I’m not sure why I’ve drawn the short straw here: I get to introduce you all to the idea of content governance. Wait, don’t leave yet!
2005: we had websites with no direction
We only have to roll back about 10 years to see what our website was like with minimal governance. We had duplicated content all over the place. There were sites that didn’t follow our branding. We had a team of content-putter-uppers who just did but didn’t ask why.
What’s changed?
We still get asked to “just build a website” or “stick some content on this page”. But, nowadays, the answer is just as likely to be “no” as “yes”.
This is because we have content policies, style guides, training and the right people: our content governance.
Going mobile is helping us with content governance
We’re using the Go Mobile programme to reinforce the importance of governance. There are some elements to making it a success: people, lifecycle, style guides and training.
People
With each new project we’re making sure we have at least one named editor. This means we’ve got a person in post whose job it is to manage the website and its content.
We’re still not 100% there. Web editor roles are often part of another post at the University. We are getting some accountability. And we’re working on making sure content editors have enough time to edit.
Content life cycle
Each Go Mobile site development isn’t just a project with an end date. We’re planning reviews of site content to make sure we’re maintaining quality.
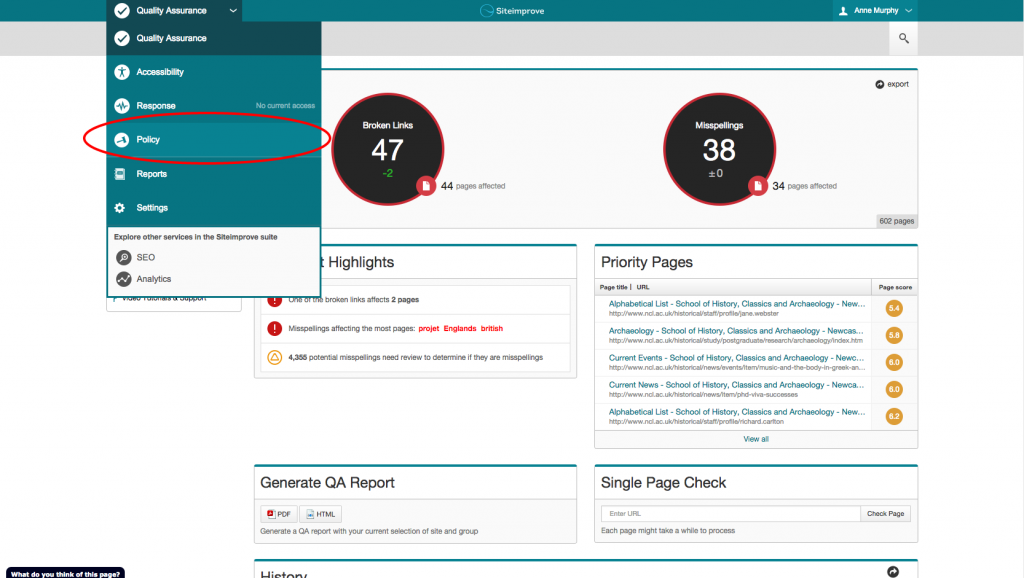
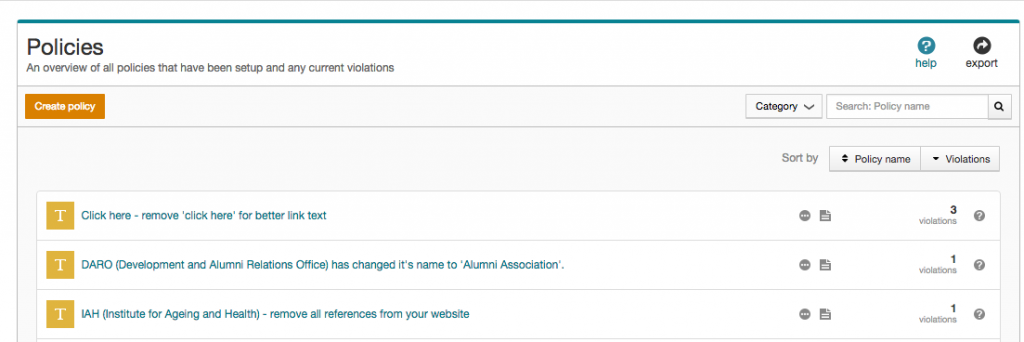
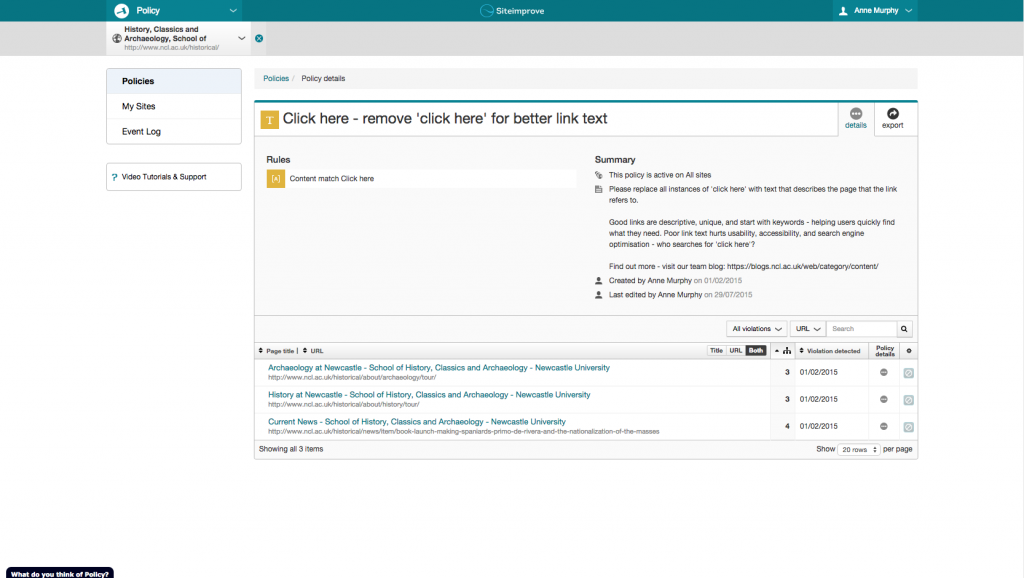
We’re working with editors to introduce content management tools. These include editorial calendars, analytics and Siteimprove.
Style guides
We’ve had a set of web content standards from day one. We’ve just not been good at letting people know about them or enforcing them.
Go Mobile is raising awareness not only that our standards exist but also of their importance. These are not rules for the sake of it. They’re there to help our site users access the content they need on all devices.
If content doesn’t meet our standards, we have the authority to say it doesn’t go live.
Training
We can’t write a style guide, leave it hidden in a cupboard somewhere and then moan if people don’t use it! So we’ve developed training to help communicate our standards. We’ve produced a demo site that presents our new content design in the context of our standards.
Beyond Go Mobile
Through Go Mobile, we’re developing a skilled group of content editors. They are responsible for our web content and will be ambassadors for maintaining quality websites.
We’ve bench-marked our sites. We know how well they score for readability and whether they follow our new standards.
We’re planning to review sites around 6-8 months after they’ve launched. This will help us make sure we’re maintaining quality.
Content governance covers much more than I’ve outlined here – if we can get this right though, we’re well on our way to managing our web content effectively.
Let us know in the comments how you keep on top of content quality. Do you have any formal content governance?