If you’ve been to one of our Go Mobile training sessions you’ll have already been introduced to Trello. For the rest of you, today’s your lucky day. I’m going to give you an overview of this productivity tool and tell you about some of the ways we’re using it in the web team.
What is Trello?
Trello is quite simply an online task management tool. It’s flexible and can be used in many different contexts – just look at Trello’s inspirations board for evidence of this.
The basics
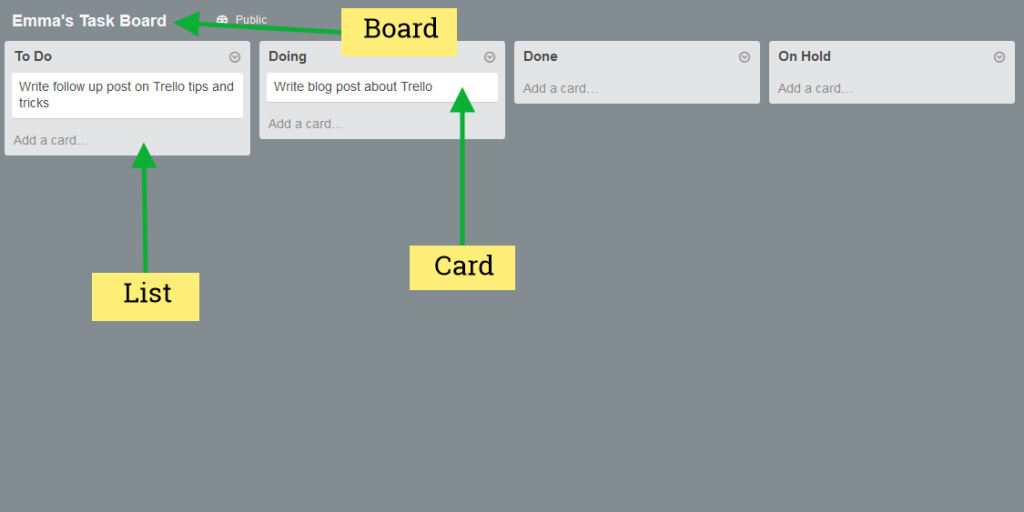
There are three essential things to get your head around before you start using Trello:
- Boards – every project you create in Trello is represented by a board
- Lists – you organise your project and its various stages using lists
- Cards – create a card for each task in your project. You can move cards around your lists as work progresses
To learn how to use Trello, check out their getting started guide.
How we use Trello in the web team
In the web team we use Trello for collaborative task management. Here are a couple of examples of the variety of things we use it for.
The editorial calendar
We have a board set up as an editorial calendar for this blog. The lists map to stages in the production of a blog post. They are:
- post ideas
- planning
- writing
- ready for editing
- scheduled
Each card has two people assigned to it; one writer and one editor. We use card comments to identify who is in which role. We archive cards when the post goes live.
The calendar power-up allows us to get a visual overview of what’s coming up on the blog.
Workload planning
We have one board used by the whole team for planning tasks that we identify as business as usual. As project requests come in they’re added to a list of tasks to assign.
In our weekly team meeting we review the board, and assign cards to individuals. We have one list per month so we can see what work needs to be done when.
We use checklists, comments and attachments to collaborate on tasks in Trello. This helps to cut down email and allows input from technical and editorial team members.
Conclusions
Trello helps us to keep an overview of everything the team is working on and to increase transparency. It’s easier to see the progress on a project when work is in a shared environment rather than trapped in individual inboxes.
If you’ve been inspired by this post, join Trello to kick-start your collaborative task management.
Share your experiences
Are you already using Trello? Let us know in the comments and share your tips and tricks.