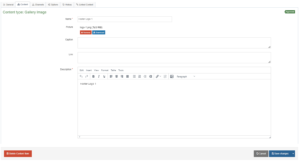
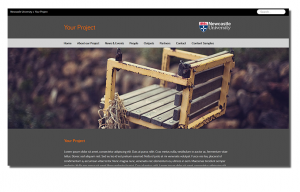
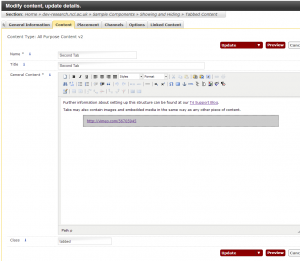
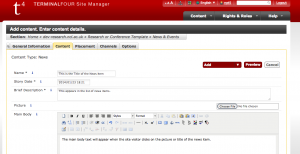
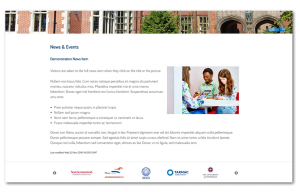
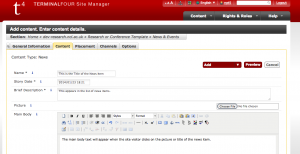
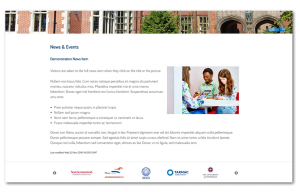
The Name and Brief Description appear in your news list, when you click on the title or the image, the visitor is taken to a new page containing the full text of the Main Body.
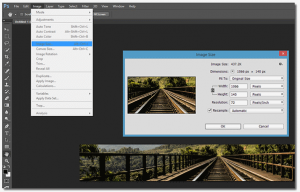
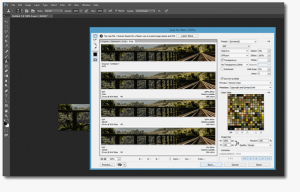
As with the Staff Profile content type, the Picture you upload is resized both for the list and for use within the news item.


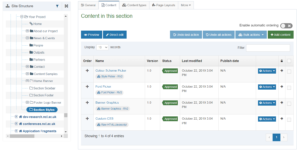
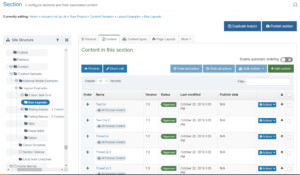
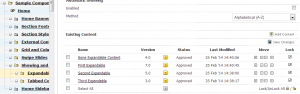
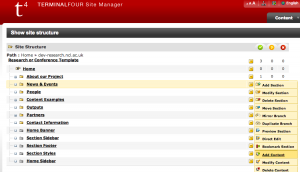
As you can see from the list though, our content has been automatically added to the bottom of the page (as it does when you add any new piece of content to a page).
Automatic Ordering
With news you want the items to automatically order by date – and with staff you probably want automatic ordering by name.
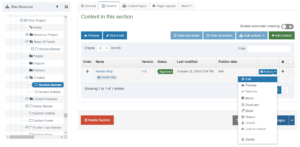
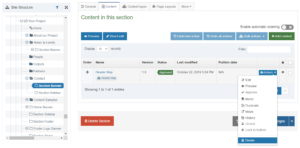
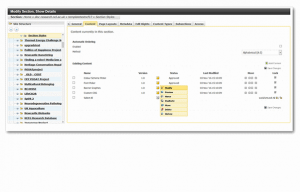
You can do this by going to Modify Content within the news section.

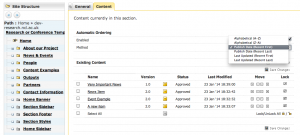
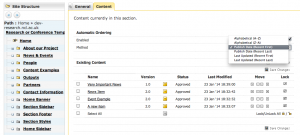
Click the checkbox marked Automatic Ordering. Choose the type of ordering you want (by updated, created or alphabetically), and uncheck the locks next to each piece of content. If you have a very important news item you want to remain at the top, leave its lock checked and use the arrows to move it to the top as shown in this screen shot.

Remember to click Save Changes before leaving this screen. The ordering will update on your website next time this section is published.
Automatic Archiving and Delayed Publishing
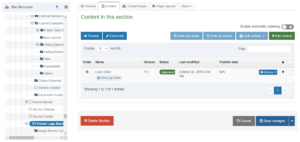
Automatic Archiving moves news into a chosen section at a given date. Add a section called Archive to your news Section. You can choose to make this a hidden section by unchecking the ‘Show in Navigation’ box. Tick the ‘Archive’ checkbox.

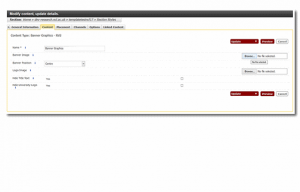
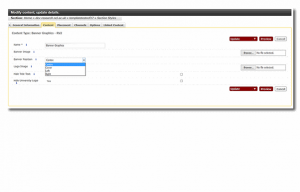
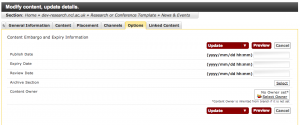
The next time you add content to the News Section, you can click on the Options tab for that piece of content. You’ll be given a screen where you can select Publish and Expiry dates.
If the Publish Date is set in the future, the content won’t appear on your site till the next publish after that date and time (this will be within four hours).

Within four hours of the Expiry Date, the content will move into the Archive section if you select one, otherwise, it will be deleted.
Note that this is based on the publishing schedule for your site, if you need to rely on this for legal reasons (embargoed press releases, or a received take down notice for example), please email it.servicedesk@ncl.ac.uk to stating your requirement.
See also: