For University web editors who have gone through Go Mobile and are using T4 to edit their sites, here’s a refresher on how to embed video content.
In the new responsive template videos are embedded using the content type ‘06. External Media’. They should be hosted on a dedicated delivery service, eg YouTube.
Before embedding a video you should check that it relates to and supports your written content.
You should also check the thumbnail for the video. If it’s caught between frames or doesn’t seem appropriate, don’t use the video and flag the issue with whoever uploaded it to the channel.
Embed code
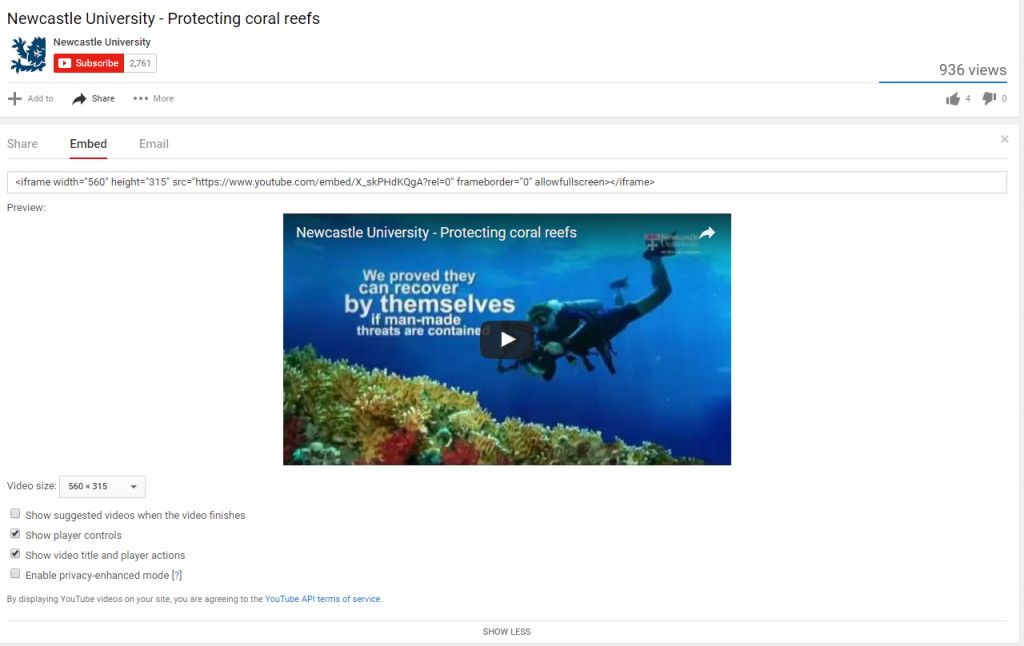
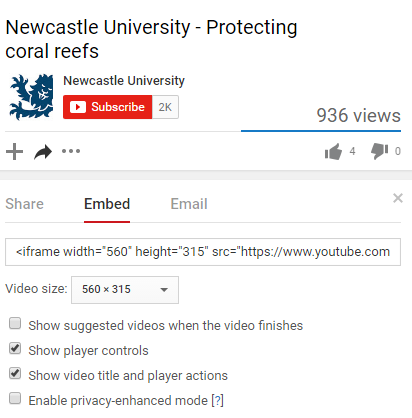
When adding a video to your content always take the web address from the video’s embed code.
You’ll also need to make sure the option to ‘show suggested videos when the video finishes’ is unchecked. Otherwise you run the risk of unrelated videos, or worse competitors’ videos, being pulled into your page.
Example
The video embed code will look something like this: https://www.youtube.com/embed/X_skPHdKQgA?rel=0
The code for the Protecting Coral Reefs video is X_skPHdKQgA, while the part of the code that ensures no additional videos are pulled in is: ?rel=0.
Adding to T4
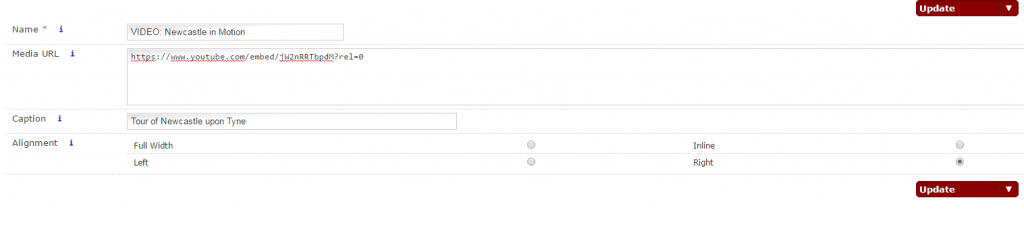
When adding to T4:
- add the prefix and name of the video
- paste in the embed code to the Media URL field
- add a caption to give context (limited to 50 characters)
- don’t duplicate the video title in the caption if already displayed in the media player
- select the most appropriate alignment for the video
Alignment
On desktop, you can choose to align videos to the right of your content or make them full width so they stretch to the size of the screen.
We recommend using the full width option with caution, though – this often reduces the quality of the video. It can also look more cluttered and can make it harder for the user to find the answers to their questions.
On mobile, videos behave the same as images – stretching to fill the width of the screen and flowing below content.
Load time
We recommend that you only add one video per page. This is so that you don’t bombard the user with too much video content, but more importantly so that you don’t slow down the load time of the page.
Find out more
Check our T4 Moderator guide for how to embed external media (University login required).
Visit our website to find further advice and support about video hosting (University login required).