As we are going to do 2 user tests in the coming week, everything needs to be well prepared to achieve a smooth run through. The Marvel App prototype must be completed and tested before we show to the users to avoid any technical problems during the test. During the testing workshop section, we assigned team members roles for the user testing day. While one of us is introducing the app to the users, the others are demonstrating the using of the app from tablets and other devices. Good time management is a necessity.
Our first User Prototype Test was scheduled on 9th December from 10-11am at Kids Kabin with Will and Gerrard, with the second test scheduled at 12pm in Walker Learning Hive with Heather. We have been to those two places for client interviews before so there should not be a problem.
We based our interview around the five-step interview guide:
- Give an introduction
Allow the user clients to have a brief self-introduction and ask why are they interested on the project. Our project aimed to served the local community, therefore we must have better understanding with our users.
- Run the application in Marvel App and introducing the details and functions of the prototype.
- Tasks
Give the users to have a taste of using the app at first hand experience. Ask them to navigate and execute tasks on different sections on the app to see if they can handle the functions and put to real life practise.
- Observe their reaction
Document and capture their instant reaction when navigating the app. Observe and listen to what they say.
- Collect general feedback
Ask them how, why and what they feel worked well or didn’t worked well. Can request more detailed feedback, such as “what should be done here on the page?”, or “what do you wish we had included but didn’t include?”
- Conclude with a Debrief
Set up a set of questions other than those from feedbacks in order to collect more data from the future users to modify the app to be more appealing and user friendly. (e.g How useful did you find this app for the use of the local community?)
We aimed to test what we have done throughout the project, how the prototype works and does it meet the demands of our users in Walker local community. Moreover, Users responses in Testing section it very important for designing the prototype. During the testing progress, we need to make sure they know how to use our app and solve any confusion by explaining thoroughly. With positive and negative responses from the users, we can improve the prototype to a better future app for community.
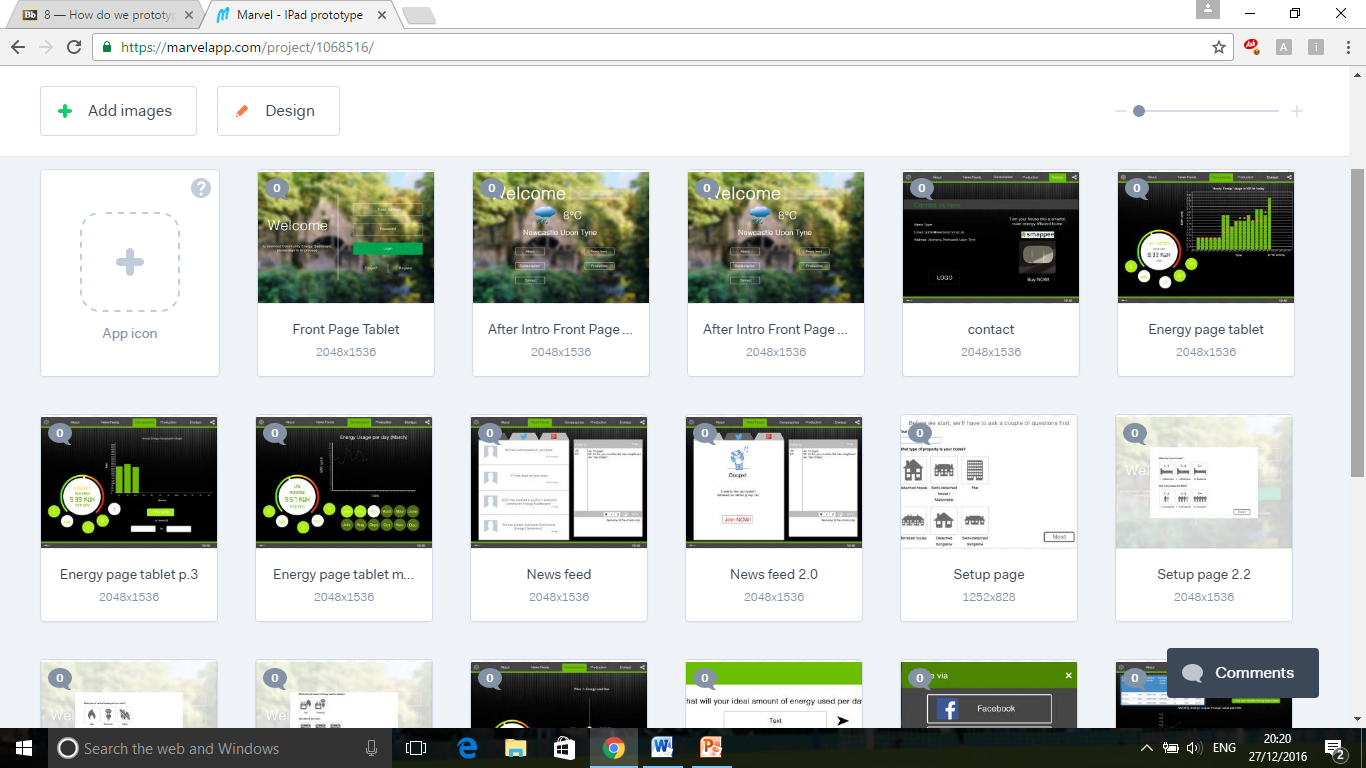
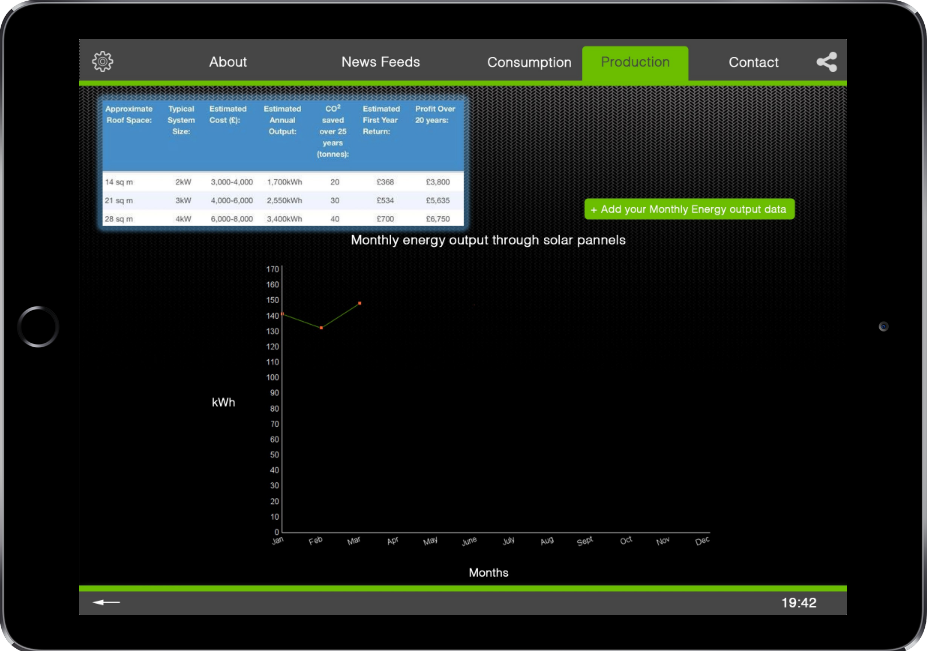
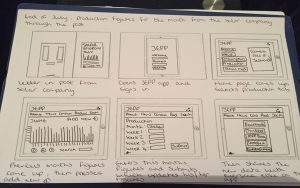
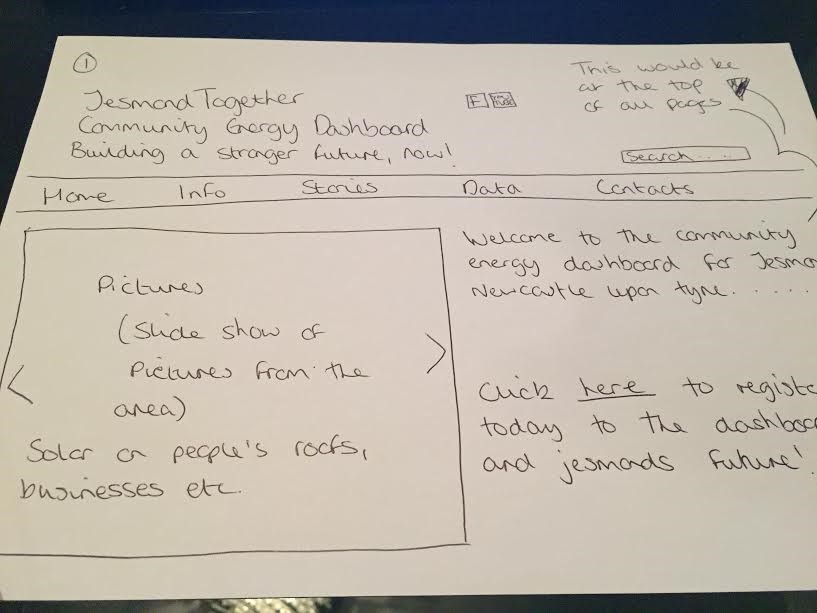
 2. Multiple different pages we’ve all linked together through marvel.
2. Multiple different pages we’ve all linked together through marvel.