Micro content isn’t teeny tiny type on a page – it’s actually the words we put on websites for things like buttons, tabs, menus, even page titles.
Recently we looked at the micro content we used on the 404 error page for the Postgraduate (PG) website.
Our analytics showed some people who followed a broken link (a deleted page) arrived at this error page and then immediately left the website.
Okay, so those people didn’t find the page they were looking for, but we follow best practice on our error page. We very politely give helpful links to the search, homepage and sitemap so people can still try to find what they are looking for.
So why did they leave immediately?
Review micro content
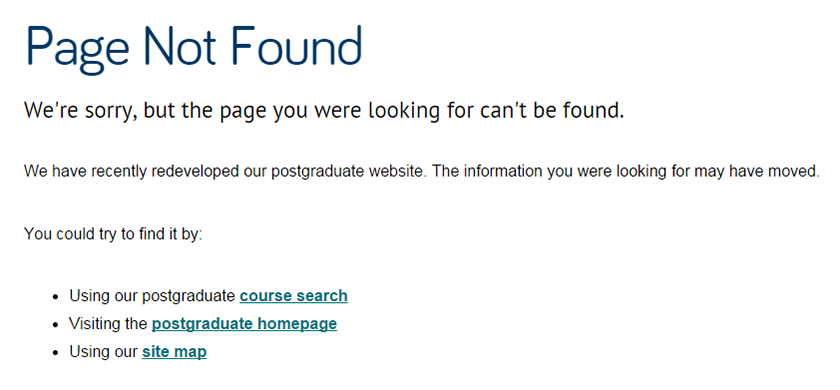
A quick review of the error page micro content revealed it was perhaps a bit negative:
 Our loud and proud micro content at the beginning of the page, didn’t encourage people to read further and use the links we had so helpfully provided.
Our loud and proud micro content at the beginning of the page, didn’t encourage people to read further and use the links we had so helpfully provided.
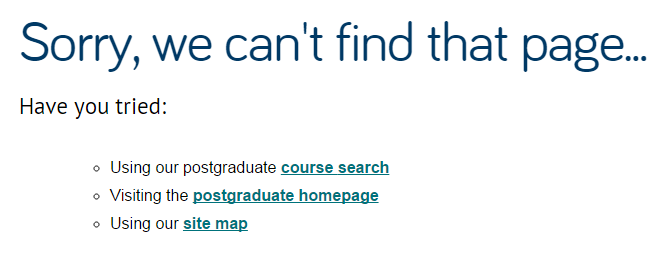
The page was also a tad long to scan read so we changed it to:
 By changing the micro content, we also made the error page follow the confident but friendly PG tone of voice the rest of the website uses.
By changing the micro content, we also made the error page follow the confident but friendly PG tone of voice the rest of the website uses.
Testing 1 2 3
We had several versions of the new error page, and ran these past a few people. The feedback resulted in a mashup of the different versions. Overall it’s a page that everyone felt works better.
Outstanding results
We added Google Analytics to the error page so we could tell if/when people started using the links instead and staying on the website… we had a brilliant results.
People stayed on the PG website – and six actually went on to start the application process!
So potentially, six new postgraduate students gained by changing micro content – that’s powerful stuff.
Take a look at the micro content on your website – is it saying what it needs to in the most effective way?
Have a go! What improvements can you make to your micro content?
Read more
This short but effective article, The first rule of web design by Seth Godin is worth a look. Its about making sure you use the right micro content for actions on your webpages – it certainly makes you think.

