Go Mobile programme
We’ve welcomed Fen Felton-Pitt to the team as a Web Content Officer. Everyone’s been involved in her induction. We’ve thrown her straight in to work on the Go Mobile programme, beginning with auditing sites for our next batch.
Jane had an initial meeting with the working group from Accommodation. There was lots of discussion, ideas and interesting proposals. We’re looking forward to seeing how the plans develop.
Linda met with the Business School to kick off plans for their Go Mobile development.
Catherine organised an intense two days of training and meetings while the NUMed staff were in the UK. And Emily’s been busy getting their site ready for migration into T4.
Emma C has done pre- and post- migration checks on the School of Geography, Politics and Sociology site. It’s now ready to hand over to the School’s web editor to work on the content.
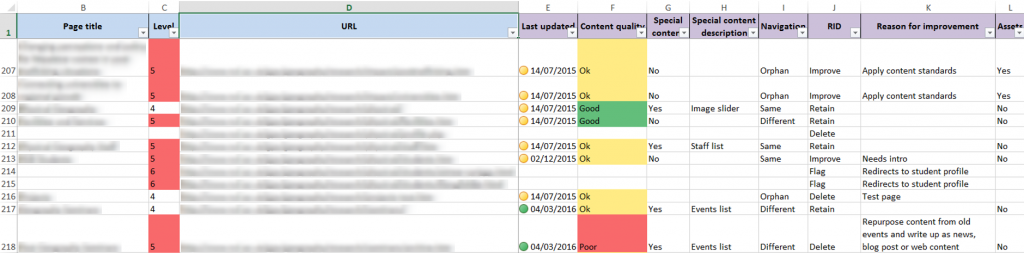
Lisa carried out an audit of the Faculty of Medical Sciences website.
After a week enjoying the sunshine in Devon, Andrew has been doing a bit of restructuring of the Mechanical and Systems Engineering website as part of its T4 post-migration process.
Design and technical developments
We’re coming up with some designs and working prototypes for the Clearing site. This covers a course search and a way to highlight which courses are in Clearing.
The Google Analytics tracking code has been updated to Google’s latest version, Universal Analytics.
Catherine has been looking at the technical requirements for the first batch of sites to make sure we can accommodate all of their content needs.
Campaigns and other developments
Linda attended a half-day demo of a new system that the Advancement Team are investigating to manage events and alumni information. There will be some implementation on our website a bit further down the line.
Lisa wrote a blog post on our standards for using expandable content on websites.
Gareth met with Bill Chaudhry to scope out a new website for the Cardiovascular Research Centre
Training and support
Some lucky Training Team members (Anne, Emma, Linda and Lisa) can now use the Training and Events Management module in SAP. This means we can manage our training requests more effectively.
Jane created some bespoke Writing for the Web training for Careers editors. Who will only be focusing on News and Events.
Emma C ran another Media Management session. Following up on feedback from the attendees she is producing a guide of image specifications for photographers.
Emma B created and delivered a half-day training session for the team on Agile/Scrum project management methodology, which was more fun than it sounds! We’ll be thinking hard now about how to adopt some of the principles into our work.
Anne delivered a Contribute workshop, and also did some bespoke T4 training with Fen, our new Web Content Officer.
We’ve received 31 support requests through the NU Service Helpdesk and have resolved 19 of them.
Plans for the next few weeks
We’re halfway through our current batch of Go Mobile sites. Over the next couple of weeks, we’ll be supporting web editors in schools and services as they work on their content. By the time of our next update, we’ll have a handful of shiny new sites to show you.