I came across the idea of the Core Model at a content strategy conference last year.
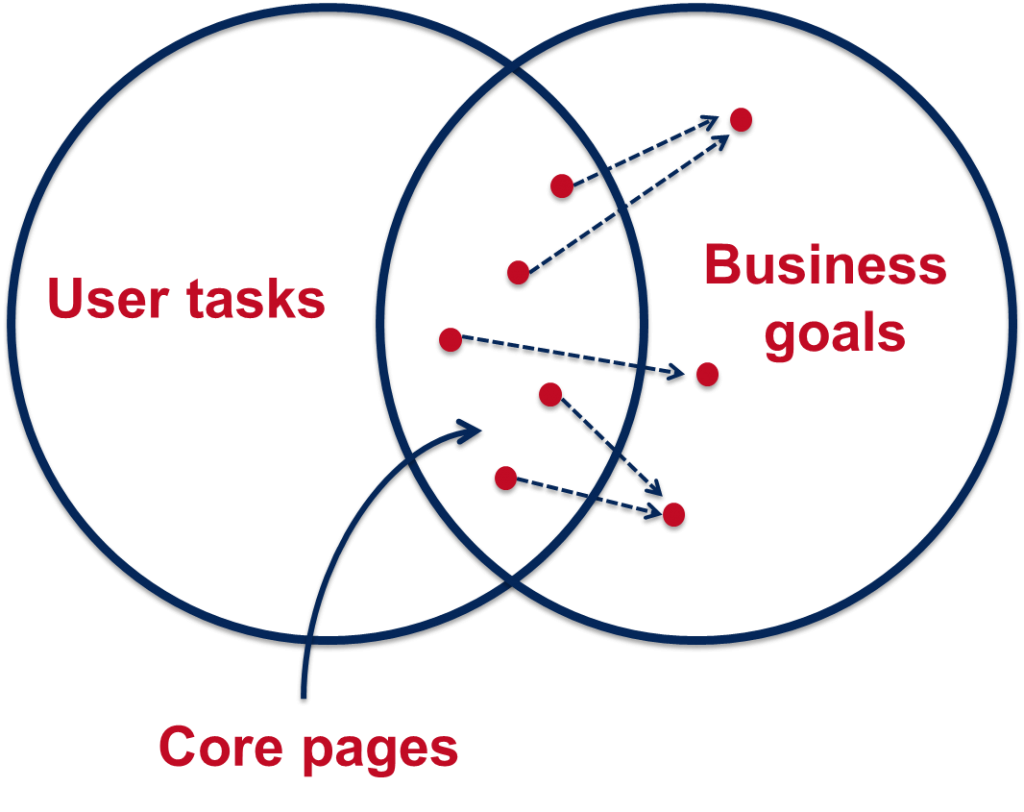
It’s an exercise that helps you to identify pages on your website where user tasks and business goals meet. These are your core pages and you should focus your efforts on improving these before other content on your site.
 We use the core model exercise in our training on planning web content. So far we’ve introduced it only to those editors on the Go Mobile programme, but it’s a useful tool for anyone who looks after a website.
We use the core model exercise in our training on planning web content. So far we’ve introduced it only to those editors on the Go Mobile programme, but it’s a useful tool for anyone who looks after a website.
Elements of the core model
The core model helps you to answer a series of questions about a page on your website, and this in turn determines what content is needed on the page.
User tasks – what questions will users come to this page to answer and what tasks do they want to complete?
Business goals – what business goals drive the content on your page?
Inward paths – how will users find and access this page? Where will they start their journey?
Core content – what is the essential content you need on your page to help your users answer their questions and complete their tasks? What secondary content will help you achieve your business goals?
Foreward paths – where will users go after they’ve answered their question/completed a task on your page? Are there more business goals that you can drive them towards?
Let’s work through an example
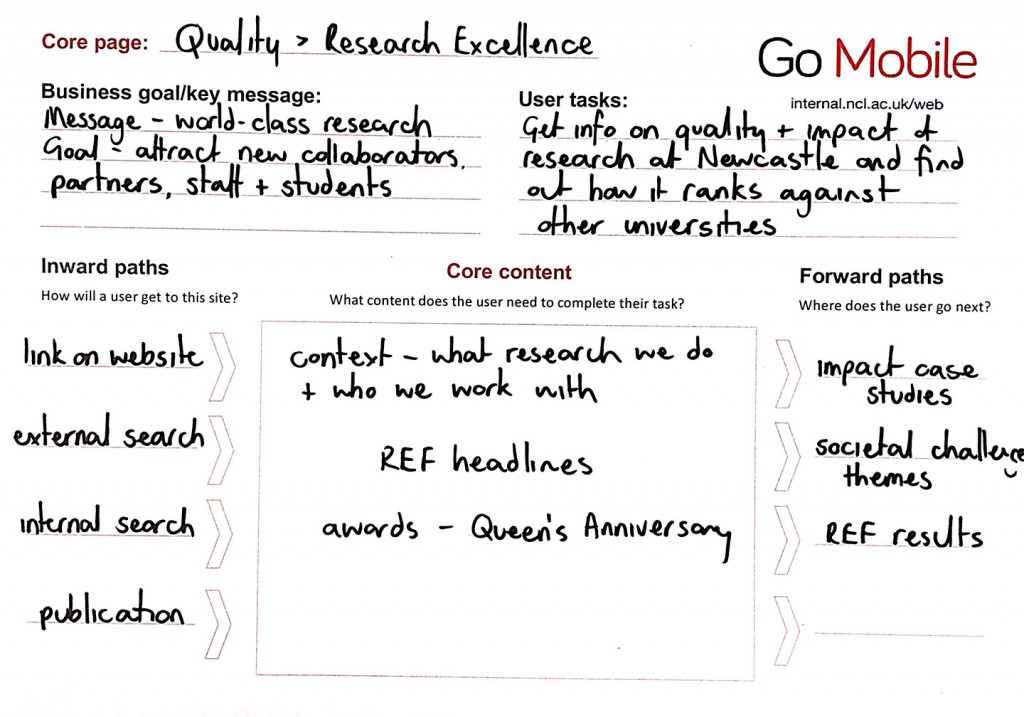
This example is taken from the About section of the University website. It’s a page about the quality of our research.
 User tasks
User tasks
A user might come to this page to find out about the quality of research done at Newcastle and to see how we rank against other universities.
Business goals
Our goals for this page are to attract new research collaborators, partners, staff and students.
Inward paths
The inward paths to most pages on the University website will be very similar. Users might get there from a:
- search, either on the website itself or from a search engine
- link from elsewhere on the University website, or from a link on an external site
- link from a publication or email
Core content
For our users to complete their task we need to provide some context for them by outlining what research we do at Newcastle and who we work with. They also need to know the headlines from our REF results so they can quickly answer the question of how our research ranks against other universities. The awards we’ve received for our research are also relevant.
Foreward paths
This is where we need to think about the onward journey of our users, and how that fits with our business goals. From the research excellence page we want visitors to go on to find out more about our:
- impact case studies
- societal challenge themes
- REF results
We must make sure there are calls to action on the page that link to all these destinations. These in turn will have their own calls to action, for example from the impact case studies to job vacancies.
Have a go yourself
Now that you’ve read about the core model and how it can help you prioritise content for improvement on your website, why not have a go yourself. You can download a core model template from our website (University login required).