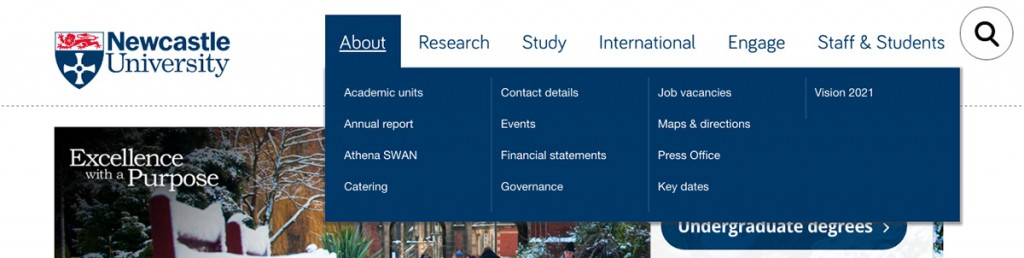
The new global menu is visible across all sites in the new template. It replaces the mega footer seen in the old central template.
The menu launched at the same time as the new external homepage. In its first iteration it was static. Each menu item linked through to a landing page containing links to further content relevant to the section. For example, take the Study landing page which links through to the Undergraduate, Postgraduate and International sites, among others.
Menu behaviour on desktop
We developed the second dynamic iteration of the menu to reduce clicks. On desktop you can hover over each menu item to open a sub-menu with links to relevant sites.
The global menu is accessible. Keyboard access is achieved using the tab key to move through each menu item. Pressing on the down arrow on the keyboard will open the sub-menus.
Menu behaviour on mobile
When using the website on a touch based device the global menu loses the sub-menus. When you tap any item in the menu it takes you to a landing page that has similar links to those found on the sub-menu for that section.
Further development
This is not the end for development of the global menu, we’re testing how it is used to inform the next steps of development. This iterative process is a method we’re starting to use to approach development across the whole site.