In our training for planning and writing for the web we talk a lot about user tasks. We use the core model to identify which pages on our websites provide the answers to our users’ tasks and also meet our business goals. These are known as the website’s core pages.
It’s incredibly important that we help our users get to these core pages, as they may sometimes be two or three levels down in the site’s structure. One thing we can do to help is to create inward paths to them from site homepages and section openers.
Top task driven homepages
Deciding what goes on to a site’s homepage can be a political battle. Everyone wants a link to their page. It’s also often done in isolation from planning the content on the rest of the site. Not anymore. We can use our core pages and users’ top tasks to determine what should go on a site’s homepage.
“the homepage is usually the last page we design. (How can you design the wrapping before you know what’s inside?)”
Ida Aalen, The Core Model: Designing Inside Out for Better Results
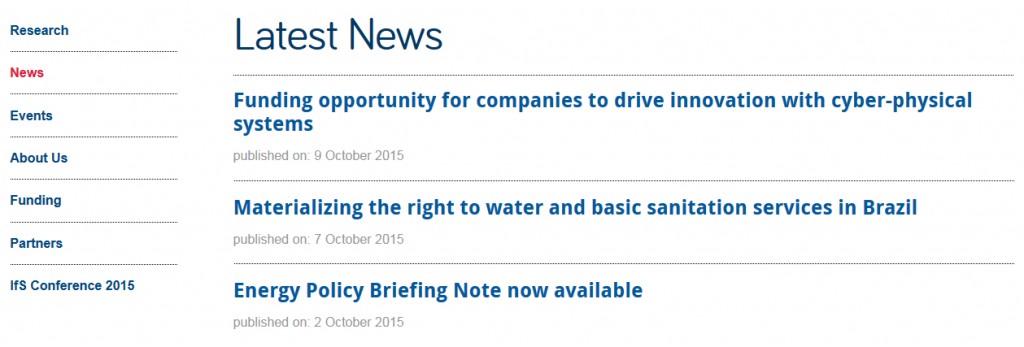
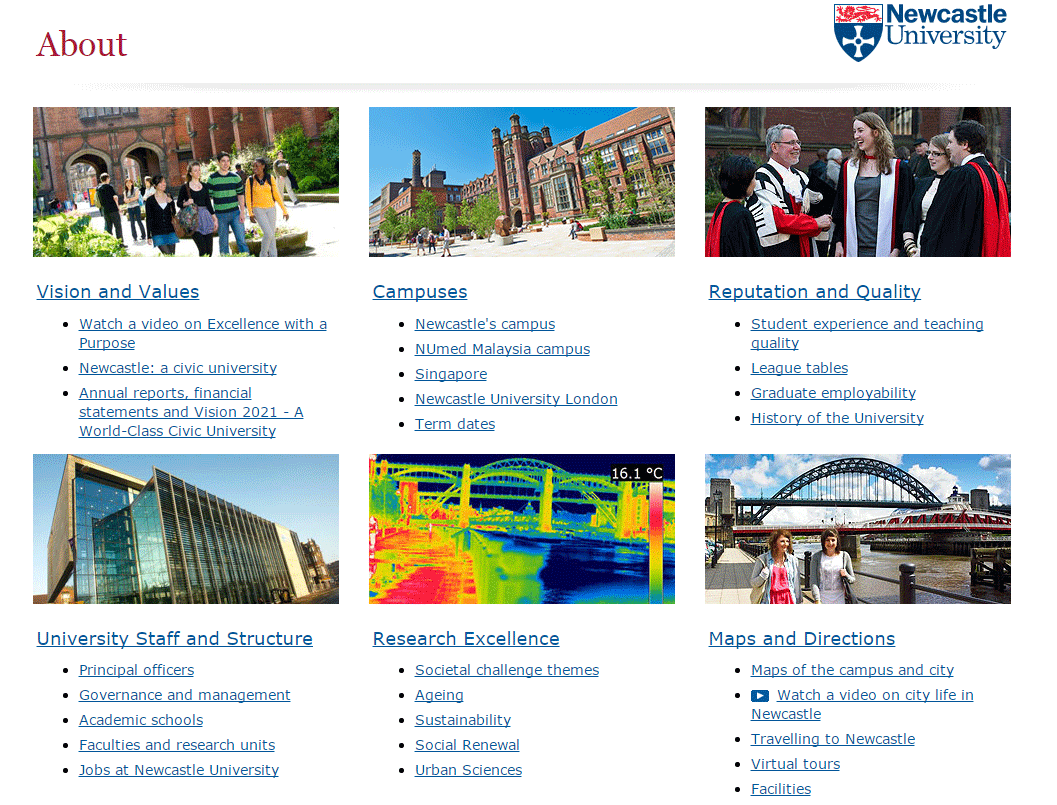
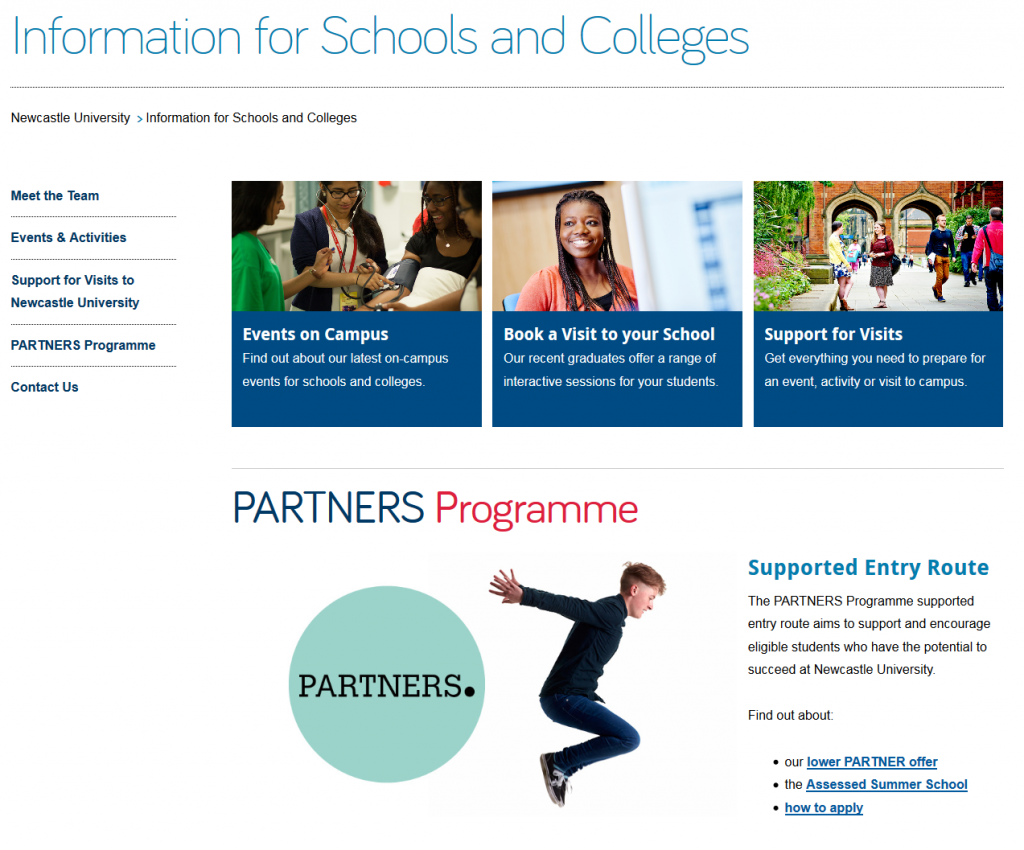
Take the new Information for Schools website, for example. Instead of having links to all of the main sections of the site (which can now be accessed from the menu on the left), there is a grid with links to the core pages: Events on Campus, Book a Visit and Support for Visits. There’s also a feature on the PARTNERS programme with links into the core pages within this section.
 Design features for section openers
Design features for section openers
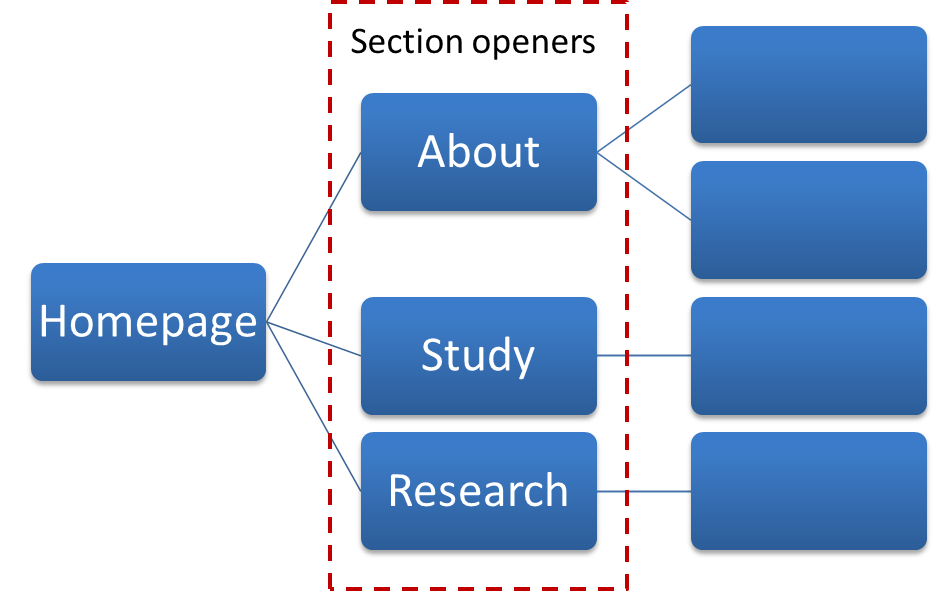
First off, let’s deal with the question of what exactly we mean by ‘section opener’. These are the top level pages below your homepage. You may find it easier to think of this in terms of a hierarchy diagram, with branches for the main sections of a site coming off the homepage.
 There are a couple of design features you can add to your section openers, depending on their purpose.
There are a couple of design features you can add to your section openers, depending on their purpose.
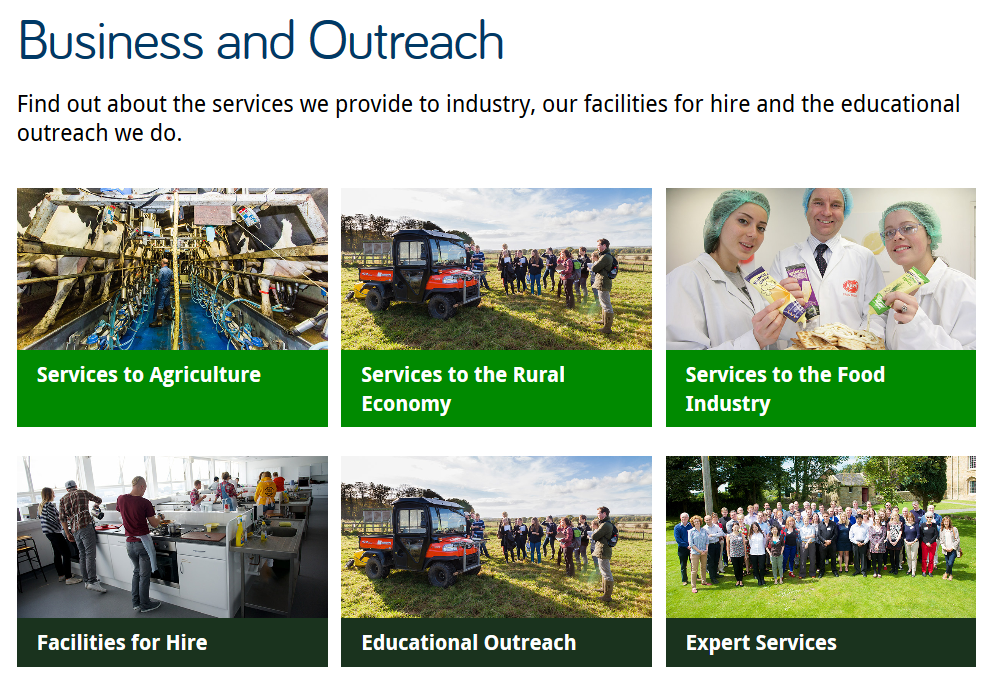
Like your homepage, you may choose to include a top task grid to help your users navigate to the core pages in the section.
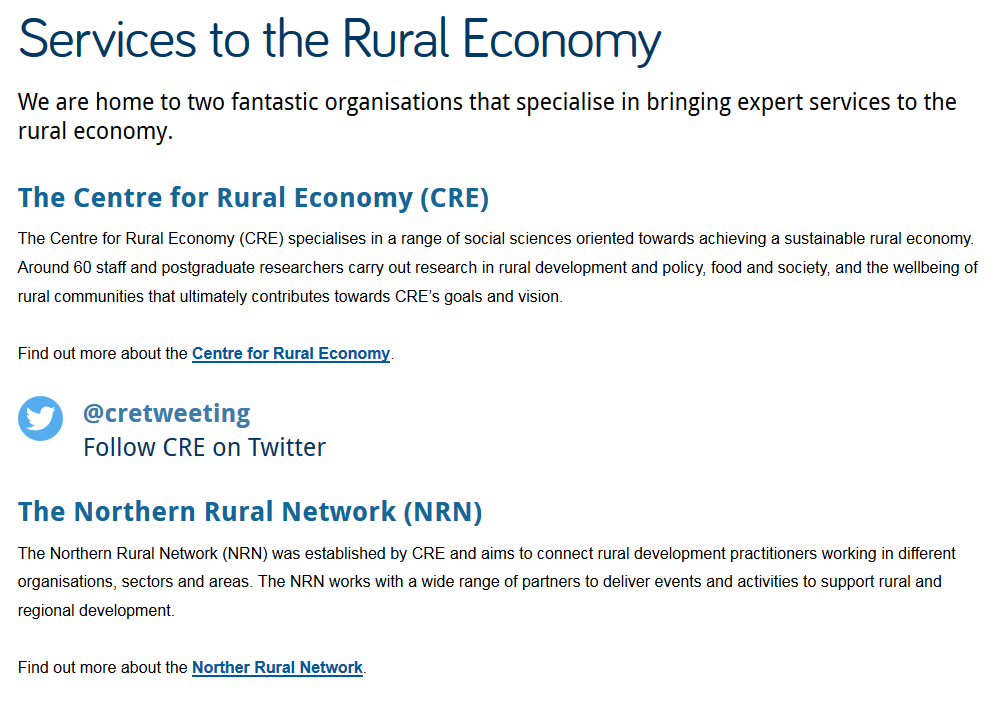
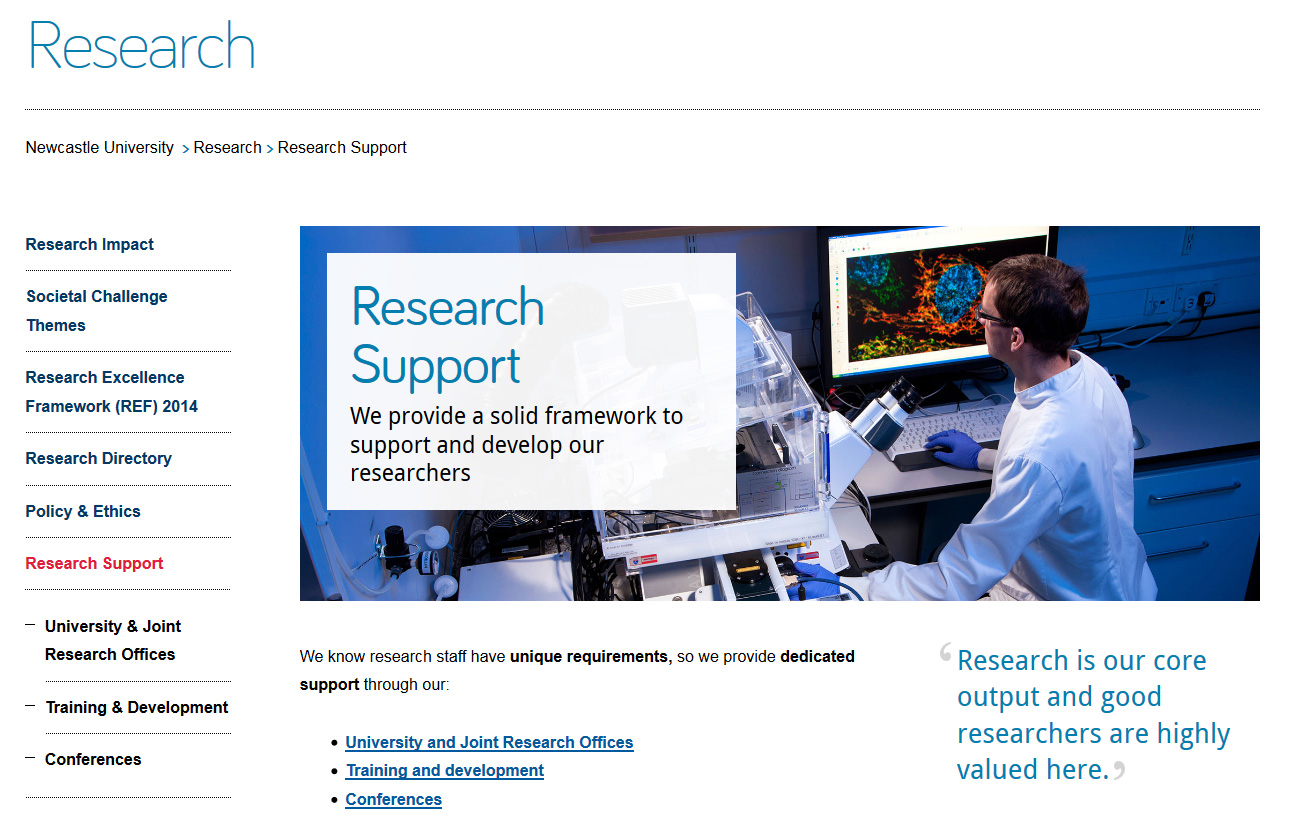
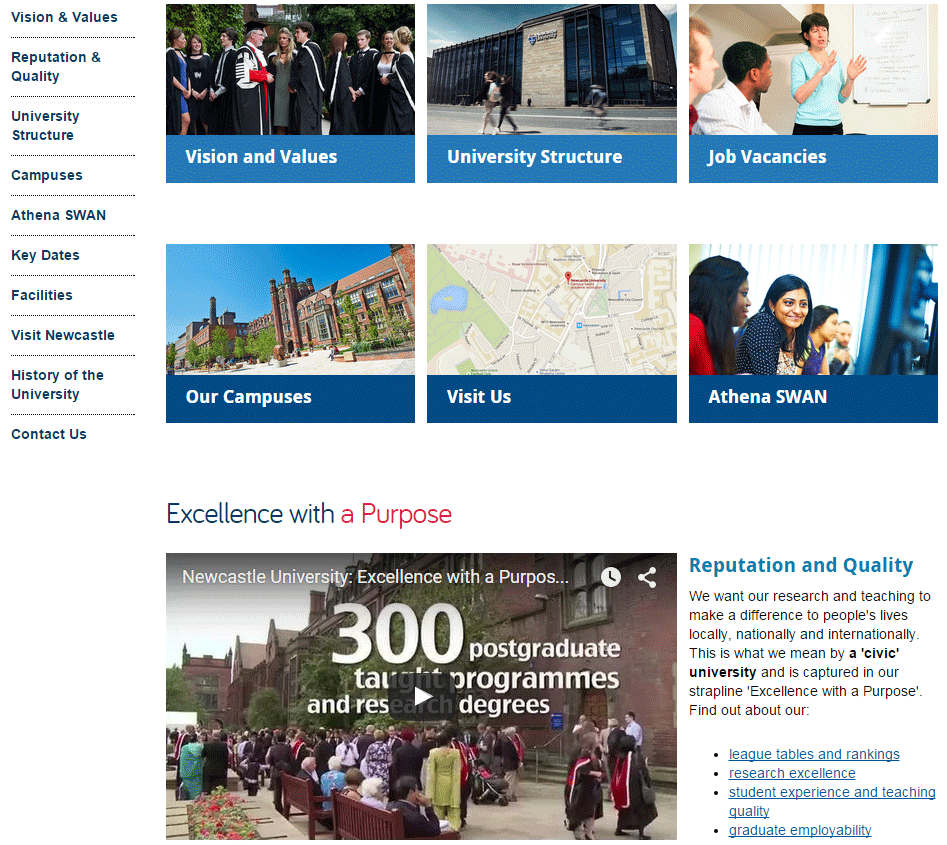
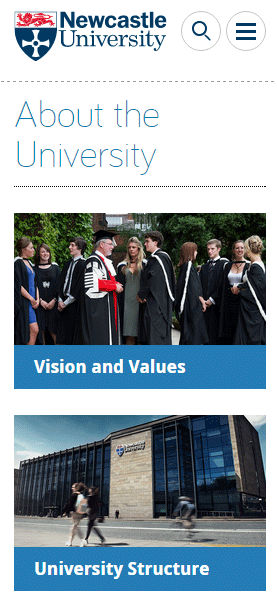
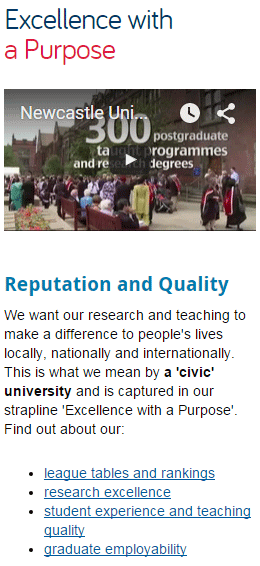
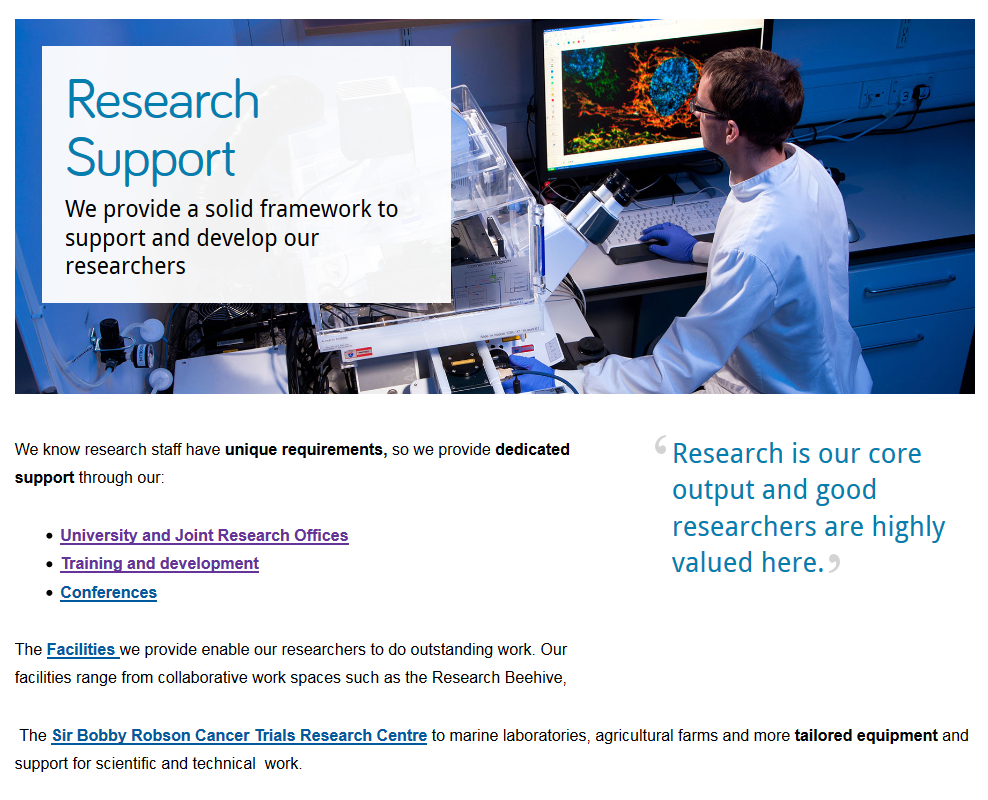
Alternatively, you can choose to add a masthead which creates a visual opener for the section. This allows you to include some contextual information to answer users’ questions, as well as links to other pages in the section.
 Visual hierarchy
Visual hierarchy
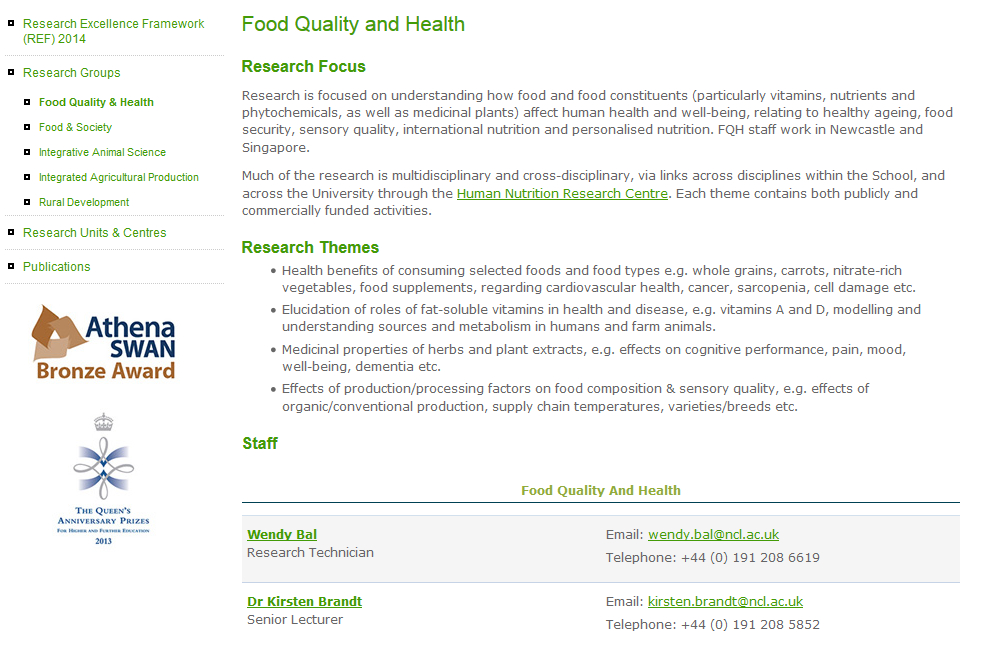
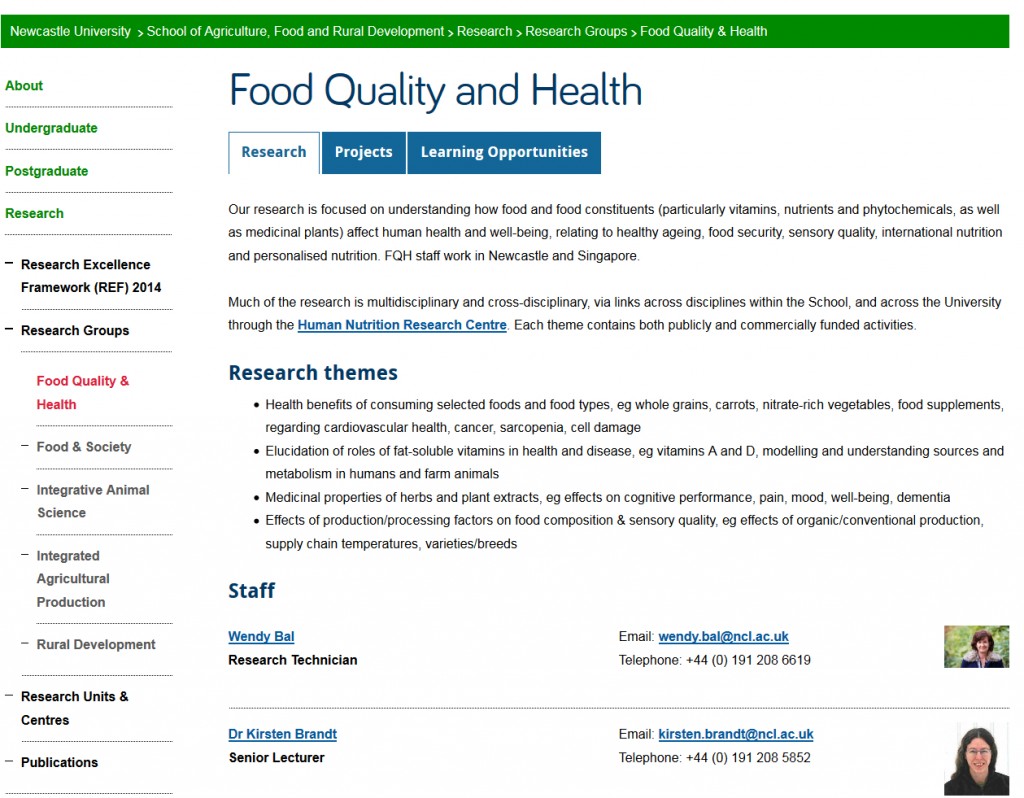
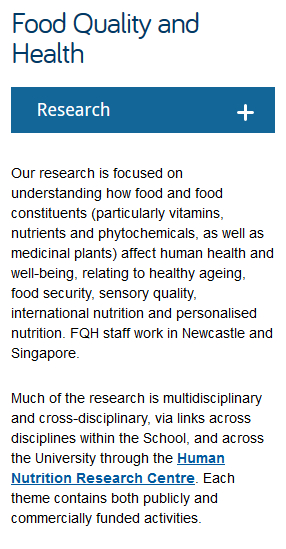
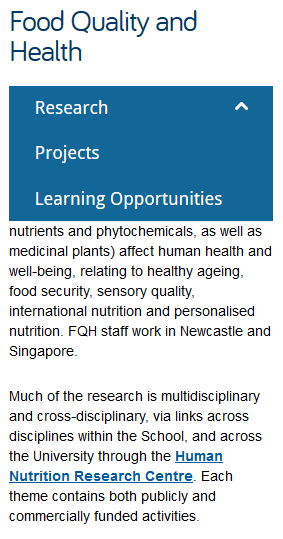
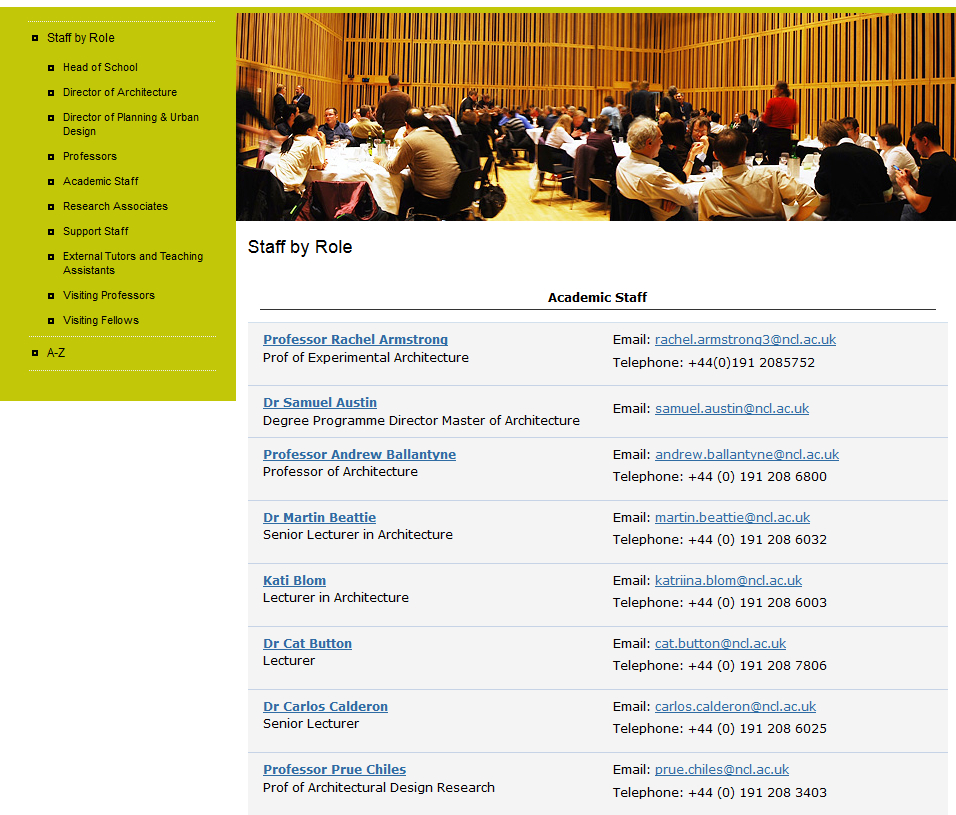
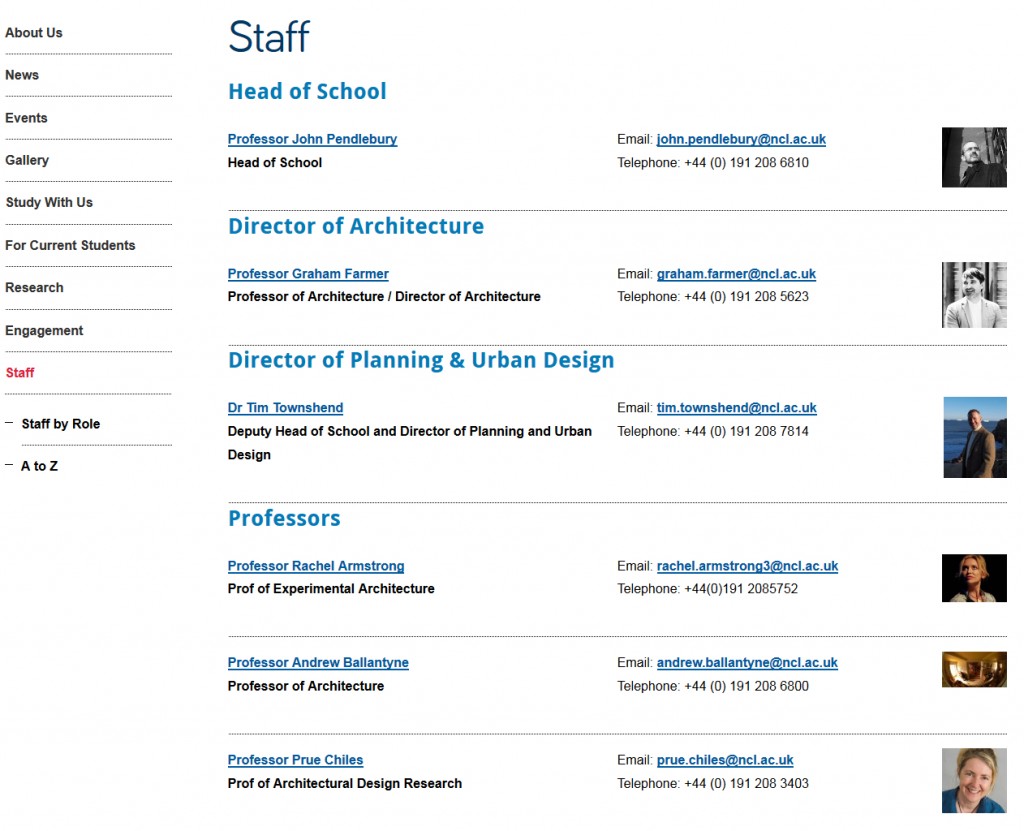
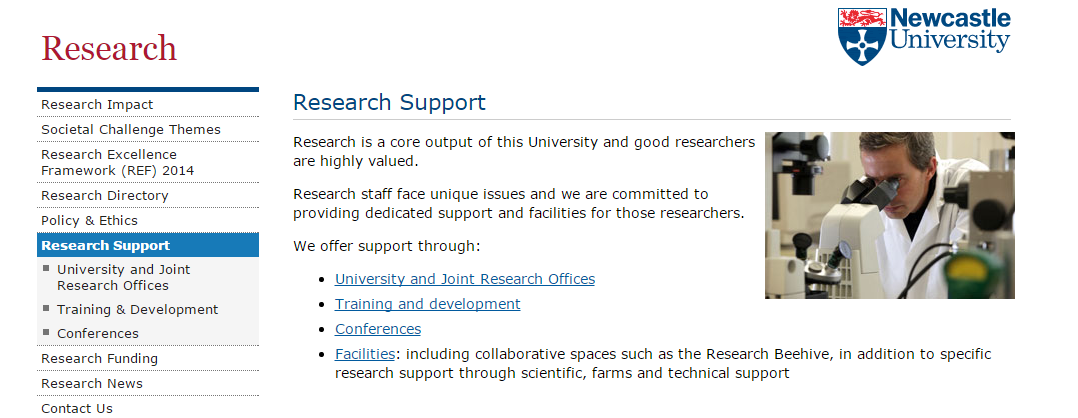
Using grids and mastheads at the section opener level can help to create a visual hierarchy so your users know where they are in the site. If we have these features deeper in the site it can cause confusion. We want to create a clear distinction between the look of a section opener, and a standard content page.
Here you can see the difference visually of a section opener and a standard content page at the next level down.
With persistent use of grids there’s also another problem – where’s all your content? With grid after grid, you’re never actually providing the core content that will answer your users questions.
Conclusion
You can use top task grids on homepages and section openers to help your users navigate to your core pages.
Sometimes on a section opener you may want to provide some contextual content as well as links to core pages in the section. You can use a masthead in these cases.
Make sure you’re creating differentiation in the design of the section openers and your core pages. Only use grids and mastheads for your top level pages so they don’t lose their impact and so users know where they are in your site. Also remember that grid layouts are navigation rather than content so too many can create extra steps for users to find your core content.