Expandable content, or an accordion as it is sometimes referred to, is a content type that allows you to show and hide information on a webpage.
When the content is collapsed it appears as a heading on the screen.

After the user clicks on the heading it expands to display hidden content.

Expandable content can be used on both desktop and mobile, or simply on mobile.
In our recent Go Mobile training, there were a few questions about when to use expandable content.
Let’s look at some of the advantages and disadvantages of this content type to help you decide when, or if, you should use expandable content on your site.
Helps reduce scrolling and provides an overview
Expandable content makes content more compact so it helps to reduce page length and scrolling. This is particularly beneficial for mobile devices, where reading is more difficult.
Expandable content also provides an overview of content on a page.
“The mini-IA provided by the accordions helps readers understand the structure of the page and lets them focus on the relevant pieces.”
Hoa Loranger Nielsen Norman group (NNg)
This helps your users decide more quickly whether your page contains the information they’re looking for, and again reduces scrolling.
Direct access
As pointed out by Raluca Budiu (NNg), expandable content also gives people direct access to information rather than forcing them to read content that may not be relevant to them.
This is really useful if you have some content that is specific to certain audiences.
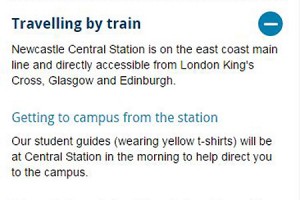
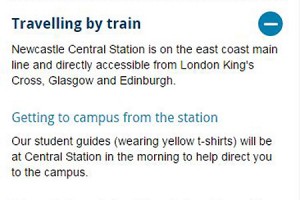
For example, we use expandable content on our Open Day website for the travel page. It works well for this content as people only need to expand the information relevant to them. If people are planning to travel to the University by train they’re not forced to read information about travelling by car and parking in the city.
Similarly, expandable content is used on our undergraduate website to display the range of qualifications accepted for undergraduate degrees. Prospective students only need to click to expand the qualifications that are applicable to them.
Extra click to access information
Giving users the choice to view content is useful, but can be problematic as they may choose not to view your content.
This means that content hidden behind an accordion may not be seen by your users.
“An extra step is required to see the information. Headings and titles must be descriptive and enticing enough to motivate people to “spend” clicks on them.“
Hoa Loranger (NNg)
Since content in an expandable box could be overlooked by your users this demonstrates that essential information should never be hidden.
It’s important that your main messages can still be understood, even if your users don’t click to view your expandable content.
Expandable content can also be frustrating to your users if they need to read all of the information on your page.
“Forcing people to click on headings one at a time to display full content can be cumbersome, especially if there are many topics on the list that individuals care about.“
Hoa Loranger (NNg)
Visual line on the screen
Another issue with expandable content is that it acts as a visual line on the screen.
We found, through user testing, that people often don’t expect content to follow expandable boxes and stop scrolling.
We therefore recommend using this content type near the end of your page if possible.
Summary
There’s no hard and fast rule about when to use expandable content. It’s use depends on the nature of your content and the audiences you’re writing for.
If content is audience-specific then expandable content is a good way to give users direct access to information that is most relevant to them – on both desktop and mobile.
Expandable boxes are also useful for secondary and supplementary content, particularly on mobile, as they save space and reduce scrolling. However, to encourage users to click expandable content it’s crucial that you’re headings are meaningful.
Use this content type sparingly – remember it’s an extra click for users to access hidden information.
If content is essential information and applicable to all of your users don’t hide it.
References
Hoa Loranger, Accordions Are Not Always the Answer for Complex Content on Desktops, Nielsen Norman Group (NNg), 18 May 2014
Raluca Budiu, Direct Access vs. Sequential Access: Definition, Nielsen Norman Group (NNg), 13 July 2014
Jakob Nielsen, Mobile Content Is Twice as Difficult, Nielsen Norman Group (NNg), 28 February 2011