We’ve published another year’s worth of blog content and now is my chance to take a look back and see how far we’ve come since this blog was just an idea in my head.
In 2016 we nearly doubled our editorial team. For me, that meant fresh ideas for posts, and new approaches and styles of writing. As a result, I think we’ve increased the variety of content we’ve produced during the past year.
Top five of 2016
- Go Mobile Web Editor Community Event (guest post by Anna Jenner)
- Breaking Bad When It Comes to Links
- Team Update: 14 – 24 March
- Tips for Surviving Go Mobile (guest post by Kate Austin)
- Team update: 29 March – 8 April
We had two guest posts on the blog this year, and they both made it in to the top five.
That’s a clear sign that you’re looking to hear from other editors about their experiences. That’s something that’s supported by the positive response we’ve had to our web editor community events.
To build on this, my goal for the blog for 2017 is to get more guest posts on the blog – so if you’ve got an idea, get in touch.
I’m interested to see a couple of our team updates in the list. I took a look to see if I could spot what managed to hook people’s interest for those two weeks in March.
The first introduced our new members of staff; Andrew, Emily and Fen. The latter covered the launch of the new Careers website.
Popular evergreen content
Not all of our popular posts in 2016 were written the same year. In fact, the top performing post on the blog during 2016 was written the year before.
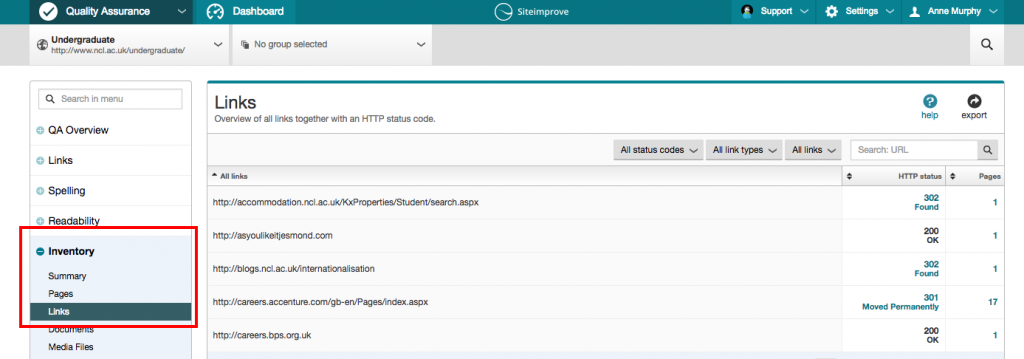
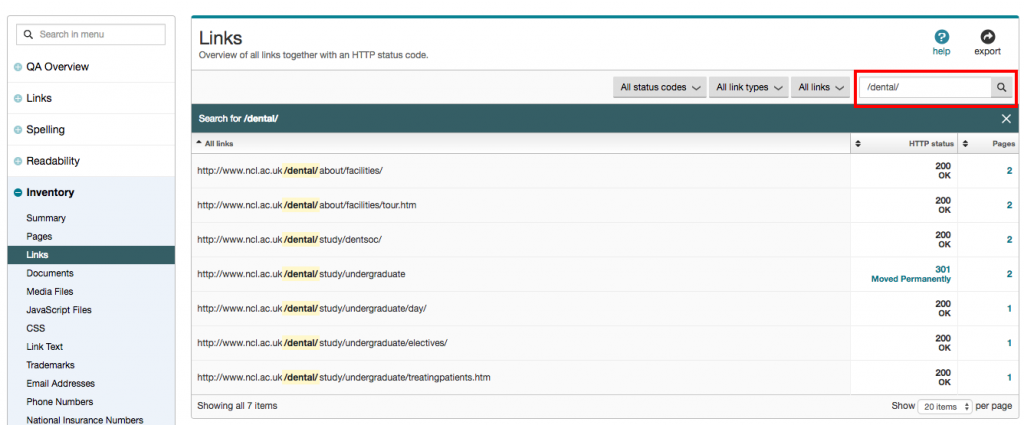
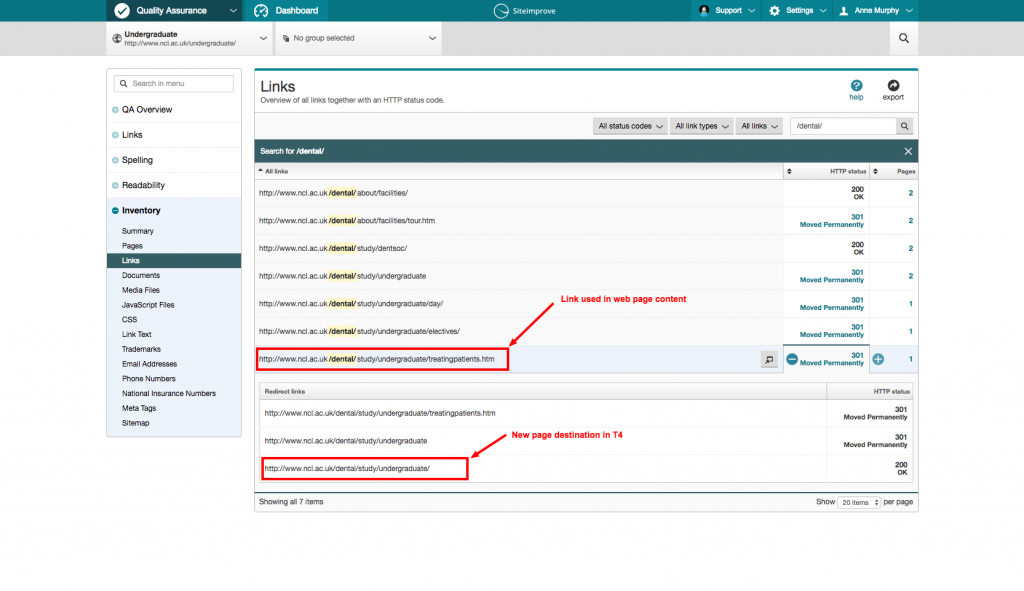
It’s popular because it remains relevant to all our editors and presents practical tips for using Siteimprove to find content and assets on your website.
My favourite post
There were quite a few contenders for my favourite among the 62 posts we wrote last year. High up the list was one from Fen on the use of bold, but I figured I couldn’t just give it to her for the Star Trek reference.
Instead, I’ve chosen a post on another topic that’s close to my heart – clarity. In Making Research Readable for All, Andrew looks at why using Plain English and producing scannable content are the key to communicating your message.