Ngage was used in tandem with Blackboard, but since the move to Canvas in 2020 the system has slowly been phased out and will be decommissioned in the next academic year.
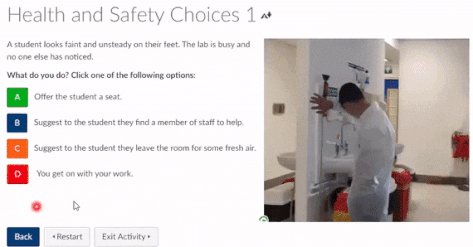
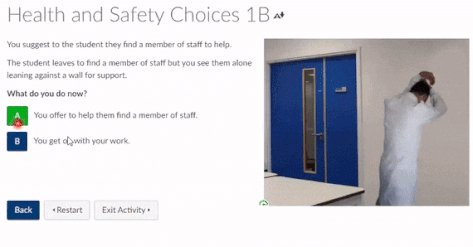
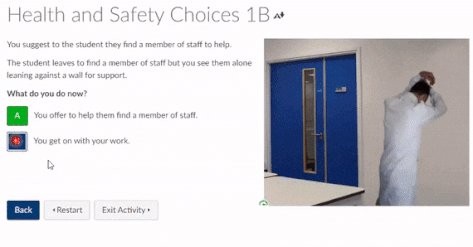
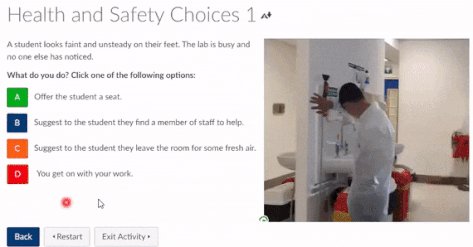
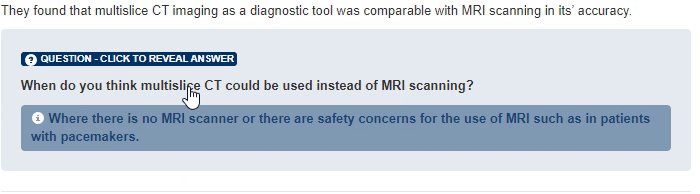
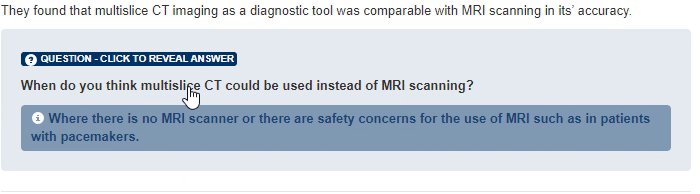
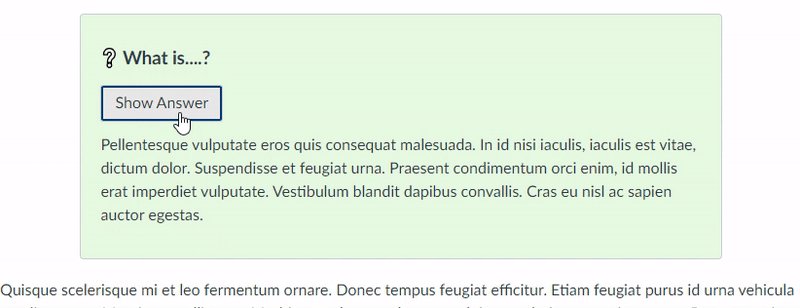
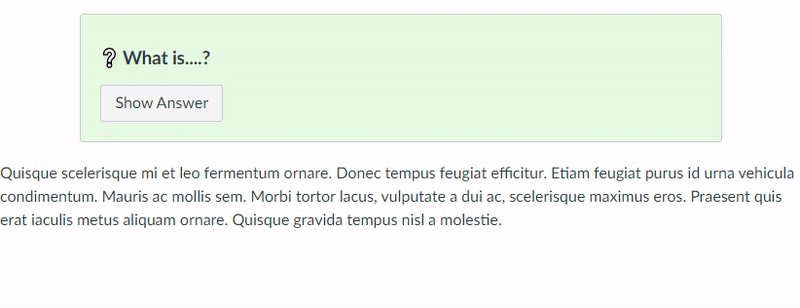
A feature used quite extensively in Ngage were the activity elements. These elements were styled blocks which highlighted an actions was required.

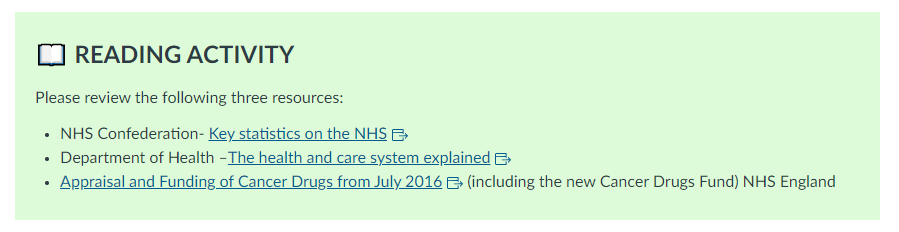
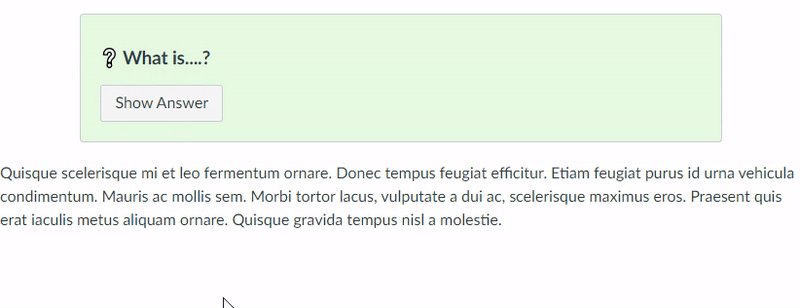
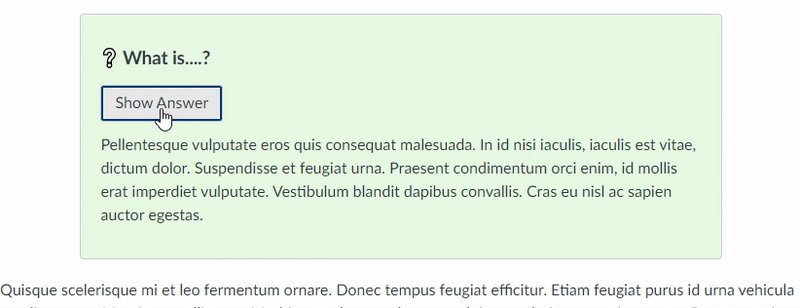
We did not want to lose these call to action blocks when we moved to Canvas so we recreated the most popular elements using the HTML editor in Canvas. We built on the original idea by using different colours and styles to represent different tasks or actions. By using the same styled blocks across all courses and modules students can navigate the content with ease, and at a quick glace know what is expected of them. They also help to make the content more visually appealing.



To add even more colour and visual interest we agreed on an emoji for each task and added them to the blocks as well.
| Emoji | Activity |
|---|---|
| ? | Discussion Board |
| ? | Reading Activity |
| ? | Watch a Video |
| ? | Listen to a Podcast |
| ? | Research Activity |
| ❔ | Q&A or Quiz |
| ? | Journal Activity |
| ???? | Group Activity |
| ? | Blog Activity |
| ? | Padlet Activity |
| ? | Timetabled Event |
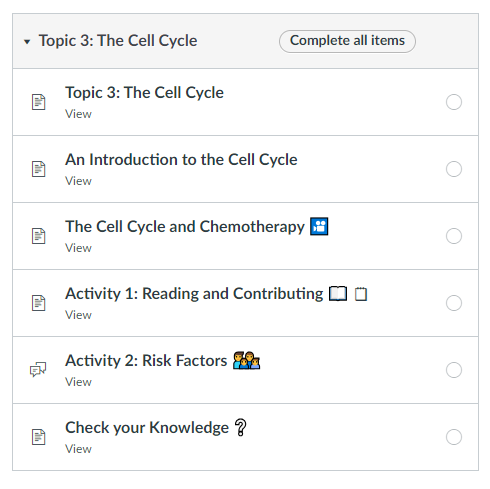
We decided to use emojis instead of icons as emojis can be placed in page titles as well. Adding emojis to page titles gives students a broad idea of what is to be expected that week.

Having the emojis in the titles also allows Instructional Designers and Module Leaders to view the distribution of tasks throughout a course, and quickly know which pages may need updated for the following year. Padlets, for example, need to be remade each year and a quick scroll through the modules area is all that is required to locate all the pages that contain padlets.
Want to make your own blocks?
You may first want to speak with your School or Programme team to come up with a shared theme or design. The blocks work best when used over multiple modules.
- Easily add emojis by right clicking in chrome and opening the Emoji window
- Find easy copy/paste code for text boxes on the FMS TEL Canvas Community
- Watch my Basic HTML Webinar from the FMS TEL Conference 2021
If you would like help designing blocks for your School, please get in touch.