Here we are again, nearing the end of the project and this week we have completed two user tests on our app. The two who participated were Peter Kellet and Steve Emsley, Peter works at the university as a senior lecturer in Architecture, he has a strong interest in the environment and sustainability. Steve is formerly a social worker , now retired , he is a resident in Jesmond and has a very keen interest in renewable energy , with a PVC panel installation on his own home now for over 10 years as well as an active member of the local Green Party.
Last week we spoke about what we planned for the user test so that the tests would run smoothly and all went to plan , so this week we will be filling you in on how they went, fingers crossed!
Now to take you through how the user tests with Peter and Steve went, to keep it simple we will discuss Peter’s answers first with Steve’s following after.
User test with Peter Kellett 14/12/16, Claremont Tower
Peter participated in our first user test, so it felt right to discuss our findings from this first, most importantly to discuss first is how they reacted to the prototype we had created with it being the first time they had ever seen it.
Openly admitted he “wasn’t the most tech savvy person on the planet” however would give the best feedback he could based on what was in front of him, but all things considered he managed to navigate the app successfully without becoming stuck on anything and being very vocal throughout with constant feedback and everything he was doing/interacting with.
Peter provided us with good feedback for us to further develop our prototype with reflections such as:
- A yearly consumption figure perhaps not such a good idea, and broken down two figures, one for summer and the other for winter as consumption patterns would be very different in those two, in addition energy providers typically take quarterly meter readings.
- Integrating a pop up on the app projecting a well informed hypothetical figure for the user if that particular user should not have solar panels.
With lots of other feedback on colour schemes, button’s, size’s etc.
We felt as though Peter interacted with the prototype as we expected him too with a good understanding of all the content, a good insight in to the goals we’re trying to achieve. The only thing I would say is that he didn’t really interact with the social media side of things but understood why we had it on our product.
Now, we move onto our user test with Steve who of course we already know from when we back at our research stage so it was good to meet up and show the progress we have made as a group.
User test with Steve Emsley 15/11/16, Jesmond Library
Much like Peter, Steve managed to navigate the prototype well and understood all of the content we had and didn’t have any negative comments towards colour schemes, text, sizes. We did feel as a group that the app wasn’t thoroughly tested by Steve as on the occasion there would be a long pause between using the app to talk about other matters that weren’t part of the interface.
However we did feel like we got some good feedback from Steve towards our project objectives as we had a discussion about fossil fuels and renewable energy. Steve expressed that he understood the link between the two but people should be buying their energy from renewables only companies which isn’t widely publicised on the app itself, so as a group we feel this is something we could push on with for our project and make Jesmond push towards being a renewables only using area with the right information and understanding throughout the app.
The general feedback we got from Steve in regards to the app was that it needed to be more informative with more text, pictures to ensure and enhance that understanding of energy and renewable energy in a simplistic way for everyone to understand.
In Conclusion
We felt that both our user tests went well and that we learnt a lot through the process but there are some things we would change if we was to do it again. I think the main one being that we kept the whole process a little too open which caused it to go off onto other subjects or start conversations that weren’t in regards to the prototype. So add a little more structure with it still being open discussion type feeling.
Now that we have come towards the end of the project as a group we can reflect that in spite of a hesitant start with the understanding of where we envisioned the product we have persevered and we are all pleased with the progress of the project and also the character of the group . We are satisfied with where we have taken this prototype and got the concept of a dashboard not just for the individual homeowner but also one that resonates at community level off the ground! We are happy to develop this concept through further with the client and have expressed this to them!


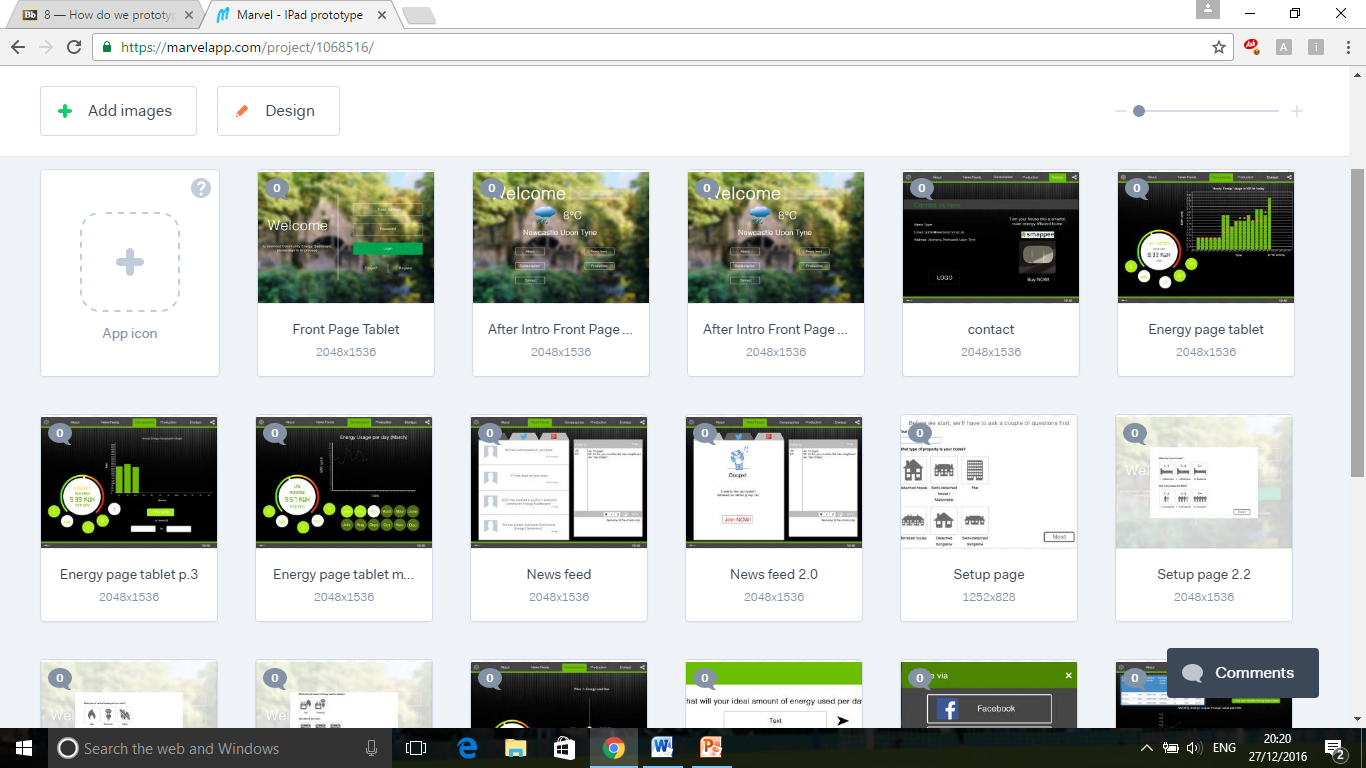
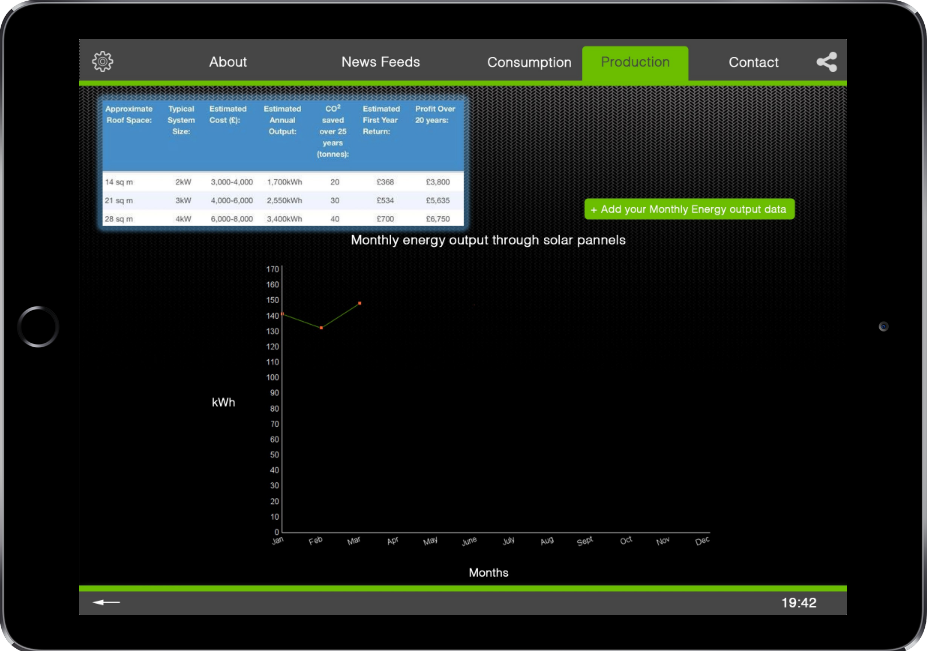
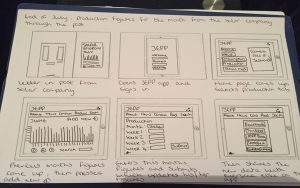
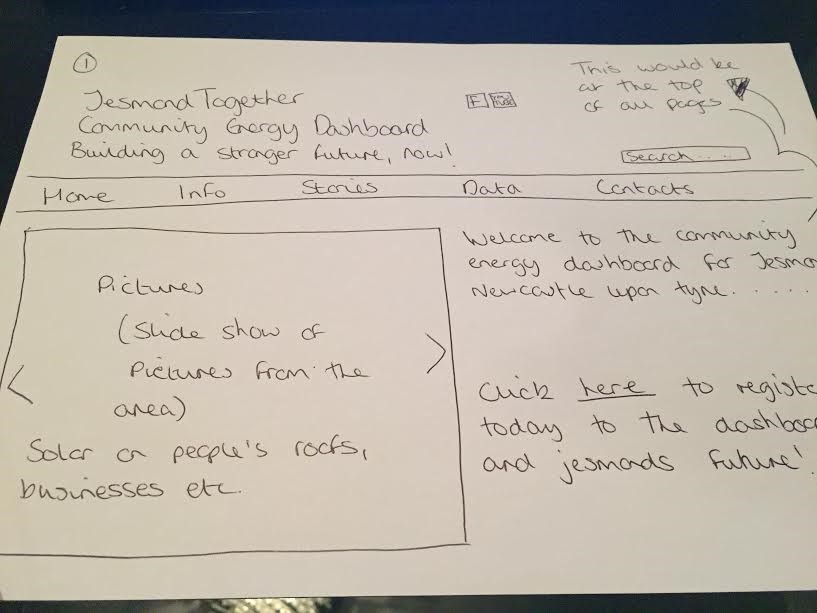
 2. Multiple different pages we’ve all linked together through marvel.
2. Multiple different pages we’ve all linked together through marvel.