We’ve recently had a couple of questions from web editors about hyperlinks – particularly about whether to include the same link more than once on a webpage.
This post will focus on when, and when not, to use hyperlinks and where you should try and place them on a page.
Helpful content
When writing web content your aim should be to help your user find the answer to their question or complete a task.
Hyperlinks help with this because they:
- give active instructions
- support scan-reading
- offer further information or a next step
It’s important to only link to relevant content that supports the messages on your page, or helps your user complete their task or answers their questions.
Careful placement
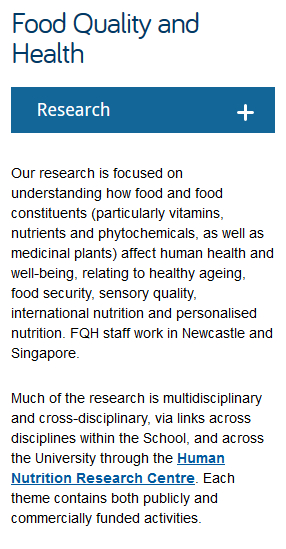
As well as thinking carefully about what you link to, you should also think carefully about where within your content you should link from.
Think about the primary message – what do you need to convey to your audience before they leave your page? If you add hyperlinks too early then you run the risk of your user leaving before they’ve had a chance to read your content.
Hit targets
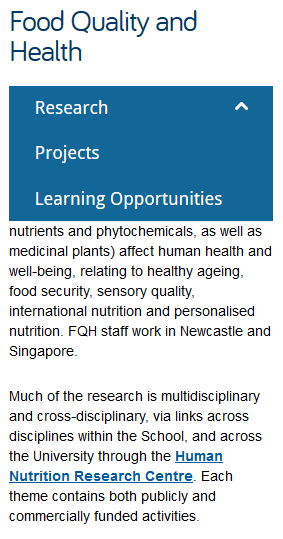
Mobile has changed the placement of hyperlinks on a page as you now need to think about hit targets. Don’t have too many hyperlinks together as this will make it harder for the user to select them.
You should also try and add hyperlinks at the end of paragraphs and sentences. Again this helps with hit targets and increases the likelihood of your user reading your content before clicking a hyperlink and being taken elsewhere.
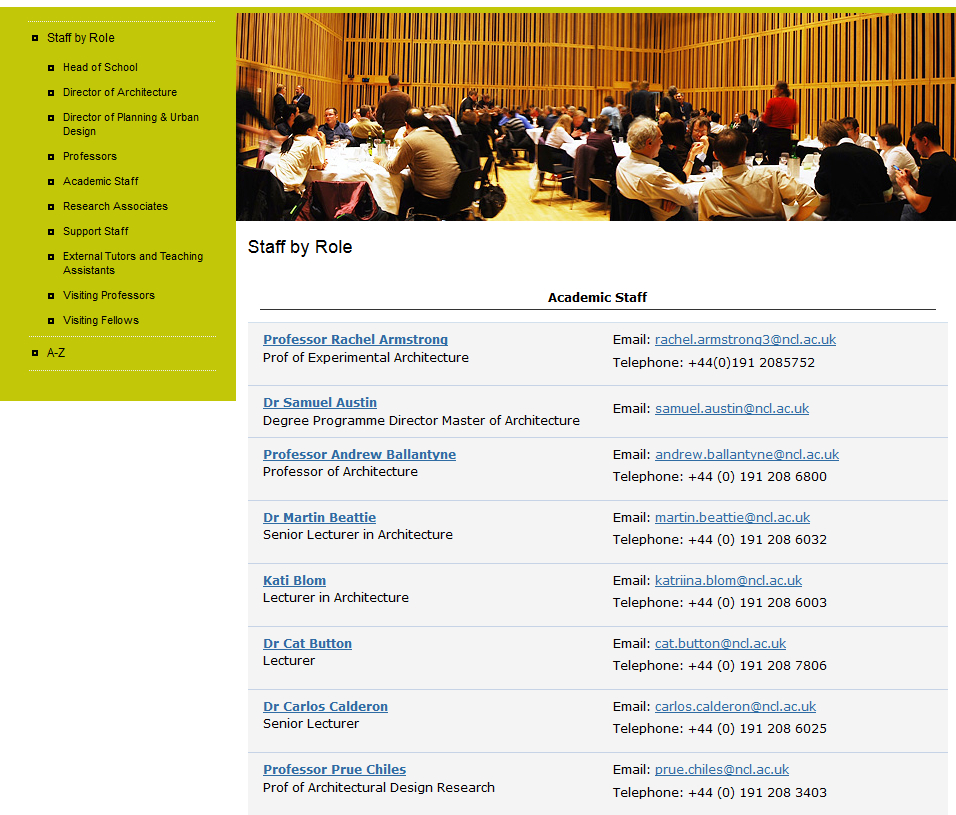
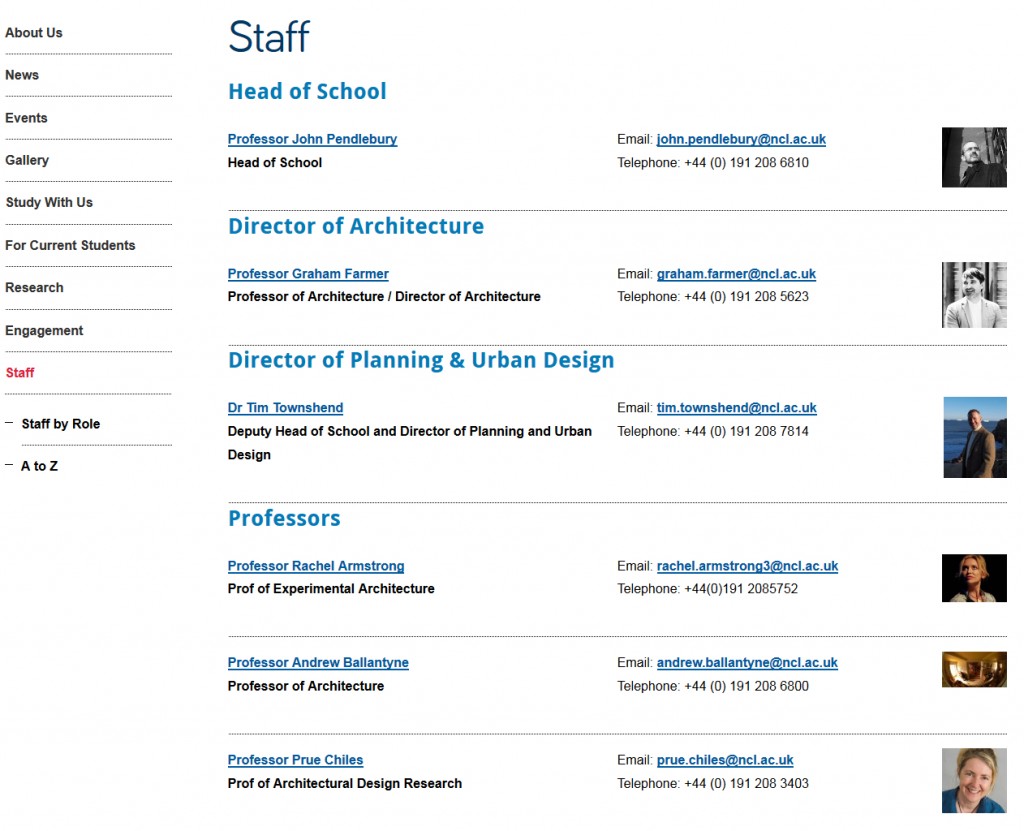
Avoid duplicating links on a page
It can be tempting to duplicate links on a page. Hoa Loranger (Nielsen Norman group) points out that people often think that duplicate links provide “alternative ways to access links” and “safety nets”.
However, too many calls to action on the same page can confuse users.
“Each additional link places an extra load on users’ working memory because it causes people to have to remember whether they have seen the link before or if is a new link.“
Hoa Loranger Nielsen Norman group (NNg)
In addition, duplicate links can be harmful to the user experience:
“Extra links waste users time whenever users don’t realise that two links lead to the same place.”
Hoa Loranger Nielsen Norman group (NNg)
Loranger also points out that that “each additional link depletes users’ attention because it competes with all others.”
So rather than providing a safety net you’re potentially reducing the likelihood of the user spotting the link.
Instead of adding duplicate links on a page, Loranger argues that where you place the link is more important.
“Making a link more noticeable by placing it prominently in an expected location on the page can yield better results than duplicating it elsewhere on the same page”
Hoa Loranger Nielsen Norman group (NNg)
Summary
To link or not to link? As always it depends on your content as to whether you should include a hyperlink on a webpage, and where on the page you should place it.
Think carefully about the purpose of your page to help decide whether to add a hyperlink to relevant content, and how early on you should include one.
However, try not to include more than one link to the same content on any webpage as this can be harmful to usability.
Related posts
References and further reading
Hoa Loranger, The Same Link Twice on the Same Page: Do Duplicates Help or Hurt? Nielsen Norman Group (NNg), 13 March 2016
Kathryn Whitenton, Minimize Cognitive Load to Maximize Usability, Nielsen Norman Group (NNg), 22 December 2013
Jennifer Cardello, Nielsen Norman Group (NNg), Four Dangerous Navigation Approaches that Can Increase Cognitive Strain, 28 September 2013