This case study concerns the MBBS programme at NUMed, and the different ways interactive tools and humanising teaching techniques on Zoom has helped facilitate learning during lockdowns. Zoom tools have been used in many different ways, and tools and tips from colleagues, internet searches, and the FMS TEL Humanising the Online Experience webinar have helped enhance these sessions.
From Beginner to Teacher
The prospect of teaching online can be quite daunting, especially if you don’t already have a lot of interest in or experience with the technology. Initially Paul Hubbard offered a help session for Zoom, which was a great help and provided inspiration on how to use the different tools in teaching. With practice, a lot of skills were developed and put into practice with students. After hearing about how Zoom is used in these MBBS sessions, colleagues now come to ask for advice based on the techniques and tools that have been used, and it’s great to be able to provide that for them now.
Humanising the Online Experience in Practice
Turn off Self-View
Some students are very shy, and a range of techniques can help them build their confidence. One among these is turning off self-view in Zoom, which only takes a couple of clicks. This is useful when teaching as well, as your own image can get a little distracting. At first you might worry that you are fidgeting without being aware, but it soon becomes easy to remember that you are still on camera. Students who had initially struggled with presentations or speaking in front of others did become more confident after these interventions, and after getting more comfortable with the Zoom environment.
Encouragement to Switch on Cameras
One thing that has worked very well is giving a lot of deliberate positive feedback to students about switching on their cameras. At the start of sessions students are greeted warmly and the benefits of having the camera on are shared. More importantly, efforts are made to share how lovely it is to see their faces when they do turn the camera on. Even saying something like ‘it’s so nice to see you’ or ‘I’ve missed seeing you all’ as cameras come on encourages others. Since making this deliberate extra effort, a lot more students turn on their cameras during sessions, which helps lift the atmosphere.
Teaching Ethics
Teaching concepts like ethics can be tricky, as they don’t lend themselves to a practical format. To help bring the subject material to life, the ethics segment of the Medicine, Acute Care and Surgery course was previously presented in a very interactive format in person. Students used flipcharts to collate information, moved around the room, worked in groups, did card sorting activities… initially this seemed difficult to replicate online, but it was possible to adapt the sessions using Zoom tools like polling, breakout rooms for group work, and interactive whiteboards.
Approximating In-Hospital Experience
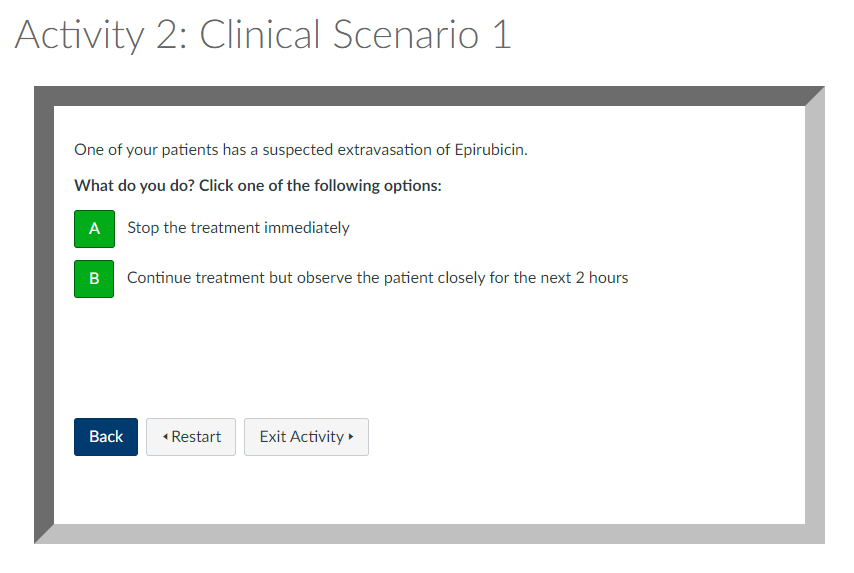
One thing that has been a challenge for the programme is the lack of access to hospitals due to the pandemic, especially for The Hospital-Based Practice course. This is normally case-based, interacting with real patients. The decision was made to create staged patient interactions. These sessions work a bit like branching scenarios in that what the student chooses to do guides the rest of the interaction. A ‘patient’ acts from a script on the Zoom call, and the lecturer can coach the student through the interaction and offer feedback. If the student chooses to, for example, listen to a patient’s breathing, the lecturer provides a sound file of what the student hears when they do so. While this can’t perfectly replicate what it’s like on a ward (patients don’t follow a script!), students still get the chance to practice skills like decision-making and explaining diagnoses.
Advice
The best advice is to try things out and experiment in a Zoom meeting on your own, or with colleagues. Even if you have used a tool before, if it has been a while, just start up an empty Zoom meeting and refresh your memory before it’s time to go live. Google has also been invaluable – it’s possible to fix common issues or refresh your memory by finding software instructions online. Finally, don’t be afraid to try out new tools with students. The interactivity tools such as polls and whiteboards can help bridge the gap and make sessions more engaging.
“Don’t be afraid, just try it out! It’s so worth it, it makes such a difference.”
Fiona Clarke
Resources
- Newcastle University Digital Learning – Technology Guides
- Enrol in the FMS TEL Canvas Community for access to materials and Canvas notifications of new resources and blog posts.
- Humanising the Online Experience Webinar Materials (watch, listen or read)
- Zoom Documentation
- Turn off Self View in Zoom
Contact
Dr Fiona Clarke, Associate Professor and Senior Lecturer in Medicine, NUMed