As part of phase one of Go Mobile we redesigned the University homepage so that it works across all devices. Like the other sites going through Go Mobile it is managed in T4, the University’s content management system.
Features of the homepage
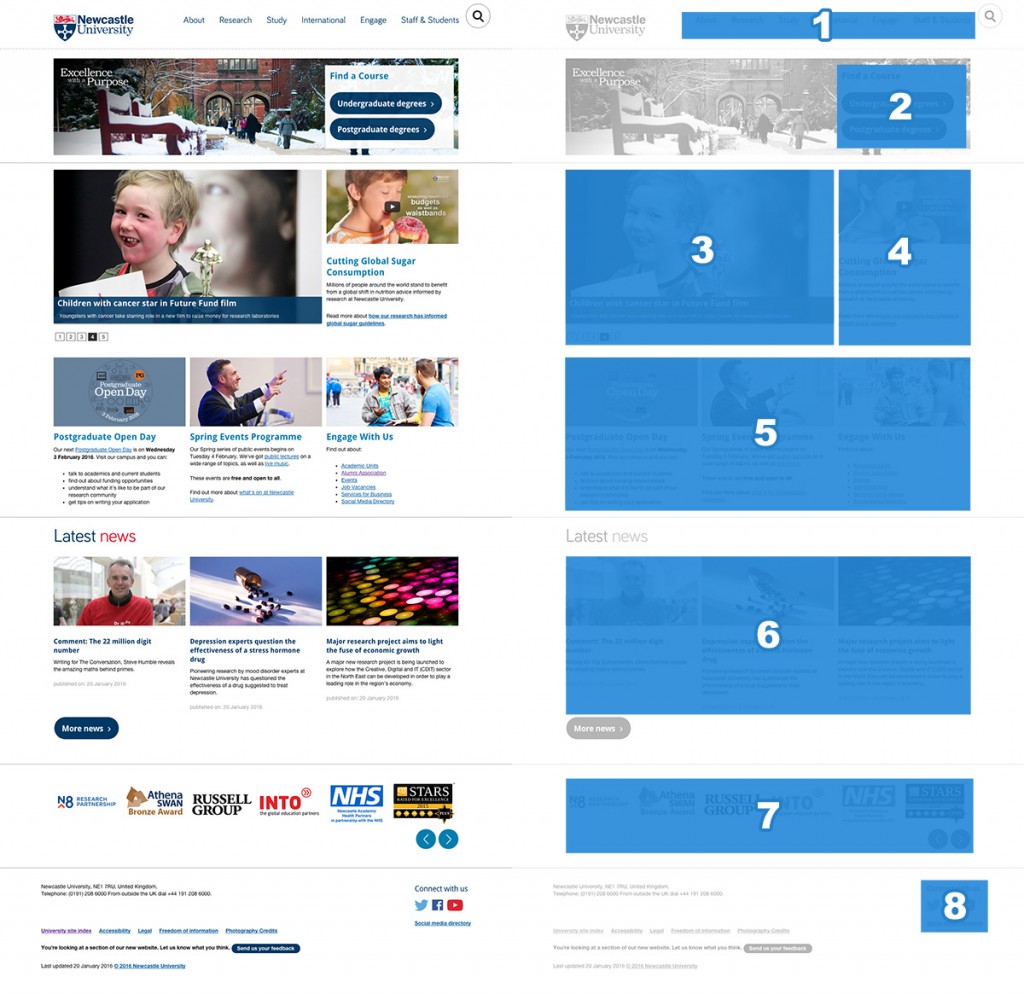
Our new homepage can be broken down into eight distinct sections.
- Global menu for quick access to key links
- Course finder for direct access to Undergraduate and Postgraduate courses
- Hero image slider to highlight key news, event and research stories
- Video content to support our key messages
- Seasonal message top task boxes
- Latest news from the Press Office
- Partner logos and awards carousel
- Social media links and directory
On mobile devices these stack horizontally, one on top of the other.
We’ll look at a couple of these features in more detail.
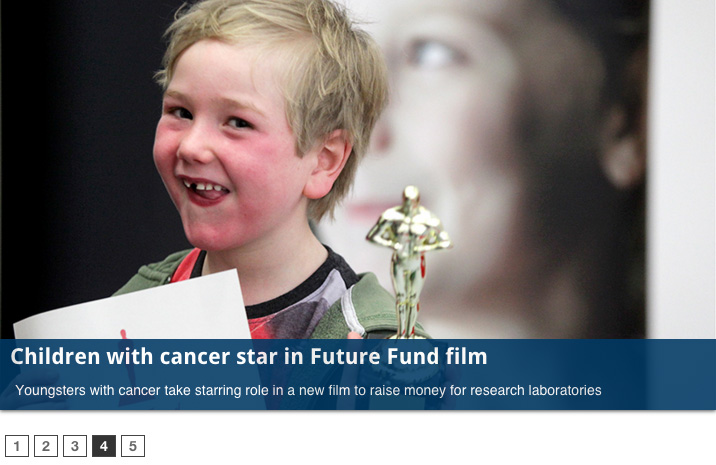
Hero image slider
The old homepage image slider was full width. Although this created a strong visual impact, sourcing images to fit this area could be problematic.
The new hero image slider is smaller. It allows the Press team to source images that would fit a standard landscape 4 x 6 photo.
 On mobile devices the caption drops below the image to avoid the image from being fully covered. The caption and image form a single clickable link. This is important on mobile devices as it creates a large hit target to increase successful touch interactions.
On mobile devices the caption drops below the image to avoid the image from being fully covered. The caption and image form a single clickable link. This is important on mobile devices as it creates a large hit target to increase successful touch interactions.
Video content
The new homepage layout has allowed the use of rich media content such as video. The analytics show that the external homepage is the most popular destination for video consumption. This has helped increase the profile of some key videos during the months of October to December 2015:
- The Impact of a World-Class Civic University
- How Smoking In Cars Can Affect Children
- Dr Martin Luther King Jr Honorary Degree Ceremony
- Our City
- Our Campus
Related posts
Read more about the new responsive website template in our case studies: