So you’ve attended our Writing for the Web training and you know all about the inverted pyramid and writing concise, scannable web content. Now you’re faced with a request to add some new content to the website…
It’s a wall of text – full of long sentences, a lot of jargon and it’s about a topic that you don’t have any subject knowledge of. A feeling of dread washes over you, questions start racing through your mind. How will I prioritise the information? How can I shorten sentences when I don’t really understand them? What are the important points that I need to emphasise with bold or a bulleted list?
In our recent Writing Web Content training there were a few questions about how to edit other people’s content – particularly how to prioritise and edit complex content.
In Corporate Web Development (CWD) we face this challenge on a daily basis. In this post I’m going to share my top five tips for editing other people’s content.
1. Find out the purpose of the content
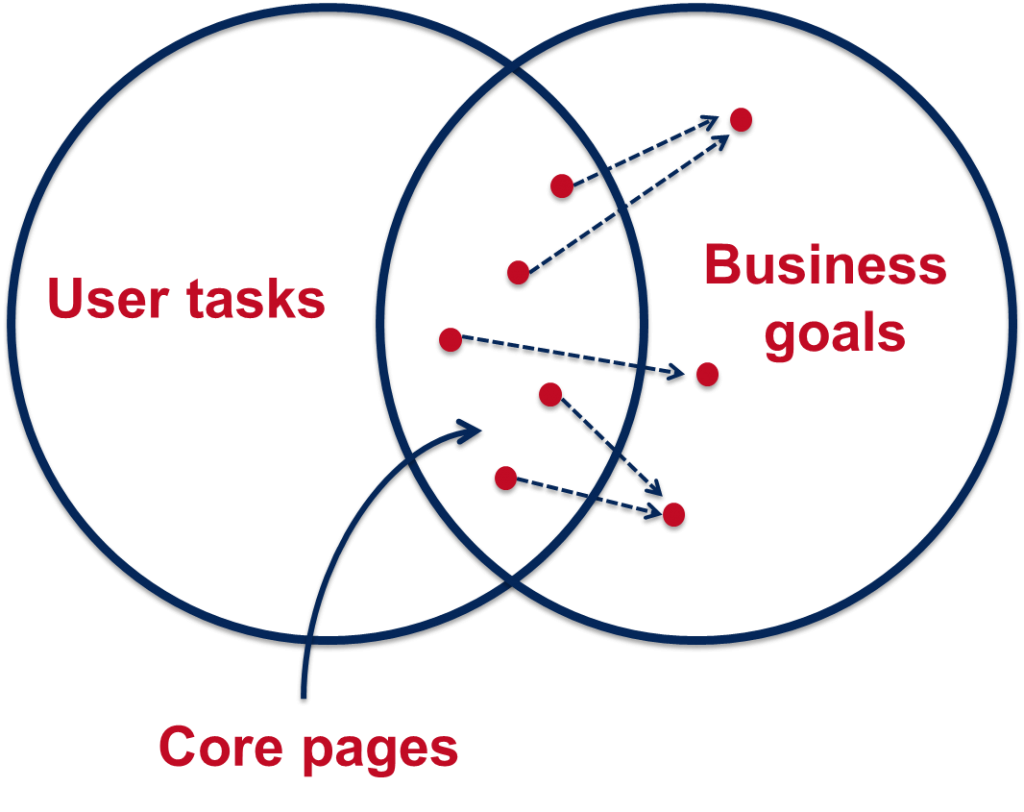
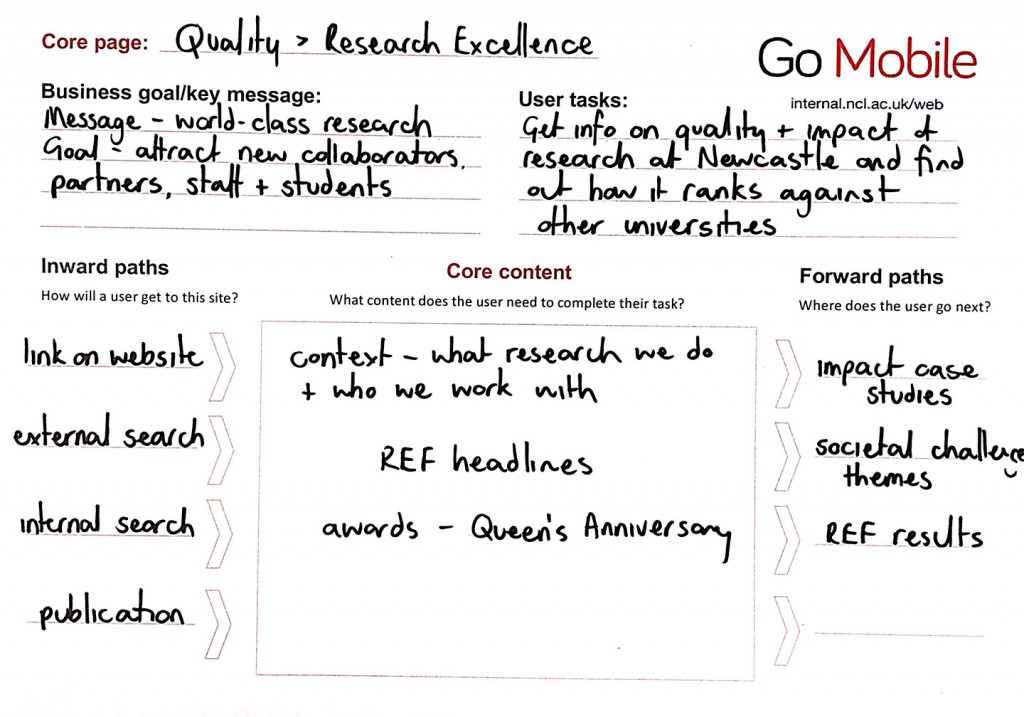
For any webpage you create you need to know why you’re creating the page and how it fits into your site purpose.
You need to be able to answer the following questions:
- who am I creating this page for? (your users)
- what do the users want to find out? (their questions/tasks)
- what does the organisation want the user to do after reading your content? (business goals)
Without these answers you’ll struggle to edit the content so it’s important to speak to the subject-expert or the person who provided the content.
Discuss with content author
Set up a meeting with, or speak to, the author of the content so that you can find out the purpose of the content.
“initial face-to-face or verbal briefings need to give content creators an understanding of where their work will sit in terms of the wider project and give them the chance to ask initial questions”
Jackie Kingsley, Sticky Content
Armed with the knowledge of who the users are, their tasks, and what the author wants to achieve, you’ll have the confidence to start prioritising and reconfiguring the content for the web – and deleting any unnecessary words!
It’s also important to get the agreed content purpose in writing and send to all involved. This acts as a written record so that you have something to refer to when editing and it makes it clear and transparent for everyone involved.
2. Agree deadlines
It’s important to agree on specific deadlines.
“It’s impossible to keep your content production slick and manageable without well-enforced deadlines”
Rhiannon Jones, Sticky Content
There might be deadlines for:
- completing a first pass edit and sending content back to the author
- the author and stakeholders to send amends
- the author and stakeholders to sign off content
- content to go live on the site
Again getting deadlines in writing (even if it’s just an email) gives you a written record to refer back to. Then, if additional content is needed or if the author misses the deadline for sign-off, the record shows there will be an impact on content going live.
3. Take ownership of the content
When editing other people’s content all the rules of writing for the web still apply. Often as editors we can feel nervous about changing someone else’s words but it’s important not to fall back into the role of a content-putter-upper.
You’re the one publishing the content so it’s important that you take ownership of it. Remember you will probably know more about writing for the web than the author so it’s up to you to edit the information so that it’ll work across devices.
Proofreading
If possible, get someone else to check the content after editing and before sending back to the author.
“In an ideal world no one will proof copy they have created. That’s because it’s extremely difficult to see your own mistakes”
Jackie Kingsley, Sticky Content
Again, if you’ve got the purpose of the content from the author in writing you can use this at the proofing stage.
“Content can also be checked against the written brief during the QA process”
Jackie Kingsley, Sticky Content
4. Ask the author to check for accuracy only
When you send the content back to the author for sign off, ask them to check for accuracy only. It’s important that the facts are correct, which may have been misinterpreted through the nature of editing. However, you don’t want lots of opinions about style, tone or format as the content has already been edited for the web.
I often find it helpful to compile a document of any content gaps or questions that I’ve come across while editing the content. You can also use this document to explain any editing choices you’ve made and why the edited content works better for different devices. Again, a written record makes everything clear and transparent.
5. Schedule time to review content
Often content is edited and polished before it’s published but then after it goes lives it’s left to languish on the site. Links become broken and content becomes out of date – resulting in frustrated users and the credibility of the site being questioned.
So whatever the content you’re editing, however small it might be, make sure you schedule in time to review it. Speak to the author about whether it is still relevant to their business goals and their users’ tasks.
Share your tips
And that’s my whistle stop tour of editing other people’s content.
Let us know in the comments if you’ve got a challenging editing situation, or share your tips for editing other people’s content.
Further reading and references
Related posts