We’re asking our editors to make sure that all links in web content link to the correct destination page. This will reduce the number of broken links in our websites
You can check what links are on your website and where they are linking to with Siteimprove’s Inventory module. You can also use the section link in T4 to link to web pages within the content management system.
Section links in T4
In T4 using a section link reduces the number of broken links on your website. If the page being linked to moves within a site structure the link is maintained. If the page being linked to is deleted the link will be removed from content.
Over 50% of our websites are now in the content management system, so you can link to most central and school websites with a section link.
Find out which sites your website links to
Before you can update your website links you need to find out what links are in your web pages.
You can use Siteimprove’s Inventory module to see a list of all links used in your website. The inventory also helps you find the page where a particular link is used.
The inventory also shows you links that use a redirect and the correct destination for that link.
To help you work through your website and update your links you can also export a list of links as a spreadsheet.
How to use Siteimprove’s Inventory module
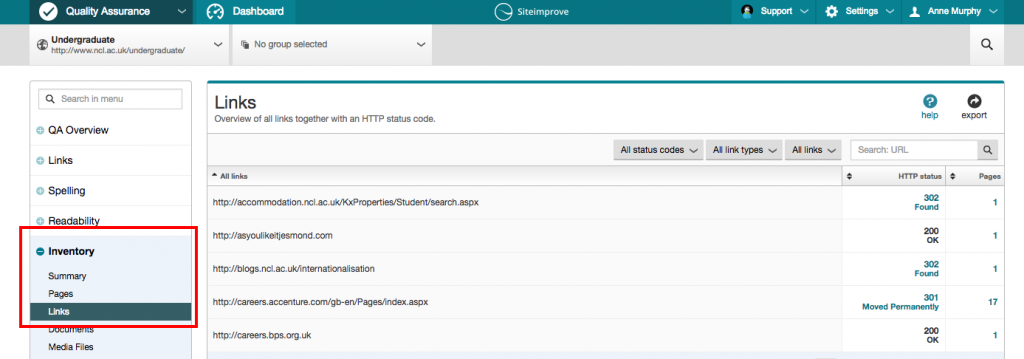
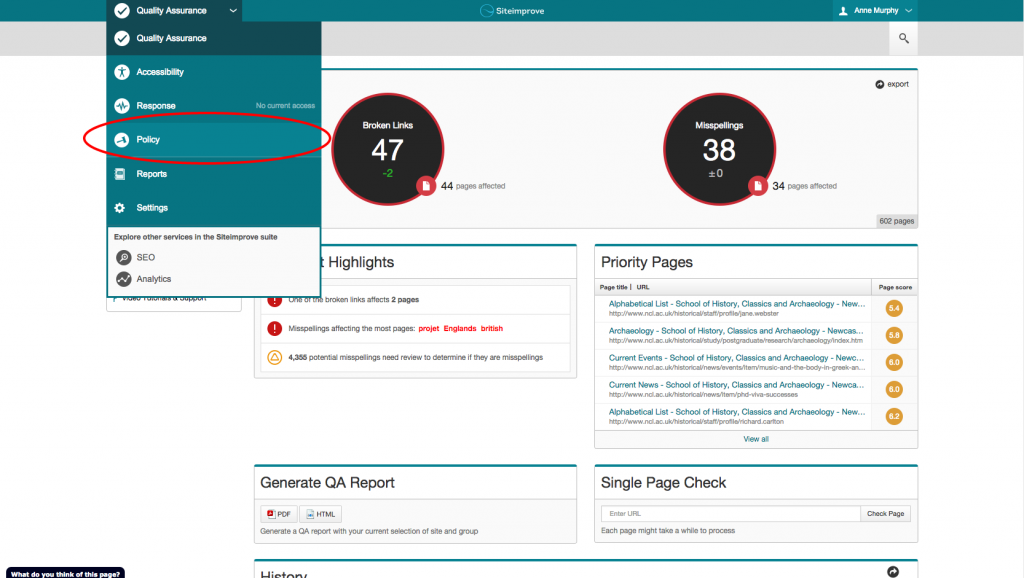
You’ll find a link to the Inventory in the left-hand panel of your Siteimprove report.
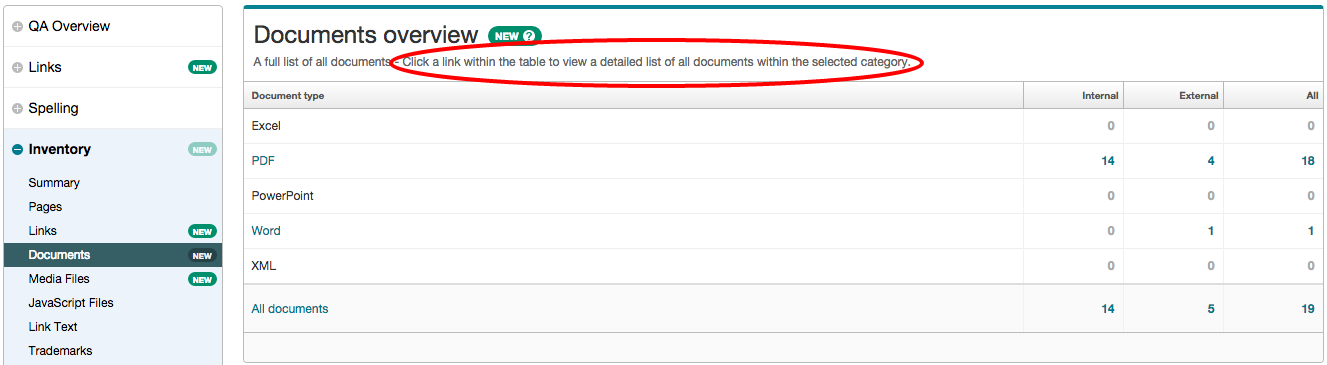
Click to expand the menu and select ‘Links’ to see the list of links used in your website content:
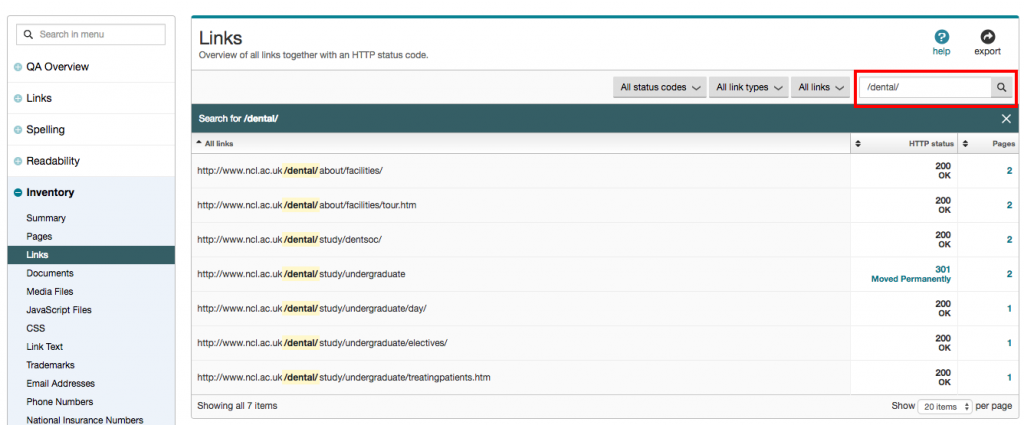
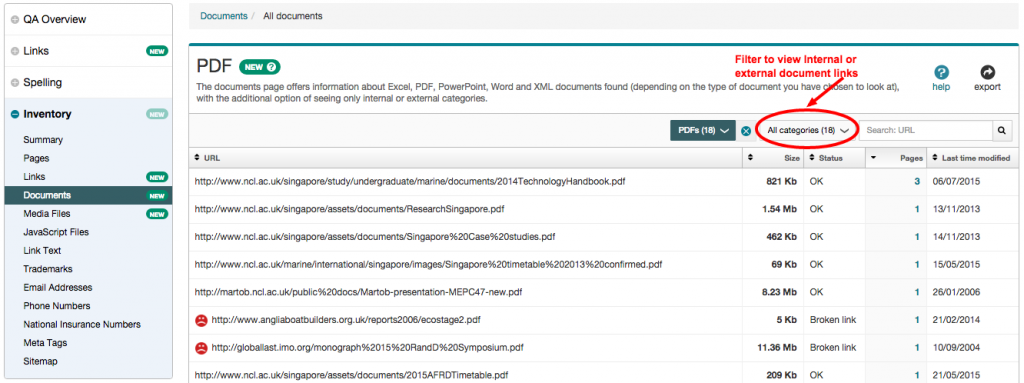
Then search for the link or part of the link you want to review, eg http://www.ncl.ac.uk/dental/:
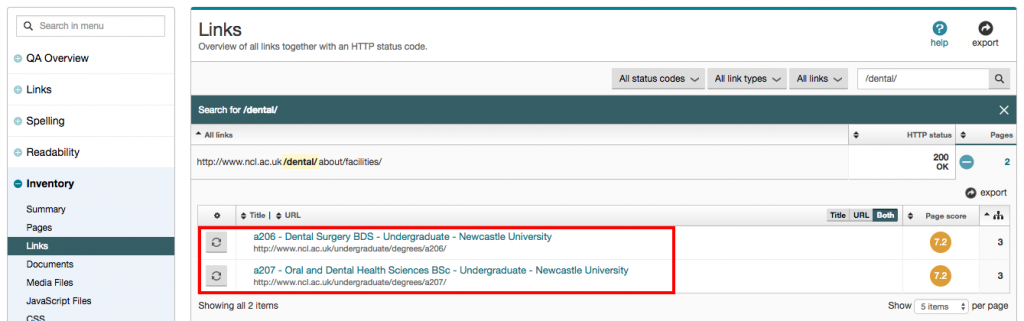
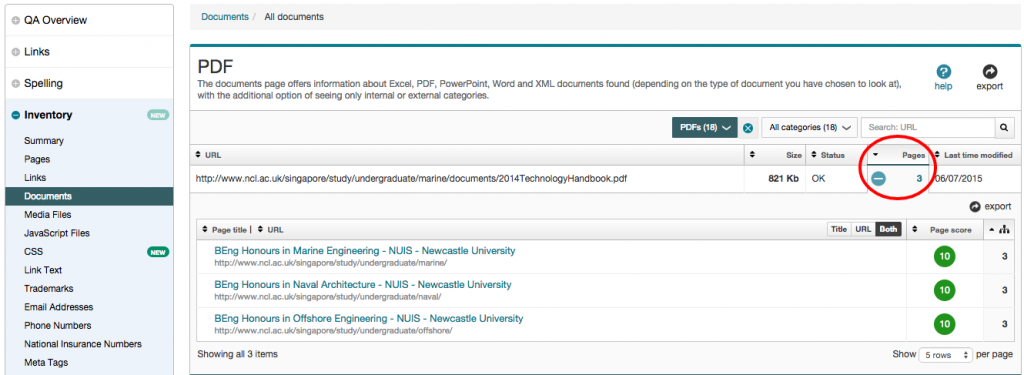
Hovering the cursor over the ‘Pages’ column and clicking ‘+’ opens a sub-list showing the location of all pages where the link is used:
In this example the link http://www.ncl.ac.uk/dental/about/facilities/ can be found in two pages. Using the inventory makes it easy to identify the sections in T4 which contain the link.
Having found the link in T4 you can re-link the content to the destination page using a ‘Section link’.
Find and replace redirected links
When a website moves into the content management system, its address may change. Pages can move within the site structure or be removed from the site.
To avoid creating broken links across our websites we may use a redirect. This takes you from the old page address to a new location within a site structure. But when a redirect expires the links in content will break.
Use the inventory to identify which links use a redirect and update the links so that they point to the correct destination page.
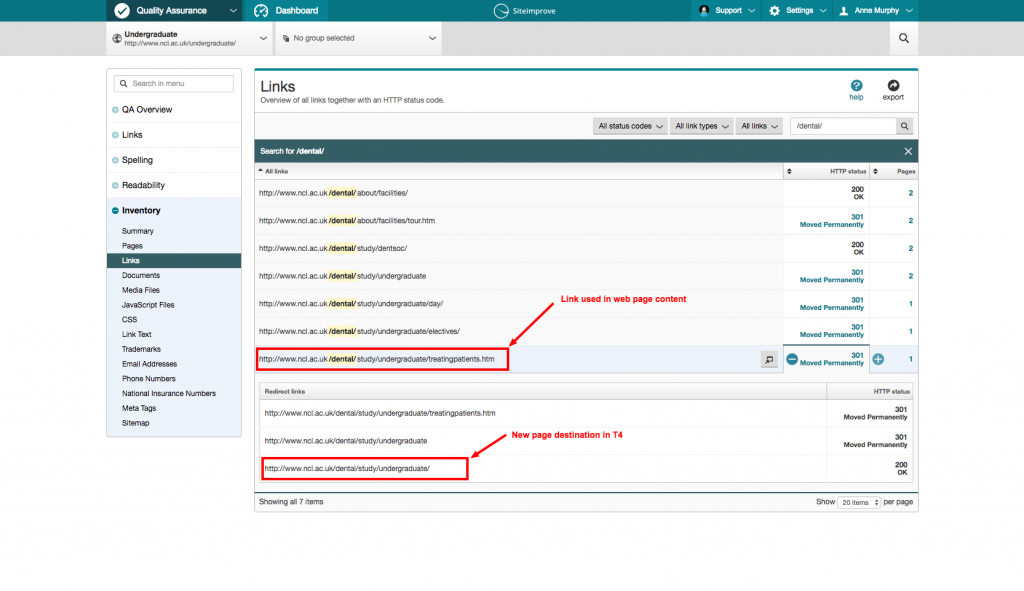
A link which redirects is marked in the Links overview list as 301 Moved Permanently.
Clicking to the right of a link shows you where the link appears in content. Clicking to the left of the link displays the redirect destination page:
In this example, the link in the content is http://www.ncl.ac.uk/dental/study/undergraduate/treatingpatients.htm but the new destination is http://www.ncl.ac.uk/dental/study/undergraduate/.
As the new destination page is located in T4 you can use this information to help you find the link in the content management system. You can then change it to a ‘Section link’.
Keeping on top of broken links
Broken links on your site cause frustration for the user, and can damage your reputation. It’s important therefore that you keep on top of fixing existing broken links, and pre-empt any future broken links that might occur when redirects expire.
Using Siteimprove to do this makes the task much easier. We’ll also help you out by sending lists of sites to our editors, after each batch is moved into T4.
Access to Siteimprove
Request access to Siteimprove (University Login required).