As we embark on phase 2 of Go Mobile, eager editors across the University are asking when their site will be going through the process. We’re thrilled that our editors are keen to get started.
We’re still finalising the schedule for phase 2. In the meantime, there’s plenty you can do to prepare your site for Go Mobile. In fact, the more you do beforehand the easier the process will be.
Delete, delete, delete
One of the most useful tasks you can do to prepare for Go Mobile is to delete any clutter from your site. Delete old versions of documents, images and logos that you’re no longer linking to in your content.
Similarly, delete old news and events items that are no longer relevant. If this information is still needed, rework it. For example, you could write a review of an event that has already taken place.
Check the currency of your content and consider whether it’s still relevant.
If content is out of date and no longer relevant to your site purpose it’s best to delete it. For more information about how out of date information can harm your website read Jane’s blog post: Why Deleting Old Stuff on Your Website is Good.
Check the accuracy of your content
It might seem like a dull task but ensuring that your content is accurate is crucial to the credibility of your site.
Users will be less likely to trust what you say if your content is littered with spelling and grammar mistakes, or if a link leads to nothing but a dead end. As pointed out by Kara Pernice from the Neilsen Norman Group, a link is a promise.
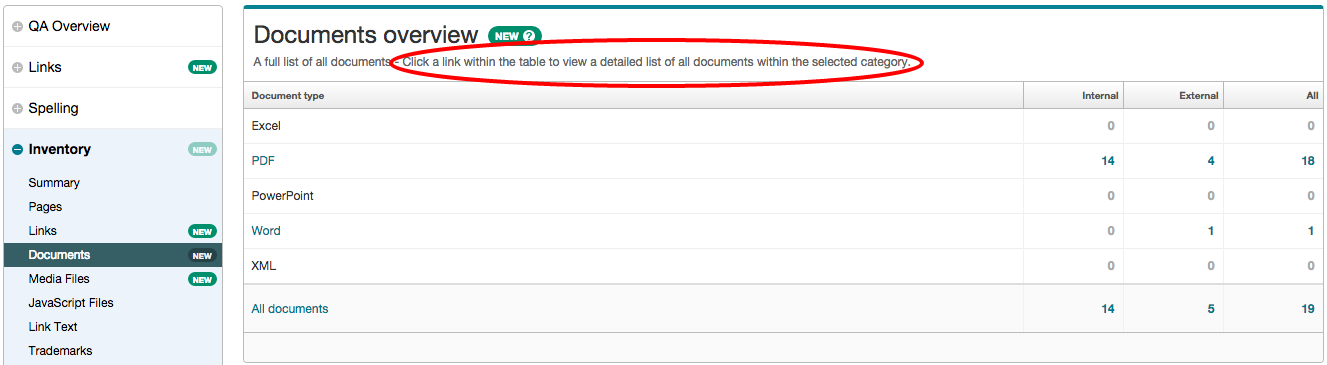
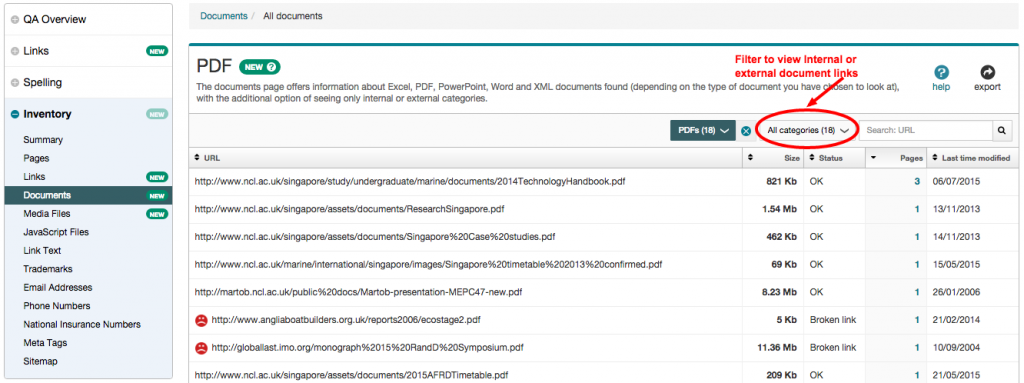
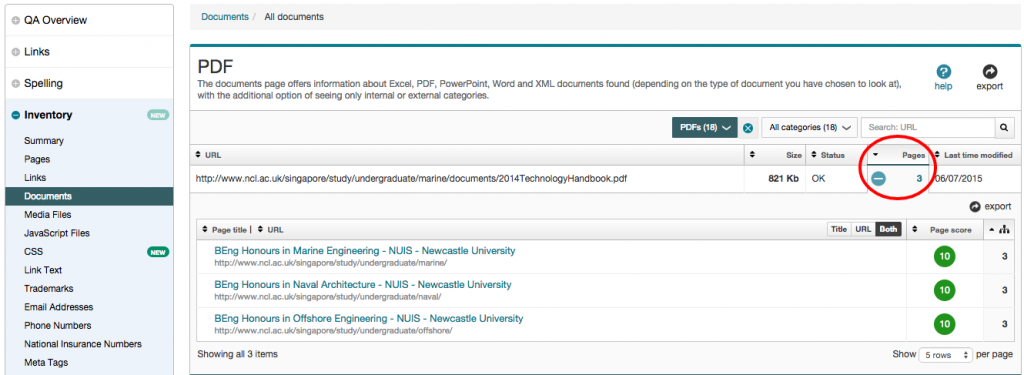
Tools like Siteimprove can help to find broken links and misspellings on your site.
Improve readability
The easier content is to understand the more accessible your message will be to your target audience.
Online readers are more task-focused and tend to scan content rather than read it all. Smaller screens increase this behaviour. So it’s essential to optimise your content for a smaller screen so that users can understand your content on any device they view it on. Part of this involves deleting unnecessary words.
For advice on optimising content for mobile take a look at our top five tips for writing for the web. An effective tool for identifying the readability of your writing is the Hemingway Editor.
Source new assets
As you’ll find out when you attend our Website Media Management training, images need to be larger in the new template. This is so that they retain their quality across all devices.
The majority of images that currently exist on your site won’t be big enough to work in the new template. Sourcing the original images will therefore give you a head start for when your site goes through Go Mobile. Check our Go Mobile Demo site for an idea of the new image sizes.
Go Mobile is an opportunity to check that your imagery is effectively supporting your messages. For guidance on sourcing imagery read Jane’s blog post on improving your website images and videos. For advice about editing images read Emma’s post: Editing Images for Use on Your Website.
Insights into Go Mobile
Find extra tips from editors who have already been through the Go Mobile process in our series of guest posts. Fiona Simmons from the Institute of Social Renewal talks about her experience of Go Mobile. Ivan Lazarov from the Press Office shares his reflections on the Go Mobile training.
Summary
So that’s a whistle stop tour of how you can prepare your site for Go Mobile. The most helpful thing you can do is to review your content. Make sure it will be readable on a mobile phone and delete old content and assets that are no longer relevant to your messages. Go forth and declutter!
Get in touch
Let us know in the comments if you have any questions about preparing your site for Go Mobile.