
The Situation
Have you ever heard students complain about a particular topic? Module Leaders for our Chemotherapy Nurse Training module often come across such complaints for their Cell Cycle topic. As the issue was becoming a perennial problem, we decided to thoroughly review the topic that was causing frustration among our students. This blog post shares our project and the transformative impact it had on our students’ perception and understanding of the once-hated topic.
Revamping the Content
We started with the learning objectives for the topic. Using Blooms Verb Wheel as a guide we changed the wording so the objectives would be measurable, and therefore the students could better understand what was expected of them. We removed words such as “understand” and replaced them with “describe”.
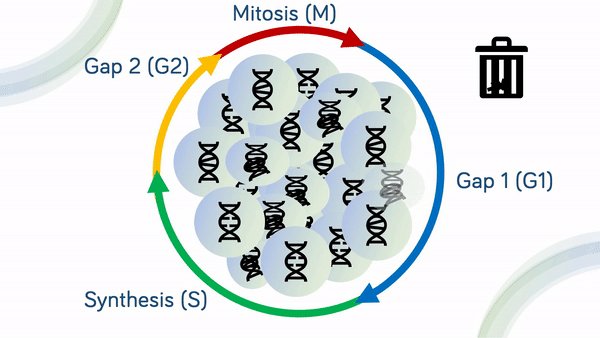
Next we reviewed the flow of the topic. We started with a text heavy page with stock images covering; cell basics, cancer, chemotherapy, and ending with the phases of the cell cycle. This page was edited, removing over 100 words, and rearranged so we covered; normal cells and their cycles, then moved onto cancer and chemotherapy. The stock images were converted into animated infographics that were tailor made for the content being discussed.
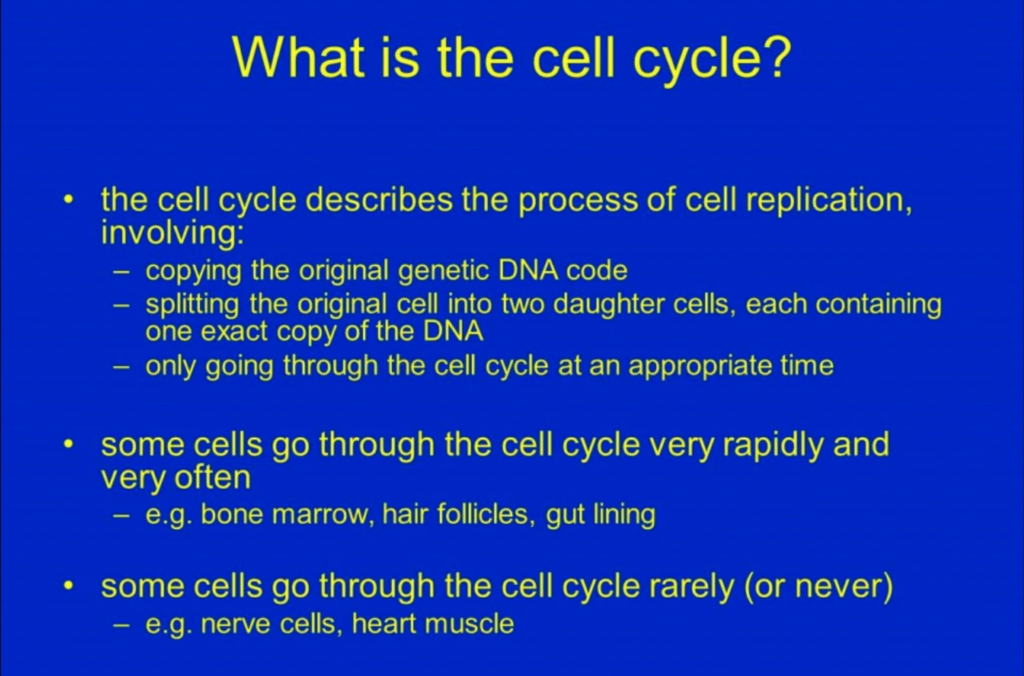
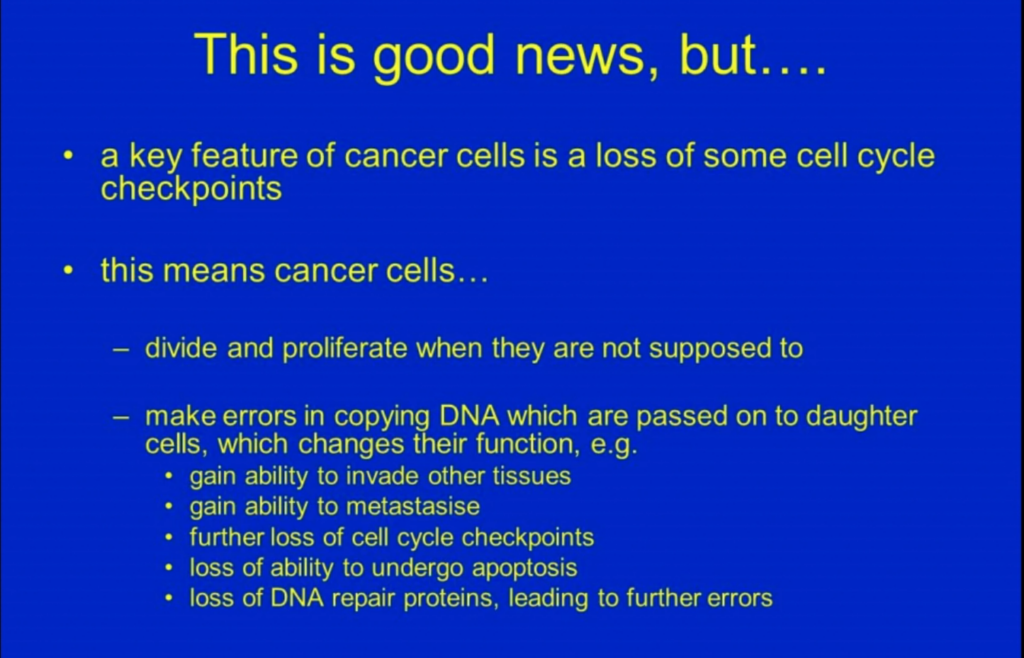
The biggest change was with the asynchronous lecture. The audio was good quality and the messages were still relevant, however the lecture slides were text heavy and had an outdated look.


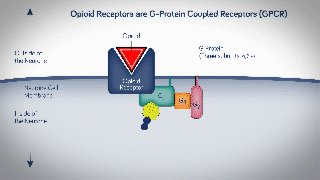
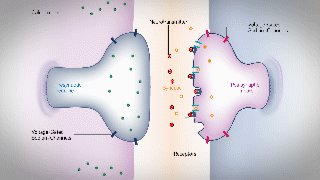
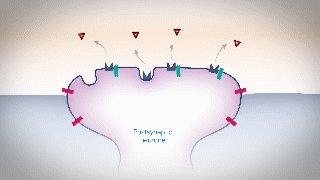
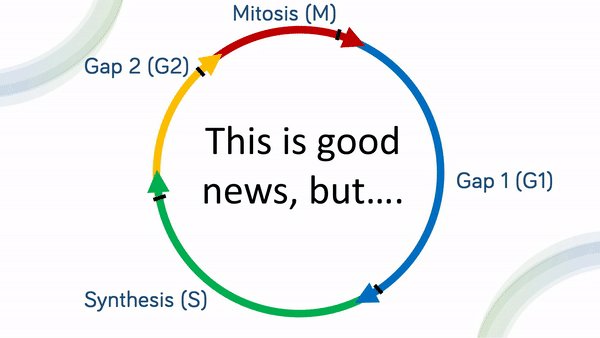
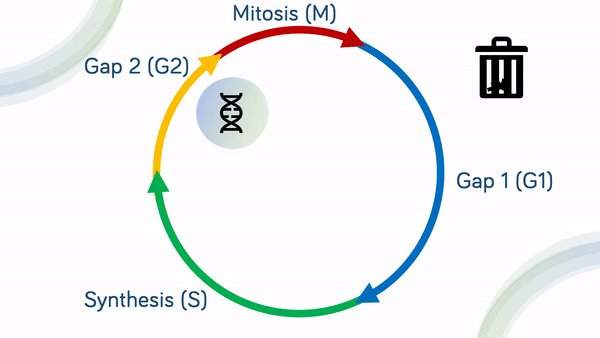
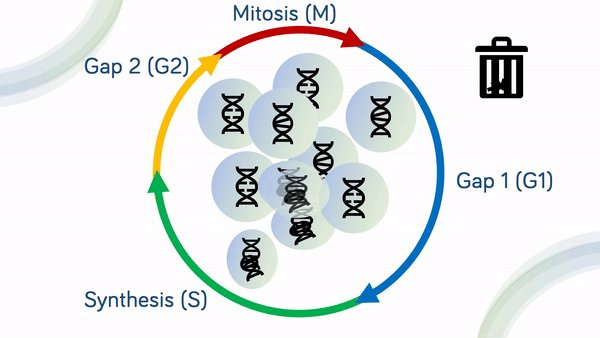
The slides were given a facelift and where possible, animations were used to replace the text. We hoped the animations would assist the students in visualising the processes being described by the voiceover.


Next the students had two tasks to complete. One was to answer some basic questions, and the other was to put their knowledge into action within a group activity. We spruced up the tasks visually, but didn’t make any other changes to them.
We chose to add a “check your knowledge” type quiz, using H5P, at the end of the topic. The questions directly linked to the learning outcomes and we hoped would help the students confidence with the topic.

Student feedback (before):
Found the cell cycle topic very difficult to understand.
I am dreading the cell cycle topic
Student feedback (after):
The topic I have enjoyed most was topic 3 (The cell cycle)
I have particularly enjoyed topics 3 – going further in depth into the cell cycle and pharmacology of the drugs we use has been really useful
I quite enjoyed the cell cycle section…I enjoy the lightbulb moments I’ve had understanding how everything links together.
Final Thoughts
The module team is thrilled with the amazing transformation we witnessed. Our goal was to address the complaints and make things better for the students. But we ended up surpassing our own expectations. The topic that used to be dreaded by the students has now become one of their favourites. The positive feedback from the students has made us proud and motivated us to continue on our journey for improvement. It’s really amazing to see such a big change in how they feel about the subject, with only a few tweaks in how the content was delivered.