Each batch we put through the go live process has examples of excellent content. In this new series of blog posts, we’ll use these to highlight best practice examples.
Last time we looked at using grid boxes for section openers. This time I want to show you three different examples of best practice for mastheads.
Mastheads
Like grid boxes, mastheads are used for section openers. These are pages that give an introduction for a particular section (eg Research, Study with Us, About Us).
They help create visual hierarchy, and so should only be used for top level sections of your site (the pages that appear in the side menu when you’re on the homepage).
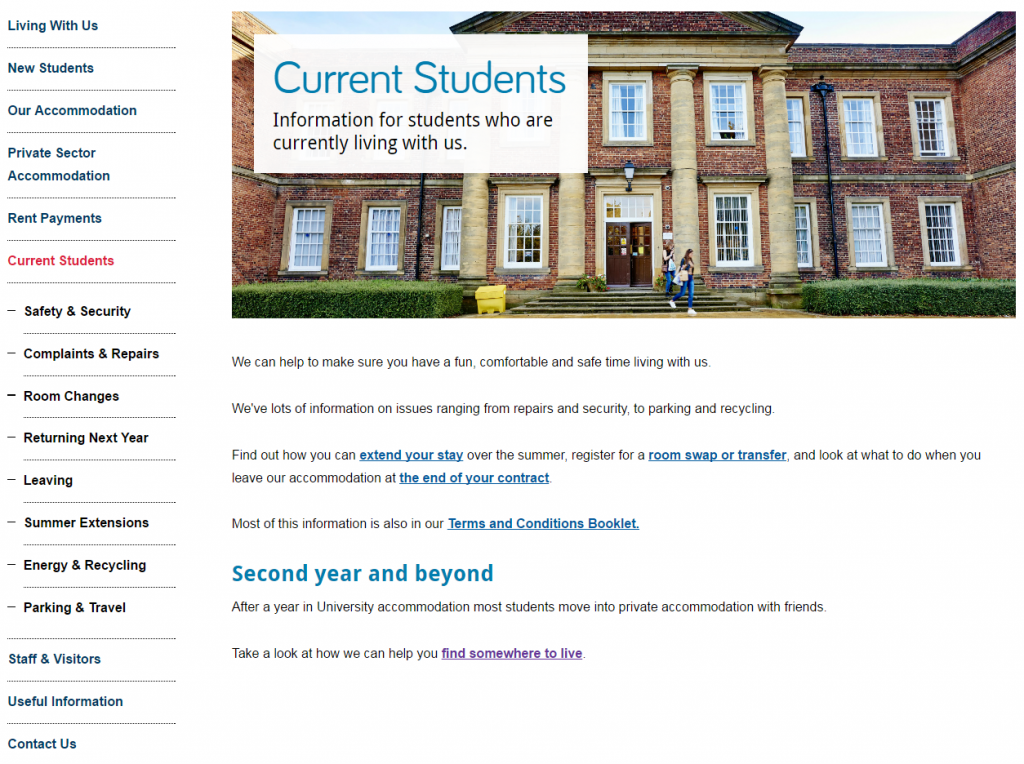
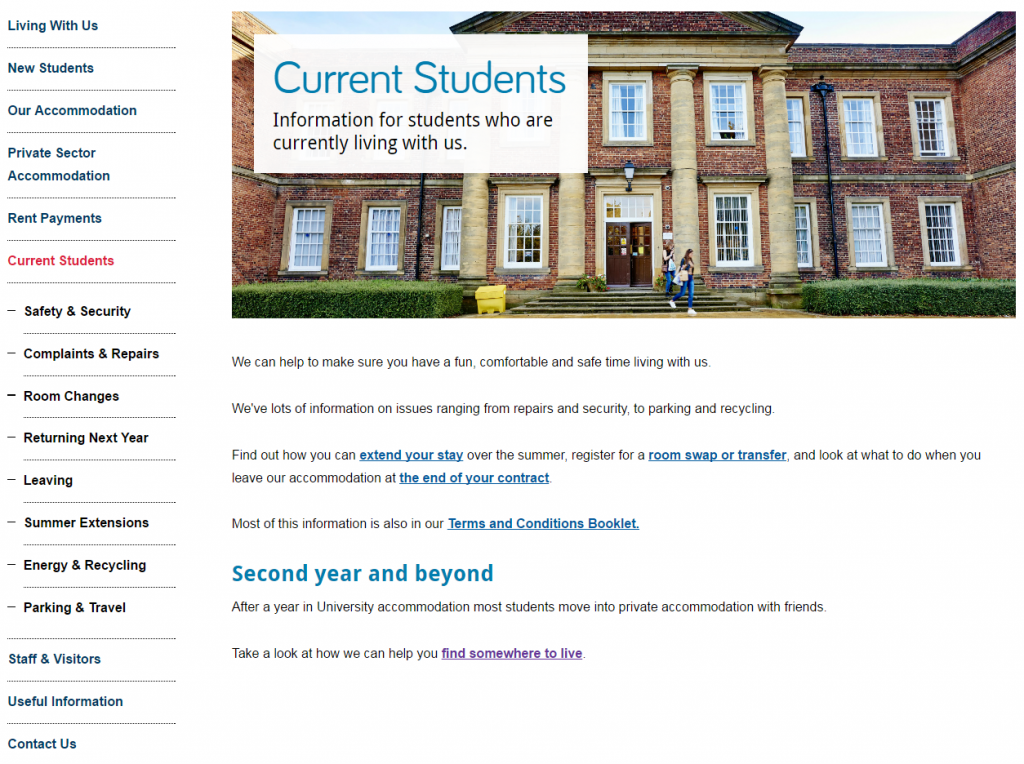
Example one: Accommodation

This example is from the Accommodation website. It uses a masthead page to give a brief introduction to the section, and point users towards some key pages.
Mastheads work well in places where you want to give a teaser for the section, but not go into too much detail.
At a glance, users can see how to get to key information.
The image gives a visual clue about the content of the section. It shows students who look like they really do live in the accommodation, rather than visiting for the first time.
We’ve prioritised the information, providing links to some of the core pages for current students – how to extend your stay, swap or transfer your room, and what to do at the end of your contract.
We’ve also added a sub-heading to introduce a sub-set of key information: how the Accommodation service can support students after first year. This quickly introduces a new topic that they might not have heard about, and shows them where to find more information.
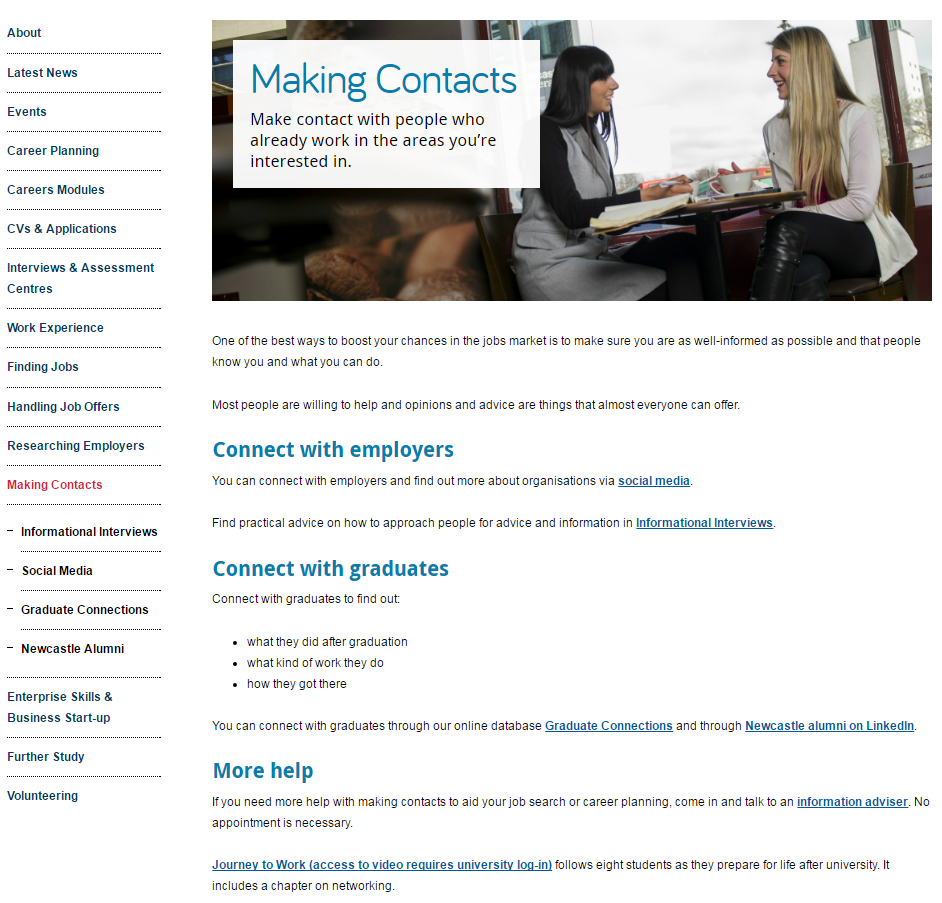
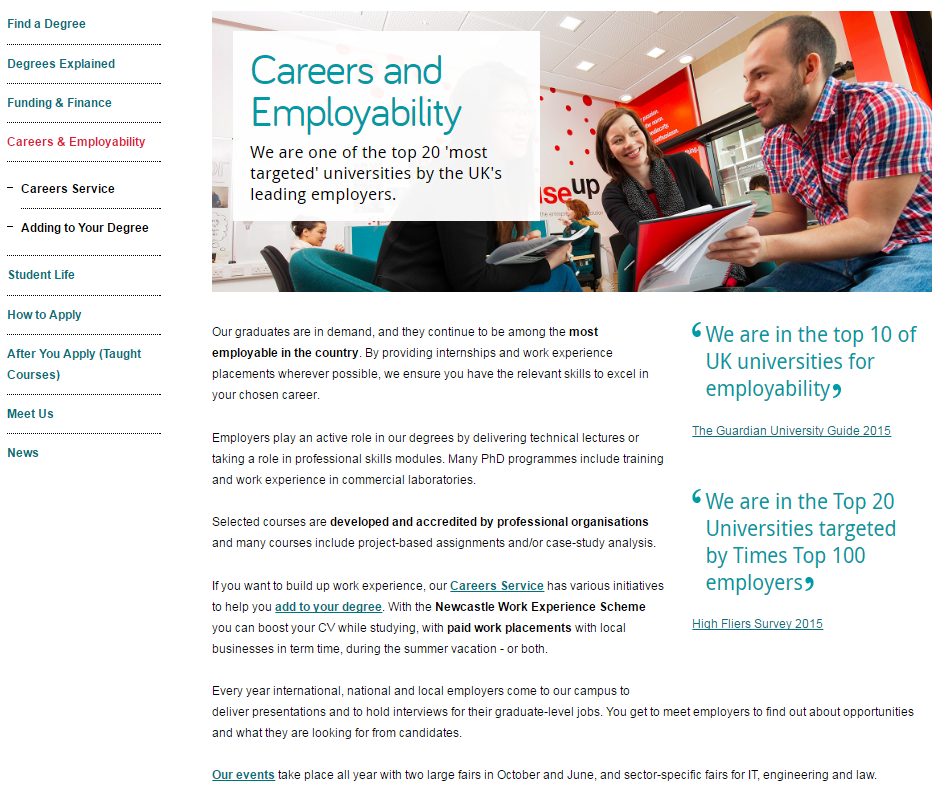
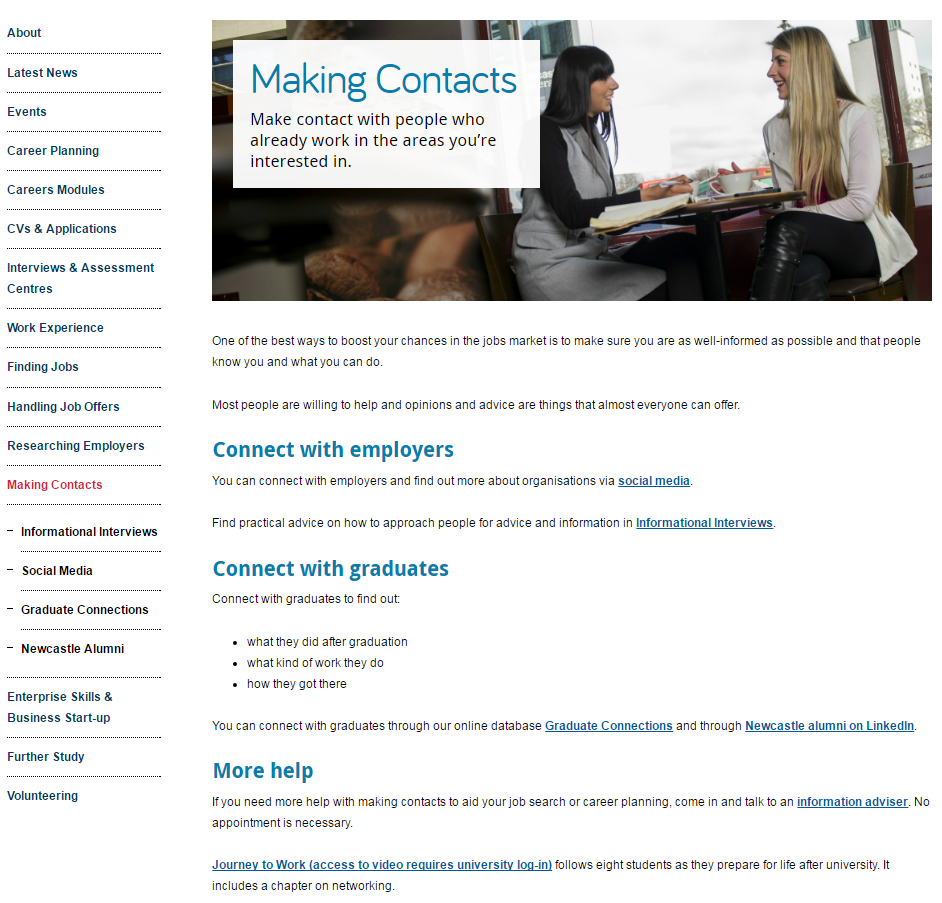
Example two: Careers

This longer example is from the Careers website. It uses a masthead page to give a more comprehensive overview of the section.
The image links very clearly to the title of the page. The shape of the photo also leaves enough space for the title box.
The sub-headings give a clear indication of how the section can help the user, and help to direct the user to appropriate information quickly and easily.
Although there is more text in this example, the page has been structured in a way that supports it. There are clear links to all pages within the section and the sub-headings work well to help users scan for information.
Hyperlinks are also used very well in this example. They’re placed at the end of sentences, which supports visitors using mobile devices. They’re not all clumped together, which would make them difficult to use on a mobile.
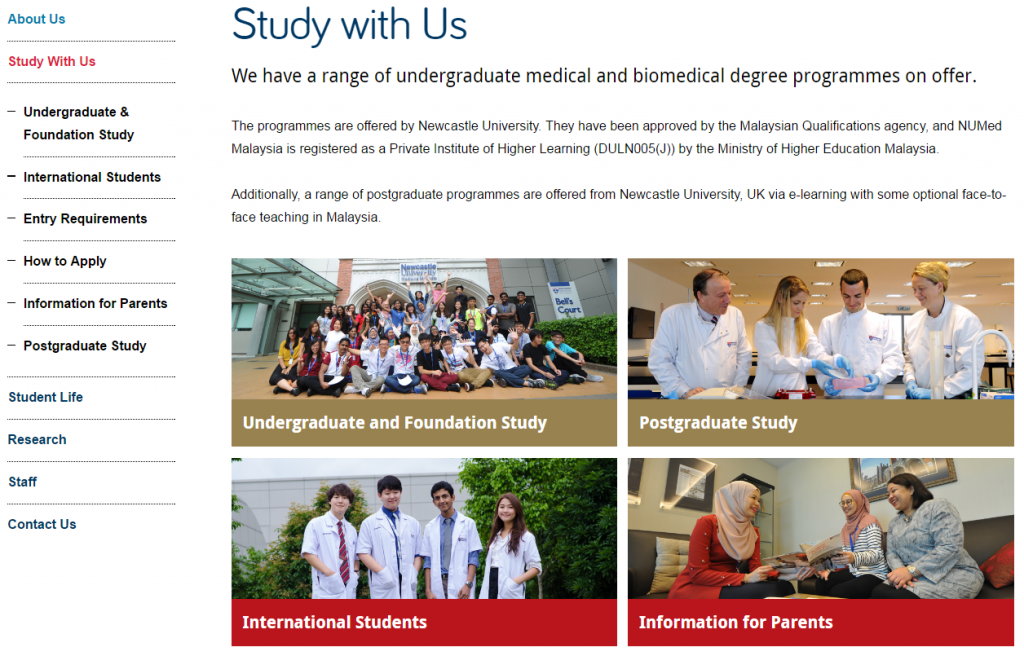
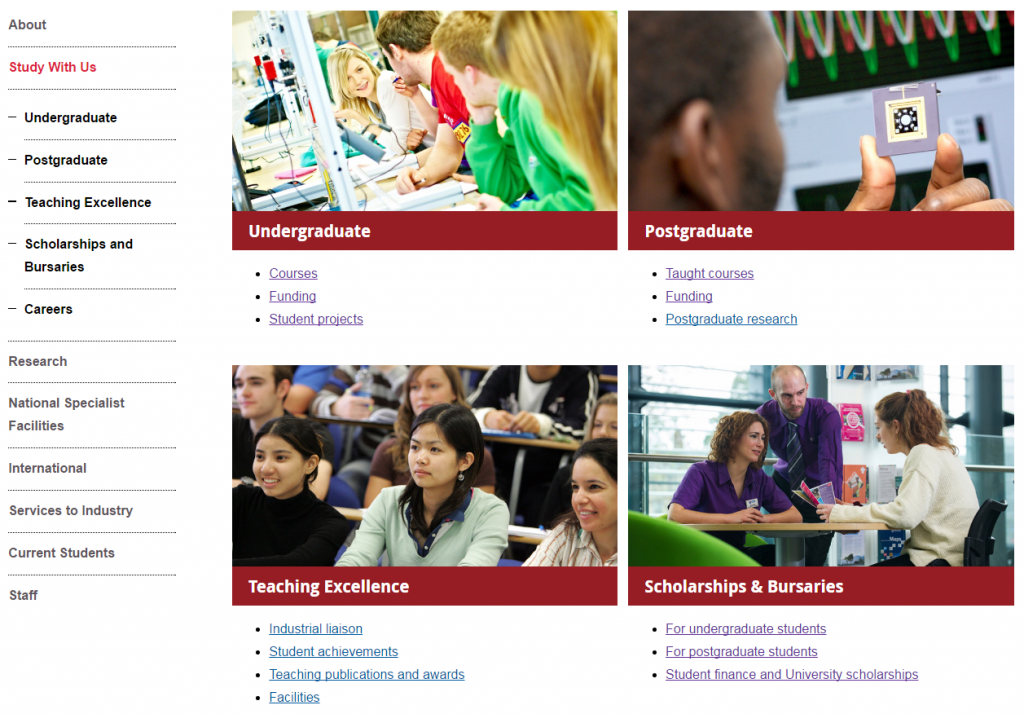
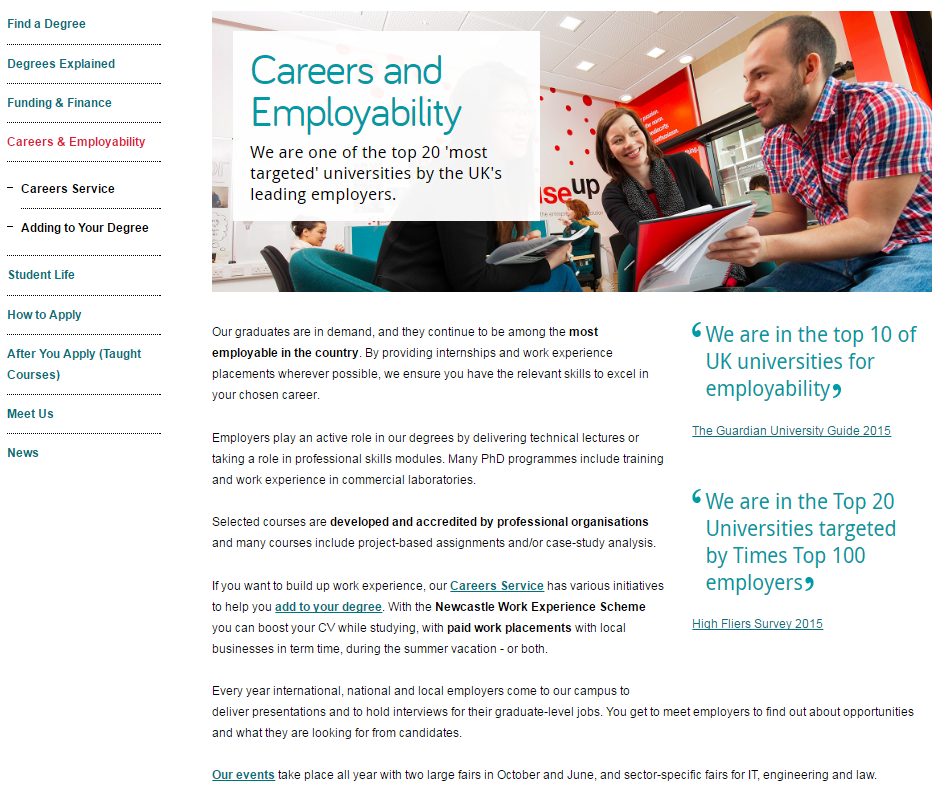
Example three: Postgraduate

This last example is from the Postgraduate website. It uses a masthead page to support longer text and more information.
Mastheads can also be a good option if pages in the section have very specific information, and you need a catch-all page to introduce key information that won’t appear on the other pages.
There is a lot of text on this page, but users are directed to core pages by two, clear hyperlinks. Scanning is supported through short paragraphs, and bold phrases.
To improve scannability even more, we could introduce some sub-headings and bullet lists to break up the text, add white space and support scanning.
You can also support the text by using other content pieces, such as images, videos or quotes. The quotes in this example help to break up the text, and they’re relevant to the main content. They help to quickly support the message of the section.
Learn more
You’ll learn how to create and manage these pages in our T4 training sessions.
If you’re stuck, we can help you work out what format will work best for your navigational pages.
Have a look at :