It’s time again to find out what we’ve been up to over the past couple of weeks.
Go Mobile programme
Work continues on the Undergraduate migration project – with more research into:
- content types and requirements,
- content design on course profiles and
- auditing of how the site works
There’s a lot of planning (and work) ahead for both the Web Team and Undergraduate marketing.
Emma C has been working with the editor from the Information for Schools and Colleges website. She’s had her training and is now getting stuck in to editing the site in T4.
We’re putting the final touches to the Go Mobile demo site after moving it into T4. We’ll use it to test the go live process over the next couple of weeks.
Design and technical developments
We’ve built a range of boxes to create the layouts for home pages and landing pages.
Different combinations of columns, colours and content will give each website a unique look. We’ve started applying the layouts to sites in T4 and they’re looking good!
This latest addition completes the major set of components needed to build most websites.
Training and support
Go-Mobile – we delivered two-days of training for eager editors from:
- Marketing and Student Recruitment
- Social Renewal
- Biology
- Institute of Neuroscience
We’re continuing to get great feedback from the sessions – one editor said:
“I’ve found myself thinking about the website in a completely different way!”
Anne and Emma C also ran a drop-in session for Go Mobile editors.
We’ve received 27 support requests through the NU Service Helpdesk and have resolved 14 of them.
Campaigns and web developments
That business as usual is still coming in….
Linda provided advice to HR on how they can improve their web content. They are planning a review and revamp of their core content.
The Clearing website has bee re-launched with a new look and feel. The campaign design runs through the website and social media activity.
Linda’s written a couple of blog entries around improving your calls to action. Coming up in the next week or so – ‘why you shouldn’t use ‘click here’ in your text’; and ‘5 ways to improve your calls to action’.
The new international pages went live on the Pre-Arrival website.
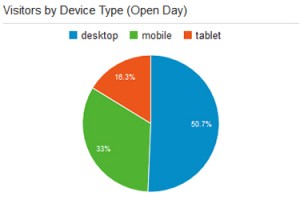
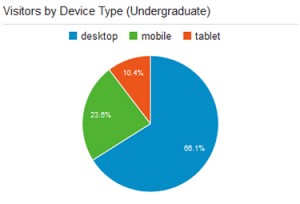
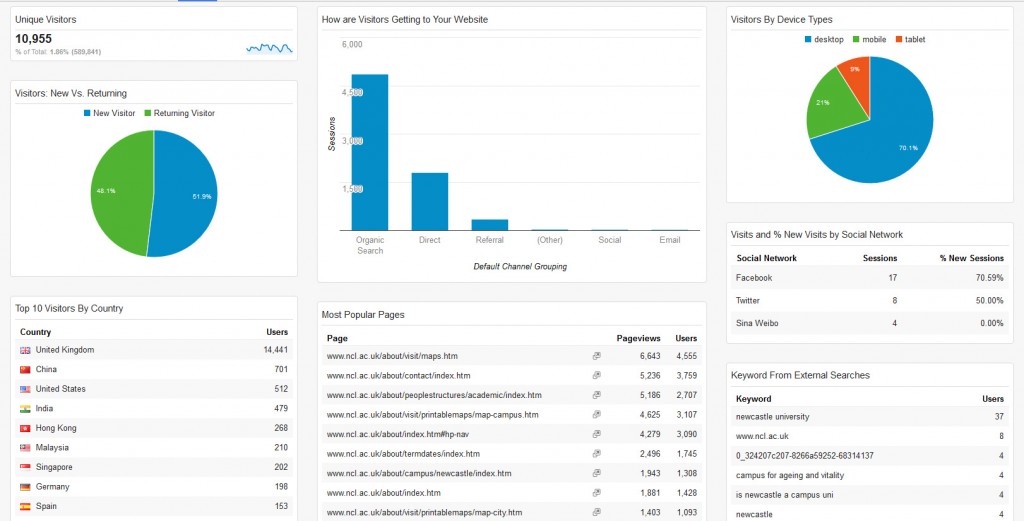
Lisa has been looking at the analytics for the Open Day website to help inform developments for the new site in the Go Mobile programme. To learn about her findings read her post Improving Web Content with help from Google Analytics.
Plans for the next few weeks
It’s holiday time, so the team will be running at reduced capacity for the next few weeks – but there’s still plenty to do.
We’re running weekly Go Mobile drop-in sessions from now until the end of August. These sessions will support editors who are working on sites in T4 CMS, as part of the migration project.
There’s also a Contribute workshop scheduled for next week.
See you next time!