The FMS TEL Conference 2022 is up and running.
To accompany the 16 sessions running between 7th-11th November from 08:00 GMT / 16:00 MYT each day, there are some digital posters which you can access below.
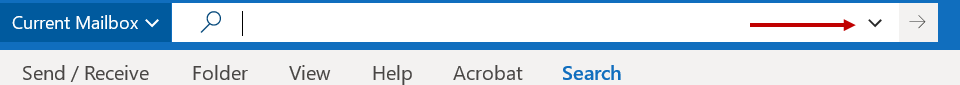
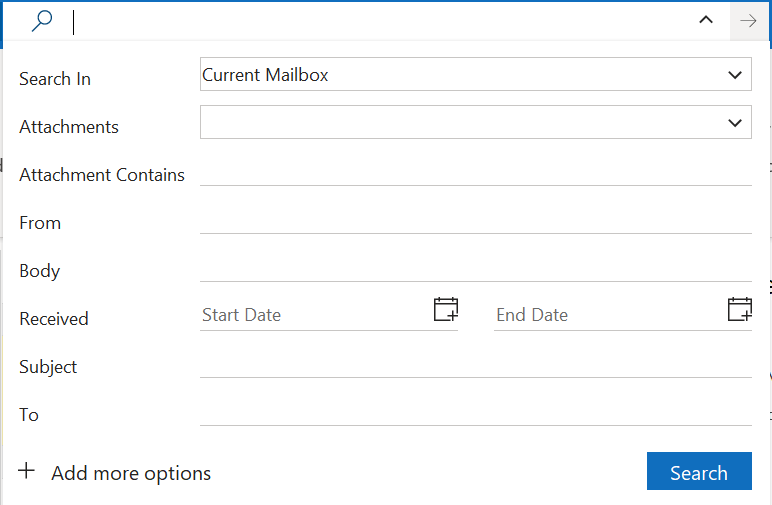
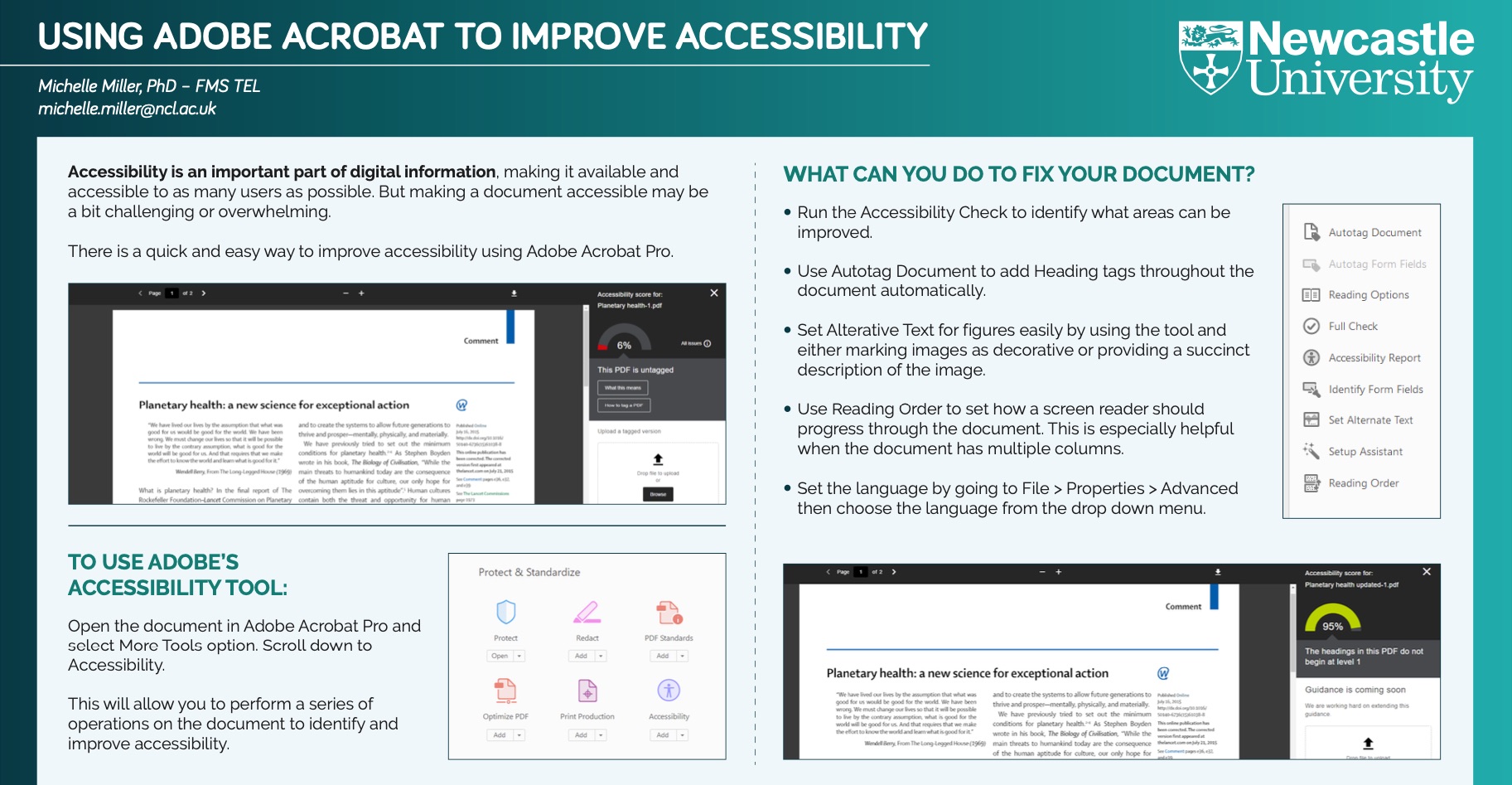
Using Adobe Acrobat to Improve Accessibility 
Michelle Miller, PhD – FMS TEL
Using Adobe Acrobat’s Accessibility tool and how its use can improve the documents we provide to our students and colleagues.
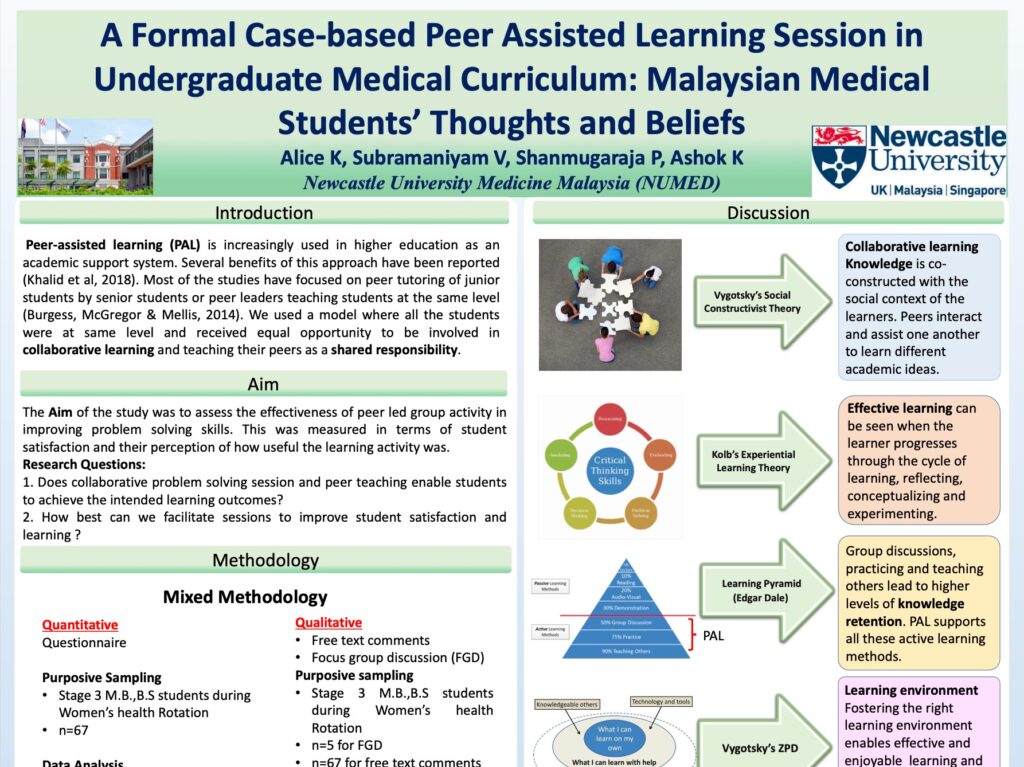
A formal case- based peer assisted learning session in undergraduate medical curriculum: Malaysian medical students’ thoughts and beliefs 
Dr Alice Kurien, Senior Lecturer, NUMed
Peer assisted learning (PAL) model is being increasingly implemented in many universities as an important active learning support tool to facilitate constructive learning and to enhance the confidence level of students. Several studies have identified the various benefits of peer assisted learning in undergraduate medical education, such as enjoyable learning environment, improved knowledge acquisition, teamwork, opportunity for self-assessment, and motivation to become teachers and mentors in their future carrier. One of the outcomes expected of doctors is to see themselves as teachers and mentors in their future carrier (GMC, 2015).
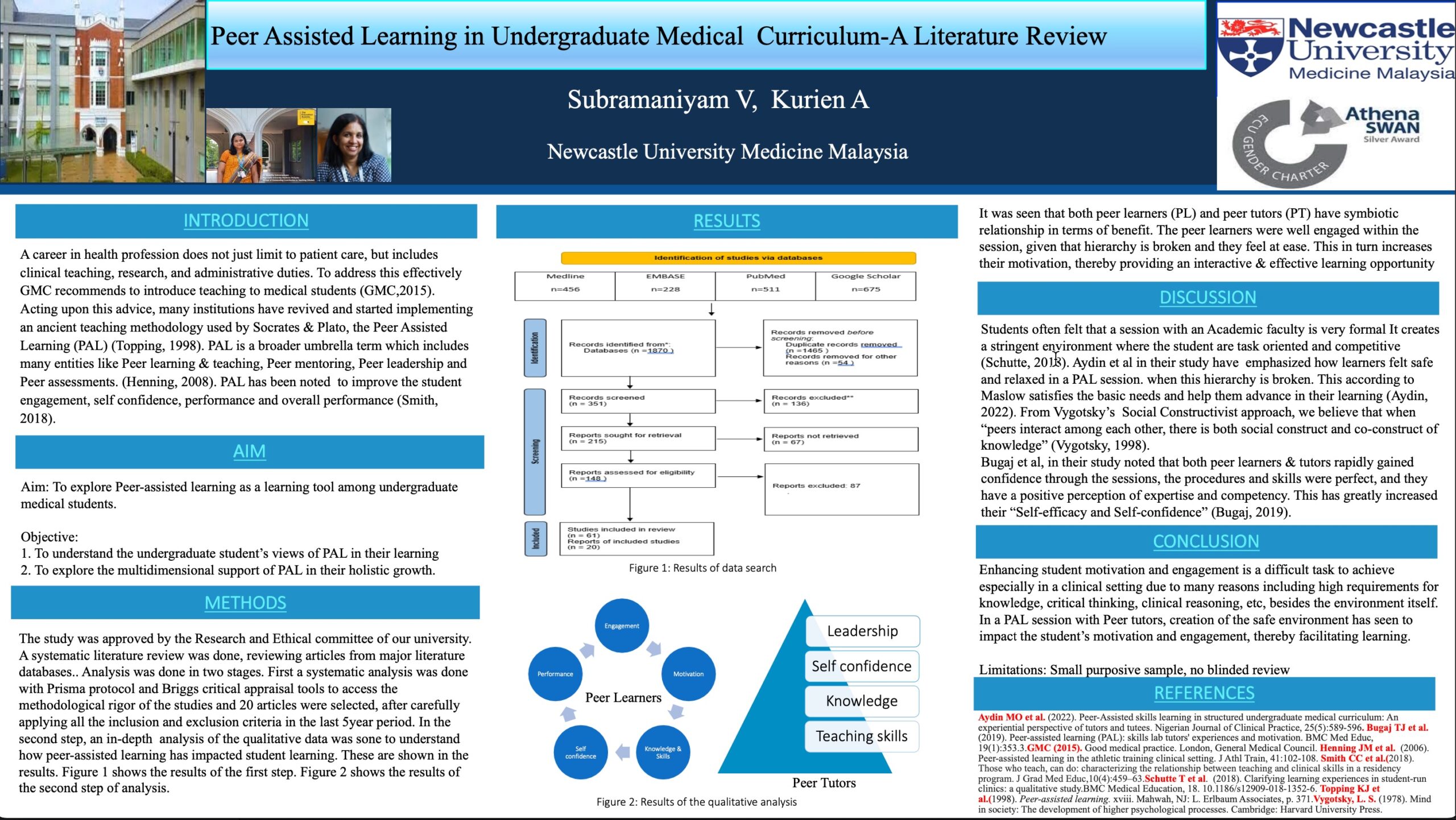
Peer Assisted Learning in Undergraduate Medical Curriculum-A Literature Review 
Dr Vasantha Subramaniyam, Clinical Senior Lecturer, and Dr Alice Kurien, Senior Lecturer, NUMed
A career in health profession does not just limit to patient care, but includes clinical teaching, research, and administrative duties. To address this effectively GMC recommends to introduce teaching to medical students (GMC,2015). Acting upon this advice, many institutions have revived and started implementing an ancient teaching methodology used by Socrates & Plato, the Peer Assisted Learning (PAL) (Topping, 1998). PAL is a broader umbrella term which includes many entities like Peer learning & teaching, Peer mentoring, Peer leadership and Peer assessments. (Henning, 2008). PAL has been noted to improve the student engagement, self confidence, performance and overall performance (Smith, 2018).