Journalists learn early that if you can’t explain your story simply – you don’t know it well enough.
It’s the old adage from experienced editors. It’s a rallying call for plain English and making the complex easy to understand.
Plain English and readability are key in getting your message across, whether your audience are esteemed academics or laypersons.
Fear of ‘dumbing down’
Some research academics break into a sweat over this. It’s as if making research understandable to all is ‘dumbing down’. But researchers often do themselves a disservice with their ‘impenetrable’ web content.
The recent Research Excellence Framework review by Lord Stern recommends research impact case studies provide evidence of public engagement and understanding.
You can achieve this with your website content. It’s also a way to attract non-traditional sources of funding. But explaining your work in 65-word sentences laden with verbose language won’t help.
Have the courage to speak plainly
I’m not saying it’s easy to write about technical research. It’s almost impossible to get away from some subject-specific jargon.
But there are ways of delivering easy-to-read research. And that’s without ‘dumbing down’ and patronising your peers.
Writing actively, in tight concise sentences is a start. Bulleted lists and bold to highlight key messages are also good ideas.
The Art of Scannable Content: How to Write for Today’s Online Readers and our blog are great for writing tips.
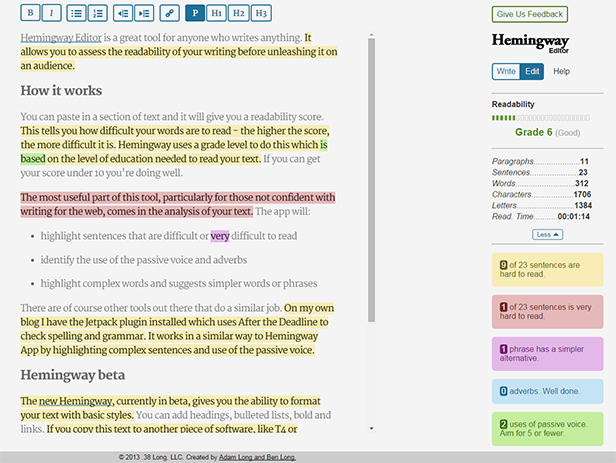
Use Hemingway App to help you. It allows you to play around with your words to get the best readability score.
Just doing this, without removing technical jargon, will help anyone read your content.
Don’t hide your research behind vocabulary
Don’t just stop at sentence size, structure and scannable content. You’re only half way there.
“All too often, research is hidden behind a vocabulary that is overly technical and disengaging, but there are ways to avoid that.”
Cracking the code for effective research communication, where this quote comes from, gives excellent advice on steps researchers can take to engage web audiences.
Always put forward how your research impacts on everyday life. Also think about whether you need jargon to tell people what it’s about.
Five minutes with Mark Blyth: “Turn it into things people can understand, let go of the academese, and people will engage” is useful. Academic Mark Blyth gives insight into his success through promoting his research online.