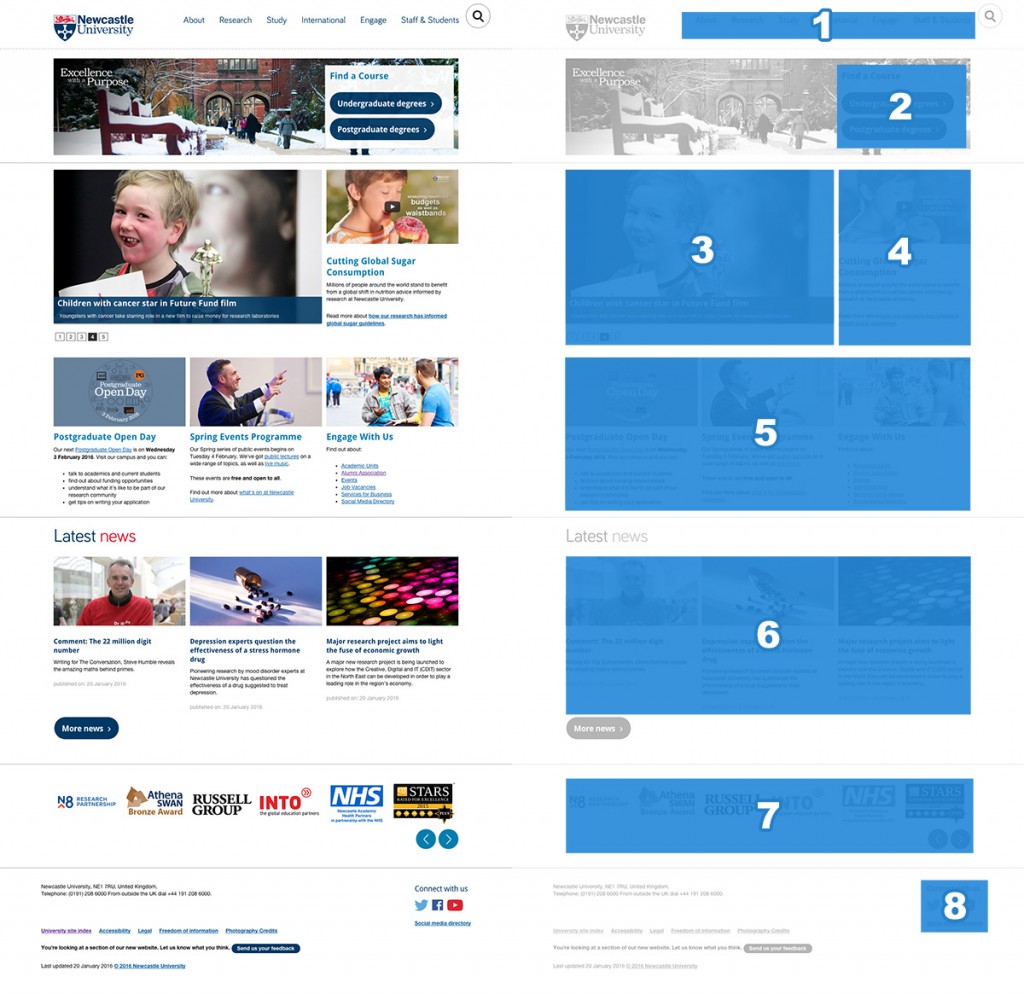
The University’s template for external websites gives great flexibility in the use of images. From visual grid layouts to mastheads and galleries.
Many users of our websites don’t see these images. They may have chosen not to download images, or might be using a screen reader to turn visual information into audio. This means it’s important to provide contextual information about our images.
Alternative text, or alt-text, is used to describe images to screen readers used by visually impaired people. It is also a useful aid for search engine optimisation, as search bots can crawl this field to get information about the image.
Good practice for alt-text
In T4 when you add an image to the media library, whatever you put in the description field is output as alt-text.
To make your alt-text effective, keep it short and descriptive. For all our web content, we recommend you write naturally and clearly – alt-text is no exception.
Long alt attributes will disrupt the flow of the content on your page. If you have a lot to say about the image, eg for a chart or graph, add a caption or describe it in the text on the page. Don’t cram this into the alt-text.
It’s good to think about including key words in your alt-text to aid findability, but they must be relevant to the image. Don’t fill your alt text with a string of random keywords just to help search optimisation. This will be confusing for users of screen readers. As we recommend for all content – write for people, not search engines.
We recommend that you avoid using text in an image as it can’t be seen by screen readers or search bots. Therefore it’s not accessible or findable. But, if you do have text in an image, make sure you also include that text in the alt attribute.
Exceptions
Alt text is not needed for:
- purely decorative images, eg the masthead images on the NICA website
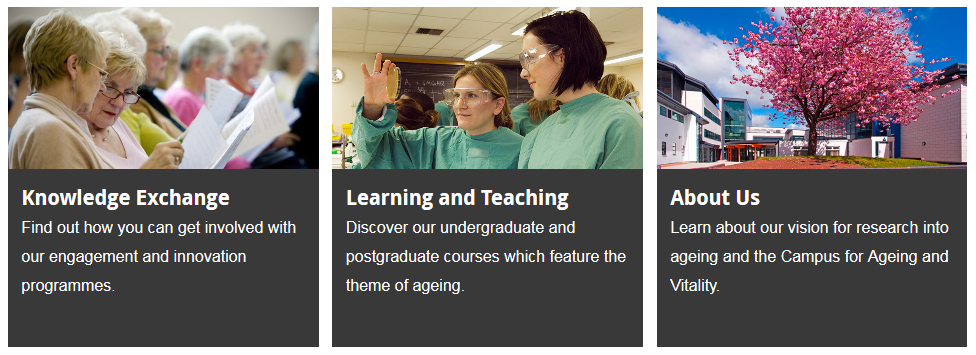
- where there is also link text, eg top task boxes on homepages
However, there still needs to be an alt tag in the code of the page. If the alt tag is missing, a screen reader will try to add context by reading the image name, and this is often unhelpful.
An empty alt tag indicates to the screen reader that the image is meaningless. This means it’s simply ignored by the screen reader. The good news is that in T4 if the description field is left empty then the alt text field is left empty and still appears in the code.
Find out more
This video, created by Mike West, gives a great overview of what I’ve covered in this blog post. It includes examples of exactly what a screen reader picks up from images with and without alt-text.